3 choses qui peuvent améliorer ou nuire au référencement de votre site Web

Le référencement organique ou l'optimisation des moteurs de recherche (SEO) consiste à obtenir un bon classement de votre site Web pour les mots clés et expressions ciblés sur les moteurs de recherches (SERPs). Auparavant. Il y a plusieurs années ou le web était à son commencement, le référencement était plus facile et l'affiche des résultats aussi (ligne bleus).
Le référencement aujourd'hui c'est devenu un travail en continu et demande beaucoup de connaissances et de la patience.
L'obtention d'un classement dans les pages de résultats des moteurs de recherche ou SERPs nécessite une stratégie à long terme. C'est une guerre des mots clés. Au moment où vous prenez une pause, vos concurrents sont là pour ramasser votre classement.
Nous savons, et Google insiste, que le référencement passe par un contenu de qualité. Le contenu demeure le roi des facteurs de classement. Mais, avoir un bon contenu c'est très bien, mais malheureusement pas suffisant pour se tailler une place prestigieuse dans les SERPs. Il faut s'attaquer et complémenter avec d'autres aspects techniques de votre site Web.
Il y a plus de 200 facteurs de classement de Google pour classer nos pages et nos sites web. Dans cet article, nous allons se concentrer sur certains de ces facteurs techniques les plus cruciaux. La mise en œuvre de ces techniques peut vous faire gagner facilement quelques rangs dans les SERPs de Google. Je les considère comme des signes vitaux d'un site web.
Il faut se rappeler que Google va inclure l'expérience utilisateur (UX) et les signaux web essentiels dans son algorithme de classement. D'ailleurs, il a ajouté une mesure dans Search Console permettant de vous avertir si quelques chose ne va pas concernant des facteurs dont on va en discuter... Oui Google est généreux, il ne cesse de changement ses algorithmes mais au moins, il nous propose des outils pour mesurer les siganux.
Voici les 3 choses que vous devez vraiment porter attention en priorité pour ne pas nuire au référencement de votre site Web
Il s'avère que ces trois choses, si elles ne sont pas faites, nuiront sérieusement à vos chances d'un classement favorable dans les SERPs.
Alors, quels sont-ils?
- La sécurité de votre site Web
- La vitesse de votre site Web
- Le fonctionnement de votre site Web sur les appareils mobiles
Sécurité du site Web
Celui-ci est super simple. En juillet 2018, Google a annoncé qu'il allait marquer les sites Web sans SSL avec « non sécurisé » dans tous les navigateurs Chrome. Mozilla Firefox et les autres navigateurs sont empatter le pas.
De nombreux experts en référencement ont également déterminé que la sécurité du site Web est un facteur de classement nominal. Bien que cela ne fasse pas monter en flèche votre classement, compte tenu de la concurrence féroce, vous avez besoin de toute l'aide que vous pouvez obtenir. C’est une technique qui peut nuire à l’affiche et le classement de votre site.
Certificats SSL
Ce que vous devez obtenir est un certificat SSL . SSL signifie Secure Sockets Layer et est un protocole de sécurité entre l'hébergeur de votre site Web et le navigateur de l'utilisateur. Un site Web correctement sécurisé aura un «S» ajouté au HTTP et un cadenas, qui ressemble à ceci:

La bonne nouvelle est qu'elles sont faciles à configurer et que votre hébergeur ou fournisseur de support de site Web peut le configurer pour vous. La majorité des hébergeurs offre un certificat de base gratuitement.
Performance / vitesse du site Web
La vitesse de votre site Web est également un facteur de classement fondamental. C'est l'un des suspects habituels en matière de problèmes de référencement. Il existe deux principaux facteurs qui affectent les performances d'un site Web et nuisent à son classement sur les moteurs de recherche. Soient l'optimisation de performances de votre site Web ou le serveur sur lequel votre site est hébergé, ou les deux!
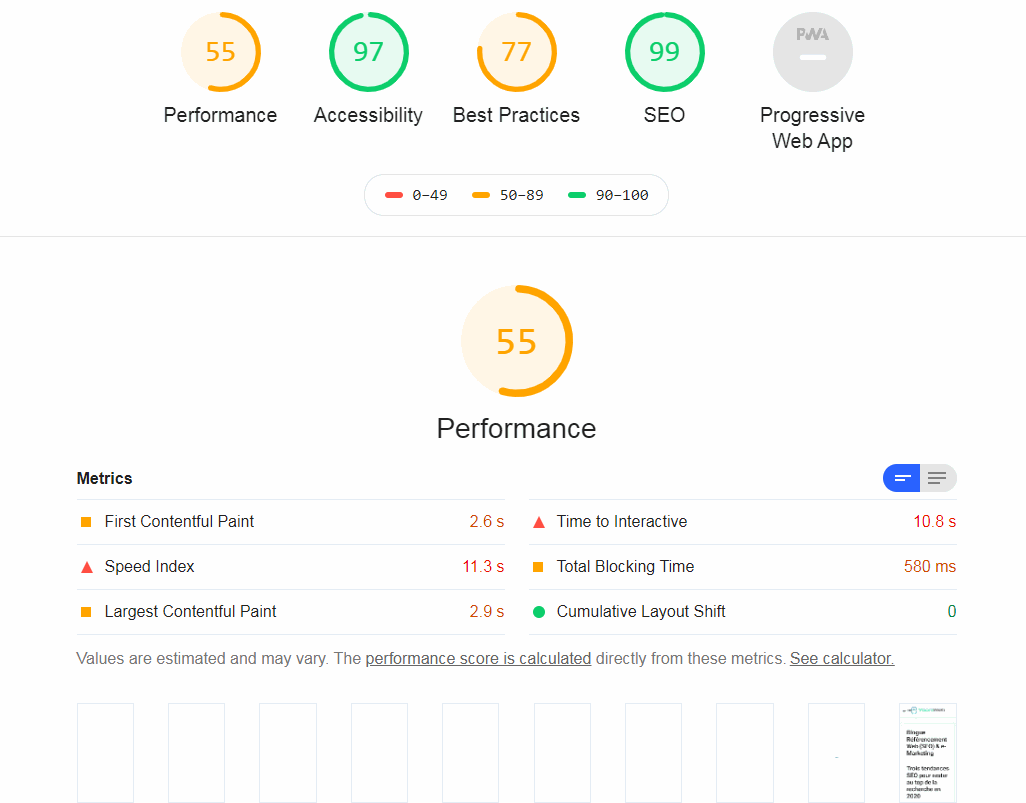
Utiliser l'utilitaire lighthouse pour mésurer vos pérformences web.

Optimisation des performances du site Web
La vitesse de votre site Web peut souffrir si votre site Web n'est pas optimisé. Google propose un test de vitesse de page simple que vous pouvez utiliser pour voir les problèmes de performances que vous pouvez rencontrer actuellement. Malheureusement, leurs résultats ne sont pas toujours précis et difficiles à déchiffrer.
J’ai testé la page de Google lui-même et se ne classe pas au top! Alors n’essayez pas de chercher un 100% toujours.
Optimisation du code et des plugins
Nous utilisons plusieurs outils pour vérifier la vitesse de nos sites Web. Il faut les utiliser avec modération. Ces outils comme GTMetrix peut vous donner 100% sur l’optimisation de votre site avec que le temps de chargement de votre site est médiocre. Moi j’utilise l’extension Chrome lighthouse que Google lui-même recommande.
Lire aussi: Comment mesurer les signaux Web essentiels (Core Web Vitals)
Il vous donne 3 indicateurs vitaux avec des détais (Celui que Google recommande): la performance, le SEO et les meilleures pratiques. Il teste outils l'adaptation à AMP, mais l'AMP ne sera plus necessaire en 2021.
Voici les problèmes de vitesse habituels que les experts constatent :
Code gonflé
C'est très courant et c'est une solution facile pour un développeur web. Fondamentalement, un site Web est composé de tonnes de lignes de code. Vous pouvez réellement « réduire» ce code en supprimant les espaces et les lignes en excès.
Vous pouvez déposer 5k (5 000 octets) de code à 100 octets si vous savez ce que vous faites, et ce n'est qu'un petit échantillon. Il y a un bon peu de vitesse à gagner en réduisant votre code.
Plugins de site Web inutiles
Nous installons souvent des plugins ou des extensions sur nos CMS pour certaines utilités ou pour optimiser nos sites. Il faut faire attention de choisir seulement ceux optimisés. Il faut s’assurer également de toujours supprimer ceux ne pas utilisés (incluant les thèmes et les templates). Cela peut nuire considérablement à la vitesse de chargement vos pages.
JavaScript peut être un tueur de vitesse sérieux
JavaScript est un langage de codage utilisé pour des choses comme les animations, les en-têtes rotatifs, etc. C'est une solution facile pour un besoin de mouvement. Malheureusement, cela peut considérablement ralentir votre site Web. Soyez judicieux dans votre utilisation de JavaScript.
Demandez à votre développeur Web s'il existe un moyen plus rapide de résoudre le problème, comme avec CSS. Sinon, demandez-vous si vous avez vraiment besoin de cet en-tête rotatif ou de cet effet de liste déroulante. Le succès de votre site Web en dépend!
Scripts de suivi
Nous les utilisons tout le temps. Cela inclut des choses comme Google Analytics, Adsence et Facebook Pixel. Ils jouent un rôle essentiel dans vos efforts de marketing numérique, donc je ne dis pas d'éviter de les utiliser complètement, soyez simplement intelligents.
Utilisez des choses comme Google Tag Manager qui peut regrouper vos scripts de suivi, réduisant ainsi les ballonnements. Encore une fois, votre fournisseur de marketing numérique et / ou de site Web peut vous aider.
Cela vaut le temps et l'argent pour vous assurer que votre site Web est optimisé pour des performances optimales. Bien sûr, il y a des choses simples que vous pouvez faire vous-même pour améliorer la vitesse de votre site Web.
Optimisation des vidéos et images
La taille de vos vidéos et images peut ralentir considérablement votre site. Les images et les vidéos sont des contrevenants courants lorsqu'il s'agit de chargement vos page
Optimisation d'image
Vous pouvez utiliser des outils gratuits pour optimiser vos images avant de les envoyer sur votre site. Sinon, il y a des plugins gratuits pour les optimiser, pour ceux qui utilisent un CMS. Mais gardez à l'esprit que lorsque vous téléchargez une grande image sur votre serveur Web, même si elle est optimisée, c'est toujours une grande image occupant un espace de stockage précieux. Il faut s’assurer aussi que l’extension elle-même ne vous cause pas de problème.
Lecteurs vidéo
Ce problème n'est pas aussi courant que la plupart des gens utilisent des lecteurs comme YouTube et Vimeo pour intégrer des vidéos sur leur site. Cependant, certains insistent encore pour ajouter la vidéo directement sur le site Web.
C'est une erreur. Lorsque vous chargez une vidéo sur votre site Web plutôt que via un service vidéo, vous forcez le visiteur de votre site Web à charger ce fichier avant de pouvoir le lire. C'est totalement inutile.
Un service comme YouTube offre des avantages évidents par rapport au placement de vidéo directement sur votre site Web…
- Ils hébergent le gros fichier, vous permettant d'économiser de l'espace sur le serveur.
- La vidéo est diffusée depuis le serveur le plus proche de l'utilisateur, ce qui réduit considérablement le temps de chargement.
- Le lecteur de YouTube est déjà optimisé pour tous les appareils et a de bien meilleures capacités de streaming qu'un lecteur natif.
- Bonus: YouTube appartient à Google et est le deuxième moteur de recherche au monde. Vous voulez votre contenu ici.
Hébergement de sites Web
Si votre site Web est lent, votre fournisseur d'hébergement peut être la cause de vos problèmes de performances. Vous pouvez avoir le site le plus optimisé, mais s'il est hébergé sur un serveur lent, votre site Web sera lent.
C'est l'un des problèmes les plus courants que nous voyons lorsque nous avons affaire à un site Web lent. Si votre site Web est sur un serveur partagé, il se bat contre un tas d'autres sites Web pour les ressources du serveur. Magasiner un bon hébergeur, c’est payant pour augmenter le chargement de vos pages. Un mauvais hebergeur peut nuire royalement à la vitesse de votre site et par conséquent son référencement.
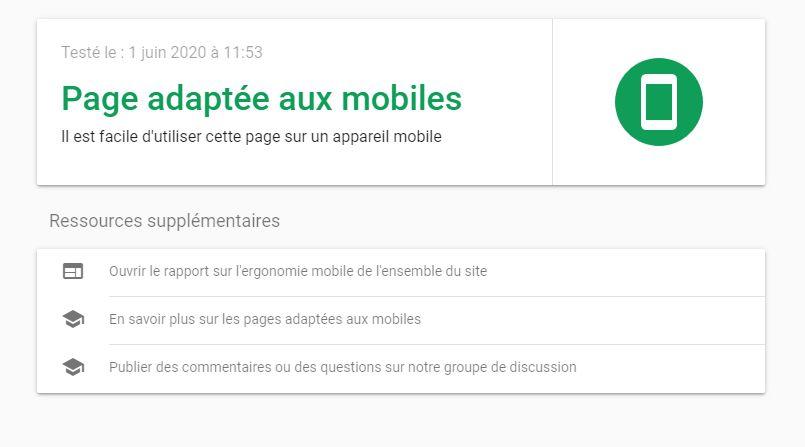
Votre site Web est-il adapté aux mobiles?
Depuis 2015, Google a déclenché Mobilegeddon . Cette une mise à jour signifiait que Google privilégierait les sites Web optimisés pour les appareils mobiles par rapport à ceux qui ne l'étaient pas. Si vous vivez encore à l'âge de pierre et n'avez pas de site adapté aux appareils mobile, allez-y!
Un site Web réactif est un site Web codé de telle sorte qu'il ajuste sa mise en page et la livraison de contenu en fonction de l'appareil sur lequel il est affiché. La grande majorité des thèmes WordPress et Joomla sont réactifs, mais il faut toujours vérifier. Google vous offre un utilitaire web pour s’assurer que votre site est mobile friendly : entrer votre URL ici.

Optimisez votre site Web et augmentez votre classement!
Nous avons parcouru les principales techniques pour optimiser votre site, mais la bataille continue. Voici quelques autres points à considérer pour tirer le maximum de référencement de votre web :
- Création de liens
- Autorité de domaine
- Contenu méta et balisage de schéma
- Recherche de mots clés et de concurrents
- Optimisation du contenu
La liste continue. La guerre SEO n'est jamais terminée, mais vous pouvez gagner des batailles en suivant nos conseils dans ce post.