Accessibilité Web: liste de contrôle (Check List) pour rendre votre contenu 100 % conforme
En tant que spécialiste du marketing, vous souhaitez que votre site Web atteigne votre public cible. Vous avez probablement affiné votre image de marque, votre message et votre proposition de valeur. Mais qu’en est-il de l’accessibilité de votre site Web ?

L'accessibilité du Web consiste à supprimer les barrières d'accès aux sites Web qui empêchent les personnes handicapées de les utiliser efficacement. Il s'agit d'une initiative essentielle étant donné que les personnes souffrant d'un certain type de handicap représentent 15 % de la population mondiale, selon l'Organisation mondiale de la santé. Aux États-Unis seulement, les Centers for Disease Control and Prevention estiment que 26 % des Américains souffrent d’un handicap. Cela représente 61 millions de personnes.
Ce groupe est vaste et diversifié. Ils peuvent présenter un ou plusieurs des types de handicap suivants :
- Vision : cécité, basse vision et daltonisme.
- Audition : surdité et perte auditive.
- Mobilité : par exemple, paralysie, sensation limitée ou manque de contrôle de la motricité fine.
- Cognition : y compris l'épilepsie, la dyslexie, les troubles d'apprentissage, l'autisme, le TDAH, etc.
- Discours
Pour répondre à tous ces différents besoins, il est utile de disposer d’un ensemble de lignes directrices. C'est là qu'interviennent les directives pour l'accessibilité du contenu Web.
Téléchargez maintenant : liste de contrôle (Check List) gratuite pour l'accessibilité des sites Web (hubspot)
Directives pour l'accessibilité du contenu Web (WCAG)
Les directives pour l'accessibilité du contenu Web (WCAG) sont un ensemble de lignes directrices visant à rendre le contenu Web plus accessible aux personnes handicapées. Publié par la Web Accessibility Initiative (WAI), les WCAG sont une norme internationale pour l'accessibilité du contenu Web.
Bien que la première version des WCAG n'ait été publiée qu'en 2008, les directives en matière d'accessibilité du Web existent depuis aussi longtemps qu'Internet. Le premier a été publié en 1995 par le technologue Gregg Vanderheiden. D'autres auteurs ont ajouté davantage de directives d'accessibilité Web pour créer les directives d'accessibilité des sites Web unifiés. Ce document est devenu la base des directives pour l'accessibilité du contenu Web 1.0, publiées en 1999.
WCAG 1.0 contenait 14 lignes directrices. Ces directives comprenaient la spécification d'alternatives pour le contenu audio et vidéo, l'évitement de l'utilisation de tableaux pour la mise en page et la possibilité pour les utilisateurs de contrôler le déplacement ou le clignotement du texte.
Dans les années qui ont suivi les WCAG 1.0, plusieurs changements ont eu lieu dans la manière dont les gens créaient et utilisaient des sites Web. Ensuite, le Web 2.0 a évolué et est devenu un Web plus centré sur l’utilisateur, social et interactif. Les gens ont commencé à créer et à partager leur propre contenu sur le Web, et les sites de réseaux sociaux ont commencé à gagner en popularité. Les téléphones ont été lancés avec une capacité Internet. Les sites Web ne pouvaient plus fonctionner uniquement sur les ordinateurs de bureau et les ordinateurs portables : ils devaient s'adapter aux appareils mobiles. La disposition des tableaux est devenue obsolète et la conception Web réactive est née.
En raison de tous ces changements, les WCAG 1.0 devaient être mis à jour. En décembre 2008, une révision complète a été publiée, appelée WCAG 2.0. Les WCAG 2.0 ont organisé leurs 12 lignes directrices autour de quatre principes d'accessibilité : perceptible, exploitable, compréhensible et robuste. WCAG 2.0 est devenu une norme officielle en 2012.
Lancé en 2018, WCAG 2.1 est la dernière version. Il s'appuie sur la version 2.0 en ajoutant de nouvelles lignes directrices et de nouveaux critères pour aider les utilisateurs malvoyants, les utilisateurs ayant des problèmes cognitifs et les utilisateurs d'appareils mobiles.
Une ébauche de travail des WCAG 2.2 a été publiée en mai 2021. Elle comprend de nouveaux critères de réussite et des citations de personnages fictifs pour aider les lecteurs à comprendre ces critères. Comme il n’est pas encore finalisé, nous nous concentrerons ci-dessous sur les principes WCAG 2.1.
Comment les directives d'accessibilité du contenu Web sont organisées
Les lignes directrices pour l’accessibilité des contenus Web s’articulent autour de quatre principes :
- Perceptible : les utilisateurs peuvent consommer du contenu via les sens (vue ou ouïe, parfois toucher).
- Exploitable : les utilisateurs peuvent exploiter un site Web avec les commandes qu'ils utilisent normalement.
- Compréhensible : les sites Web et les interfaces utilisateur sont compréhensibles pour les utilisateurs.
- Robuste : les sites Web doivent fonctionner sur plusieurs navigateurs et sur plusieurs plates-formes.
Nous approfondirons chacun de ces principes ci-dessous.
Il existe en tout treize lignes directrices en matière d'accessibilité du Web, et chaque ligne directrice est décomposée en une liste de critères de réussite. Les critères de réussite sont conçus pour être des mesures testables de l’accessibilité. Chaque critère de réussite a un niveau A, AA ou AAA. Les critères du niveau A sont les critères les plus faciles à réussir et le niveau AAA est le plus difficile.
Vous verrez peut-être un site Web décrit comme conforme aux WCAG 2.0 AA. Qu'est-ce que cela signifie? Cela signifie que le site a satisfait à tous les critères de réussite WCAG 2.0 niveau A et aux critères de réussite niveau AA. Pensez-y comme aux niveaux d’un jeu vidéo. Vous ne pouvez pas terminer le niveau deux sans avoir terminé tout le niveau un.
Les sites Web gouvernementaux de nombreux pays ont adopté les WCAG 2.0 ou les WCAG 2.1 de niveau AA comme norme préférée. Aux États-Unis, des décisions ont été prises en vertu de l'Americans with Disabilities Act (ADA) indiquant que l'ADA s'applique aux sites Web. Jusqu'à présent, il n'y a pas eu de consensus sur les directives d'accessibilité du Web qu'un site Web doit suivre pour se conformer à l'ADA.
Comme il semble très probable que les WCAG soient recommandés à l'avenir pour la conformité à l'ADA, cela vaut la peine de prendre le temps de comprendre et d'appliquer ces directives d'accessibilité Web dès maintenant.
Comment suivre les directives d'accessibilité du contenu Web (Check List)
- Proposez des alternatives au contenu non textuel.
- Proposez différentes options pour visualiser le contenu multimédia.
- Créez du contenu pouvant être consulté sur différentes plateformes.
- Rendre le contenu facile à entendre et à voir.
- Rendre toutes les fonctions du clavier accessibles.
- Autoriser les utilisateurs à ajuster le timing.
- Évitez les contenus qui clignotent ou clignotent beaucoup.
- Fournissez des outils pour vous aider à naviguer sur votre site Web.
- S'adapte à diverses options de saisie.
- Assurez-vous que le contenu du texte est grammaticalement correct.
- Concevez des fonctionnalités de site Web prévisibles.
- Offrez une assistance lorsque les utilisateurs font des erreurs.
- Écrivez du code qui fonctionne.
1. Proposez des alternatives au contenu non textuel.
Ligne directrice WCAG 1.1 : « Fournir des alternatives textuelles pour tout contenu non textuel afin qu'il puisse être transformé en d'autres formes dont les gens ont besoin, comme les gros caractères, le braille, la parole, les symboles ou un langage plus simple. »
Tout contenu non textuel nécessite une description textuelle pour transmettre le sens aux utilisateurs qui ne peuvent pas le voir. Cela signifie principalement des images, mais également d'autres contenus tels que des CAPTCHAS, des illustrations ASCII et des émoticônes.
La méthode la plus courante pour décrire des images consiste à utiliser un texte alternatif , communément appelé texte alternatif d'image. Il s'agit d'une brève description ajoutée au code HTML de l'image qui indique ce qu'elle représente.
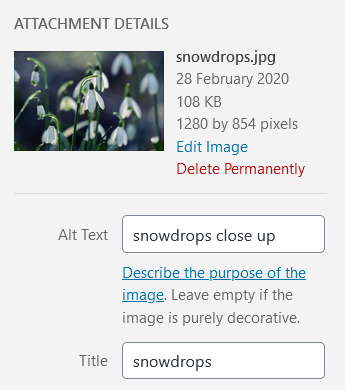
La plupart des systèmes de gestion de contenu disposent d'un mécanisme permettant d'ajouter du texte alternatif lorsqu'une image est téléchargée.

Lorsque vous écrivez un texte alternatif, réfléchissez à la manière dont vous décririez l'image à quelqu'un au téléphone . Vous n'avez pas besoin d'ajouter les mots « image de » ou « graphique de ». Le logiciel de lecture d'écran, que les personnes aveugles utilisent pour accéder au Web, avertit les utilisateurs lorsqu'une image est présente. Vous pouvez ajouter des mots-clés au texte alternatif s'ils sont pertinents pour le référencement. Cependant, insérer les mêmes mots-clés dans chaque image d’une page n’est pas justifié.
Cela s'applique également aux GIF. Shea Hunter Belsky, ingénieur logiciel senior chez HubSpot, déclare : « De nos jours, de nombreux GIF intègrent des sous-titres. Il est donc souvent nécessaire de décrire qui dit quoi. Par exemple, un bon texte alternatif pour le GIF ci-dessous pourrait être : Zuko d'Avatar, le dernier maître de l'air . disant 'Bonjour, Zuko ici !'"

Si une image est décorative, elle doit avoir un attribut alt nul, c'est-à-dire alt="" . WordPress, par exemple, marque une image comme décorative (alt="") si vous laissez le texte alternatif vide.
Les images liées sont un peu différentes. Ils ont besoin d'un texte alternatif qui détaille la destination de leur URL, et non d'une description de l'image.
Par exemple, si cette image d'une maison était liée à une page d'accueil, elle aurait besoin de alt="Accueil", et non d'un texte alternatif descriptif comme alt="une maison orange avec un toit jaune et une clôture marron".
Si vous ne savez pas quel texte alternatif écrire, vous pouvez consulter cet arbre de décision alternatif pratique ou le guide de Hubspot sur le texte alternatif des images.
2. Proposez différentes options pour visualiser le contenu multimédia.
Ligne directrice WCAG 1.2 : « Fournir des alternatives aux médias temporels. »
Les médias temporels font référence au contenu audio et vidéo. Si votre site propose des fichiers audio ou vidéo, il est fort probable qu'ils soient préenregistrés. Vous devez donc leur fournir des formats alternatifs lorsque vous les téléchargez. Ces formats permettront à vos visiteurs malentendants ou malvoyants d’accéder au contenu.
Directives relatives aux médias audio
Pour le contenu audio, fournir une transcription est le moyen le plus courant de proposer un format alternatif. Les transcriptions doivent contenir un enregistrement complet du discours décrivant d'autres sons pertinents dans l'enregistrement, comme des effets sonores ou de la musique.
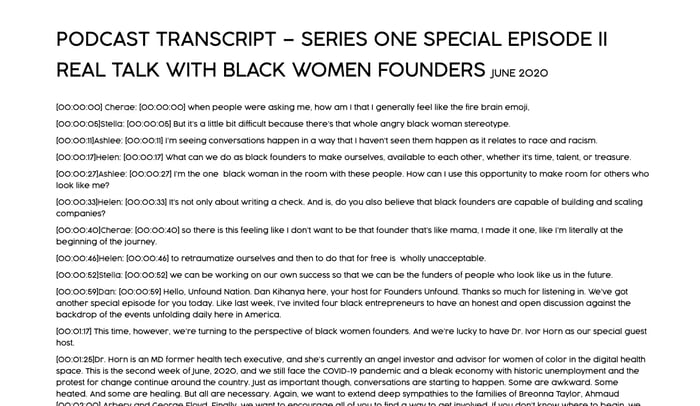
Voici un bon exemple du podcast Founders Unfound :

Directives relatives aux médias vidéo
Pour répondre aux exigences en matière de sous-titres, les vidéos doivent avoir des sous-titres synchronisés avec l'audio. Les sous-titres peuvent être ouverts (gravés dans la vidéo) ou fermés (pouvant être activés et désactivés).
Un format de sous-titres codés courant est un fichier .SRT, qui est un fichier texte contenant la boîte de dialogue et les horaires d'une vidéo. Lorsque vous téléchargez un fichier .SRT à côté de votre vidéo, cela permet à vos visiteurs d'activer les sous-titres s'ils en ont besoin. Essayez de ne pas vous fier au sous-titrage automatique, car cela pourrait dénaturer certains dialogues.
Pour les vidéos silencieuses ou les parties de vidéos sans audio, vous pouvez ajouter une description audio décrivant ce qui se passe dans la vidéo, par exemple pour une vidéo montrant comment assembler un meuble.
Il est également recommandé de fournir des transcriptions pour les vidéos. Un gros avantage des sous-titres et des transcriptions est qu’ils peuvent être indexés par Google et vous aider dans votre référencement.
3. Créez du contenu pouvant être consulté sur différentes plateformes.
Ligne directrice WCAG 1.3 : « Créer du contenu qui peut être présenté de différentes manières (par exemple une mise en page plus simple) sans perte d'informations ou de structure. »
Cette ligne directrice concerne la structure des pages et les relations entre les éléments. Certains problèmes peuvent être résolus en utilisant le code HTML correct. L’utilisation d’un éditeur WYSIWYG facilite l’ajout de ceci aux pages Web. Voici trois exemples d’utilisation du code pour une meilleure accessibilité.
Rubriques
L'utilisation de titres facilite la numérisation d'une page. Les personnes malvoyantes qui utilisent un lecteur d’écran bénéficient également des titres car ils facilitent la navigation. Lorsqu'une section comporte un titre, les utilisateurs de lecteurs d'écran peuvent accéder directement à cette section et contourner les autres parties de la page.
Commencez par un en-tête 1 pour le titre de la page. Votre premier sous-titre sera un titre 2. Un autre sous-titre sous votre titre 2 sera un titre 3, et ainsi de suite. Il est important d'utiliser des titres appropriés, car le texte en gras ou agrandi ne sera pas reconnu comme titre par un lecteur d'écran.
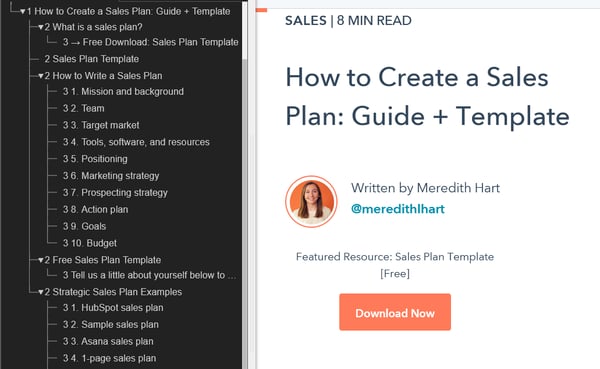
Voici une partie de la structure des titres d'un article HubSpot sur l'élaboration d'un plan de vente. Il n’y a qu’un seul titre 1, le titre de la page. Chaque section principale a un titre 2 et les sous-sections ont un titre 3. De plus, de nombreux titres 3 sont numérotés dans l’ordre pour plus de clarté.

Listes
Utilisez des listes à puces ou numérotées pour les groupes d'éléments. Un logiciel de lecture d'écran peut indiquer à un utilisateur combien d'éléments de liste il y a et lequel est en cours de lecture. Sinon, les utilisateurs de lecteurs d’écran manquent ces informations. L'utilisation de listes à puces ou numérotées peut également aider votre contenu à apparaître dans les extraits de code de Google .
Accent
Mettez en valeur le texte avec du texte en gras ou en italique pour le faire ressortir. Le gras est préférable.
4. Rendre le contenu facile à entendre et à voir.
Ligne directrice WCAG 1.4 : « Permettre aux utilisateurs de voir et d'entendre plus facilement le contenu, notamment en séparant le premier plan de l'arrière-plan. »
Cette directive vise à rendre le contenu plus facile à voir ou à entendre.
Utilisation de la couleur
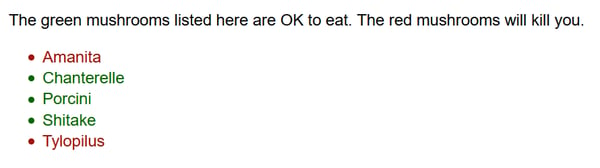
Ne comptez pas uniquement sur la couleur pour transmettre des informations, car les daltoniens pourraient ne pas être en mesure de faire la distinction.
À titre d’exemple, le service numérique du gouvernement britannique a délibérément créé un site Web inaccessible. Cet exemple tiré du site Internet montre qu’une utilisation imprudente de la couleur pourrait avoir de graves conséquences pour les daltoniens.

Souligner les liens dans votre contenu peut également aider les daltoniens. Sinon, le texte du lien doit avoir un contraste d'au moins 3:1 avec le corps du texte environnant, que vous pouvez tester à l'aide du Link Contrast Checker de WebAIM . Il doit également présenter un indicateur non coloré (généralement souligné) au survol de la souris et au focus clavier. Si vous ne le faites pas et que la couleur de votre lien et le texte environnant semblent trop similaires à ceux d'une personne daltonienne, elle ne pourra pas les distinguer. En conséquence, ils ne cliqueront pas sur vos liens.
Contrôle audio
L'audio d'arrière-plan est-il automatiquement lu sur votre site ? Si tel est le cas, assurez-vous que vos visiteurs disposent d'un contrôle pour l'arrêter ou régler le volume. La parole ou la musique qui est lue automatiquement et ne peut pas être contrôlée interférera avec le logiciel de lecteur d'écran lors de la lecture d'une page Web.
Contraste minimum
Un mauvais contraste des couleurs peut affecter n’importe qui, mais particulièrement les personnes malvoyantes. Si vous avez un contrôle sur la conception, testez les combinaisons de couleurs que vous utilisez pour le texte d’arrière-plan et de premier plan.
Une bonne stratégie serait d'utiliser la fonctionnalité Émuler les déficiences visuelles dans Chrome DevTools, qui a été ajoutée à Chrome83 en 2020. Avec cette fonctionnalité, vous pouvez découvrir comment les personnes ayant une déficience visuelle perçoivent votre application Web. Cela vous aidera non seulement à découvrir et à résoudre les problèmes de contraste, mais également à développer de l'empathie avec les utilisateurs ayant une vision floue et divers types de daltonisme.
Si vous identifiez une section difficile à lire à l'aide de DevTools, vous pouvez déterminer le rapport de contraste exact à l'aide d'un outil tel que Contrast Checker de WebAIM.
Pour être conforme aux WCAG AA, les WCAG recommandent un rapport de contraste de 4,5:1 pour le texte normal et de 3:1 pour le texte de grande taille . Pour AAA, c'est encore plus strict.
5. Rendre toutes les fonctions du clavier accessibles.
Ligne directrice WCAG 2.1 : « Rendre toutes les fonctionnalités disponibles à partir d'un clavier. »
Toutes les fonctionnalités d'un site doivent être accessibles via un clavier , car tout le monde ne peut pas utiliser une souris. Les personnes qui ne peuvent pas utiliser une souris comprennent celles qui ont des problèmes de contrôle de la motricité fine, causés par une maladie telle que la maladie de Parkinson ; ceux qui souffrent de spasmes musculaires, comme on le voit dans la sclérose en plaques ; et ceux qui ressentent des douleurs dans les mains ou les bras, qui peuvent être causées par des microtraumatismes répétés.
Essayez d'utiliser le clavier uniquement pendant une journée pour naviguer sur le Web. Rangez votre souris ou couvrez votre pavé tactile et utilisez la touche de tabulation pour naviguer. Lorsque vous atteignez un lien, vérifiez que vous pouvez utiliser la touche Entrée pour vous rendre à la destination. Sur les boutons, vérifiez qu'appuyer sur Entrée ou sur la barre d'espace effectue une action, comme soumettre un formulaire.
Si vous semblez ignorer certains contrôles lors de cet exercice, cela peut signifier qu'ils ne prennent pas en charge le clavier, ce que vous pouvez discuter avec un développeur. Et si vous ne parvenez pas à savoir où vous vous trouvez sur la page lorsque vous utilisez la touche de tabulation, c'est un autre problème d'accessibilité.
Belsky suggère également d'essayer un lecteur d'écran pour voir comment ils peuvent naviguer sur leur site Web : « Si un lecteur d'écran n'y parvient pas, il y a un problème ! (Voir la ligne directrice WCAG 2.4 : Navigable.)
6. Autorisez les utilisateurs à ajuster le timing.
Ligne directrice WCAG 2.2 : « Donner aux utilisateurs suffisamment de temps pour lire et utiliser le contenu. »
Les utilisateurs devraient pouvoir ajuster les horaires sur les sites Web s’ils ont besoin de plus de temps pour effectuer des actions. Ceci est important pour les utilisateurs âgés, qui peuvent être plus lents à naviguer, les utilisateurs à mobilité réduite et les utilisateurs anxieux.
Un exemple de situation où le timing est critique est la réservation. S'il existe une limite de temps, un utilisateur devrait être autorisé à la prolonger. Un autre exemple concerne les messages d’alerte. Les utilisateurs devraient être autorisés à désactiver les alertes si cela interrompait leur navigation, à l'exception des messages d'urgence.
7. Évitez les contenus qui clignotent ou clignotent beaucoup.
Ligne directrice WCAG 2.3 : « Ne concevez pas de contenu d'une manière susceptible de provoquer des convulsions ou des réactions physiques. »
Les personnes souffrant de troubles épileptiques sont sensibles au contenu clignotant ou clignotant. Le conseil est d'éviter d'utiliser tout contenu qui clignote ou clignote plus de 3 fois par seconde, car cela pourrait déclencher une crise. Sachez que certaines personnes sont sensibles à l'effet de mouvement lors du défilement parallaxe , vous souhaiterez donc peut-être limiter son utilisation.
8. Fournissez des outils pour vous aider à naviguer sur votre site Web.
Ligne directrice WCAG 2.4 : « Fournir des moyens d'aider les utilisateurs à naviguer, à trouver du contenu et à déterminer où ils se trouvent. »
Aidez les visiteurs à s'orienter facilement dans les pages Web en mettant en œuvre les cinq directives suivantes sur votre site.
Définir le titre de la page
Une page Web doit avoir un titre descriptif qui indique son contenu dans la balise title . Une balise de titre bien écrite indique clairement aux utilisateurs et aux moteurs de recherche le sujet de la page, peut aider la page à être mieux classée dans la recherche et aide un visiteur à la trouver lorsque plusieurs onglets sont ouverts.
Vous pouvez vérifier la balise de titre de votre page en passant votre souris sur l'onglet du navigateur. Habituellement, le titre d’une page sera le même que le premier titre de la page.

Liens descriptifs
Les utilisateurs expérimentés de lecteurs d’écran peuvent lire les pages très rapidement. Plutôt que d'écouter la page entière, ils peuvent parcourir une page à l'aide d'une liste de titres ou d'une liste de liens. Il ne leur est donc pas très utile d'entendre des liens indiquant « Cliquez ici », par exemple, car ils n'auront aucune idée de l'endroit où ils sont envoyés.
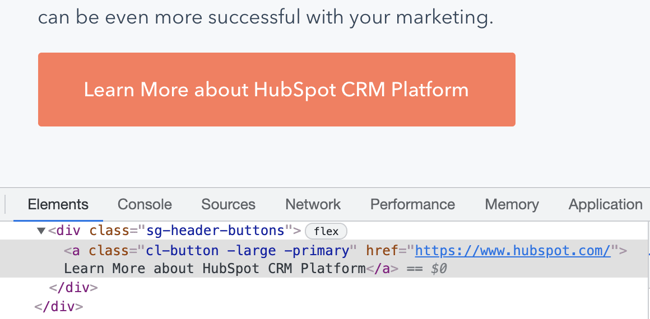
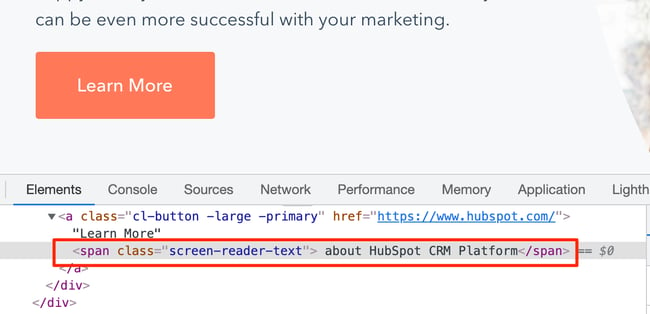
Sang-Min Yoon, responsable technique de HubSpot, fournit cet exemple : « Disons qu'il y a un bouton qui dit simplement « En savoir plus ». Il n'est pas accessible car les utilisateurs ne savent pas sur quoi ils en apprennent davantage. Le texte du lecteur d'écran est donc nécessaire pour faites savoir aux utilisateurs ce qu'ils apprennent davantage.
Dans la capture d'écran ci-dessous, vous pouvez voir que le texte du lecteur d'écran « À propos de la plateforme HubSpot CRM » est mis en surbrillance.

Une autre solution consiste simplement à être plus descriptif dans le texte fourni pour le lien, a déclaré Yoon. Dans la capture d'écran ci-dessous, le texte du bouton indique « En savoir plus sur la plateforme CRM de HubSpot » sur le front-end et dans le code source :
Orientation
Pour les sites Web de plus de quelques pages, il est utile que les utilisateurs disposent de différentes méthodes pour atteindre leur destination.
Certaines personnes, comme celles ayant une déficience visuelle ou cognitive, trouvent plus facile d'utiliser un outil de recherche pour trouver leur chemin plutôt qu'un menu de navigation complexe.
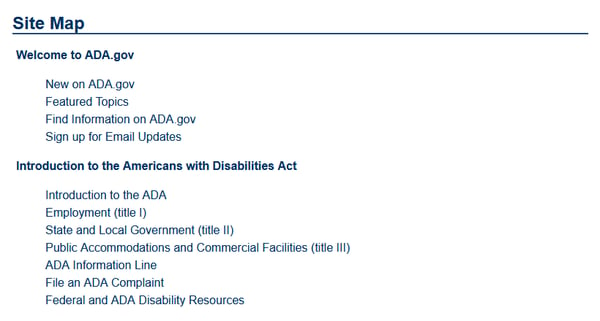
Un plan du site peut également être un outil utile. Un plan du site répertorie toutes les pages du site en un seul endroit regroupées par section. En utiliser un permet aux utilisateurs de trouver rapidement ce dont ils ont besoin.

Une autre aide est la navigation dans le fil d'Ariane . Le fil d'Ariane est comme un panneau « Vous êtes ici », avec des liens permettant au visiteur de savoir où il a été et comment rentrer chez lui.
Enfin, pensez à ajouter des liens de saut pour permettre aux utilisateurs du clavier d'accéder au contenu de la page. Yoon dit qu'il s'agit d'une fonctionnalité particulièrement utile pour les menus de navigation principaux qui contiennent de nombreux liens : "Disons par exemple qu'il y a 30 liens de menu sur un menu de navigation principal. Les utilisateurs du clavier devraient parcourir les 30 éléments pour accéder au zone de contenu principale s'il n'y avait pas de lien de saut."
Mise au point du clavier
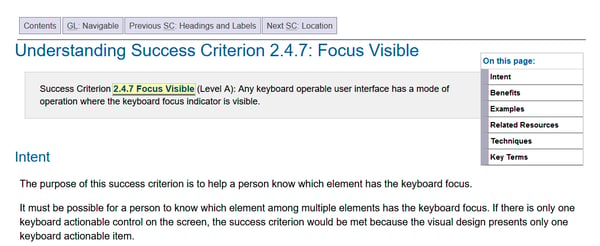
Un indicateur de focus, également appelé bague de mise au point ou focus visible, est une indication visible sur les liens, les boutons et les champs de formulaire. Les utilisateurs verront un indicateur de focus lorsqu'ils utiliseront la touche de tabulation pour naviguer dans une page Web. Les indicateurs de concentration sont souvent négligés dans la conception Web, mais sont essentiels pour permettre aux utilisateurs de clavier voyants de s'orienter. Sans indicateur de focus, ils ne sauront pas où ils se trouvent sur une page et pourraient perdre du temps à cliquer sur des liens vers des destinations inconnues.
Les indicateurs de focus s'affichent généralement sous forme de plan ou de surbrillance sur les liens, les boutons et les champs de formulaire. Dans l'exemple ci-dessous, un contour en pointillés et un surlignage jaune constituent l'indicateur de focus sur le lien. C'est un moyen évident pour l'utilisateur de voir où il se trouve sur la page.

Il est essentiel que les indicateurs de mise au point aient un niveau de contraste élevé, comme celui ci-dessus. Sinon, ils ne sont pas vraiment utiles aux utilisateurs de clavier voyants.
Titres de section
Le fait d’avoir des titres de section renvoie à la directive WCAG 1.3 : Adaptable. Les titres de section divisent la page et augmentent la lisibilité. Une page Web avec un mur de texte n’est pas conviviale et est difficile à lire.
9. Acceptez diverses options de saisie.
Ligne directrice WCAG 2.5 : « Faciliter l'utilisation des fonctionnalités par les utilisateurs via diverses entrées au-delà du clavier. »
La ligne directrice 2.5 est nouvelle dans les WCAG 2.1. Il prend en compte la saisie de l'utilisateur au-delà du clavier et de la souris traditionnels. Cela inclut les tapotements et les gestes sur les appareils tactiles, ainsi que la saisie vocale. Les critères de réussite de cette directive s'appliquent davantage aux développeurs.
10. Assurez-vous que le contenu du texte est grammaticalement correct.
Ligne directrice WCAG 3.1 : « Rendre le contenu du texte lisible et compréhensible. »
Vous devez viser à ce que tout votre contenu textuel soit facilement lu et compris par votre public. Voici quelques conseils.
Langue des pages
Il est important que vous définissiez la langue d'une page, car elle aide à la fois les technologies d'assistance et les agents utilisateurs conventionnels (tels que les lecteurs multimédias) à restituer le texte, les légendes et les règles de prononciation avec plus de précision. Ainsi, les utilisateurs handicapés seront mieux à même de comprendre le contenu.
Michele Herzog, développeur HubSpot au sein de l'équipe d'accessibilité Web, a déclaré : « Le TLDR que je dis toujours aux gens est qu'il indique au lecteur d'écran dans quelle langue lire la page. Si celles-ci ne correspondent pas, vous pourriez demander à un lecteur d'écran d'essayer. lire le contenu espagnol comme s'il était en anglais, et c'est très difficile à comprendre.
Si vous utilisez WordPress, vous pouvez le définir dans vos paramètres. La langue sera appliquée à toutes les pages de votre site Web.

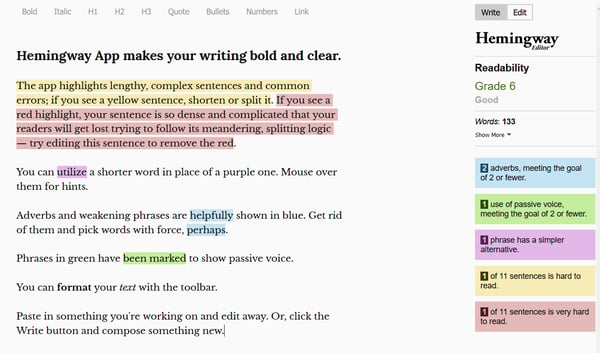
Langage clair
Écrivez dans un langage simple là où vous le pouvez. L' application Hemingway peut vous aider. Il vous avertit lorsque vos phrases sont trop complexes ou lorsque vous pourriez utiliser des mots plus simples en surlignant le texte en couleur.

Si vous devez utiliser des abréviations ou des mots inhabituels, ils risquent de ne pas être universellement compris, alors définissez-les pour le bénéfice de vos lecteurs. Vous pouvez inclure votre définition dans le texte ou créer un lien vers la définition dans un glossaire.
11. Concevoir des fonctionnalités de site Web prévisibles.
Ligne directrice WCAG 3.2 : « Faire en sorte que les pages Web apparaissent et fonctionnent de manière prévisible. »
Les utilisateurs s’attendent à ce que les sites Web se comportent de manière prévisible. Si la navigation sur un site Web changeait d’ordre ou de position sur chaque page, la plupart d’entre nous seraient très confus. L’effet serait accru pour toute personne souffrant de basse vision, de cécité ou d’un handicap cognitif.
Un exemple de comportement imprévisible est si un lien est configuré pour s'ouvrir dans une nouvelle fenêtre ou un nouvel onglet et que l'utilisateur n'est pas averti avant de cliquer ou d'appuyer. Cela va probablement dérouter ou ennuyer certains utilisateurs, en particulier ceux ayant des problèmes cognitifs, car ils ne peuvent pas utiliser le bouton Retour du navigateur pour revenir d'où ils viennent.
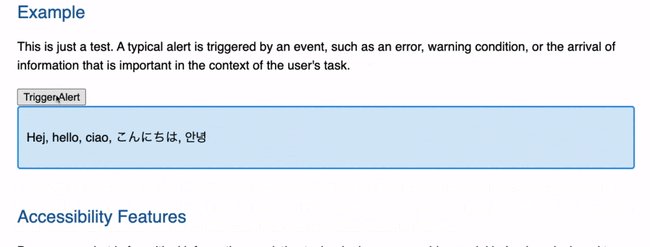
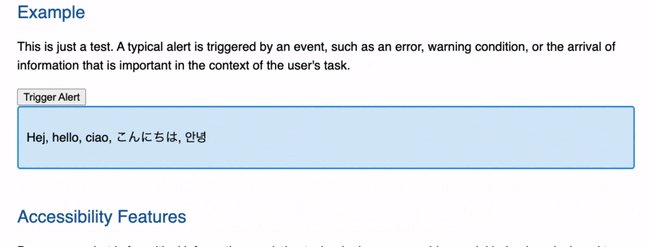
Les rôles ARIA sont également essentiels. Herzog a déclaré : « Leur principal avantage est que les fonctionnalités courantes du site Web, telles que les onglets ou les bascules, ont des interactions au clavier et des rôles prédéfinis que vous pouvez utiliser sur votre site Web pour rendre votre contenu – et la façon dont un utilisateur interagit avec lui – prévisible et standardisé. .»
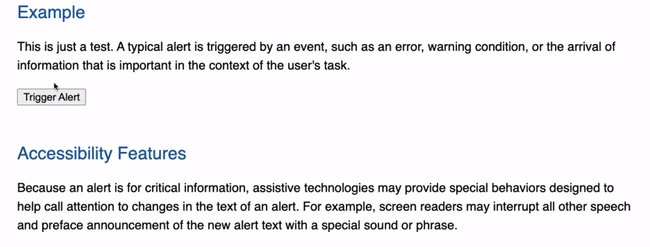
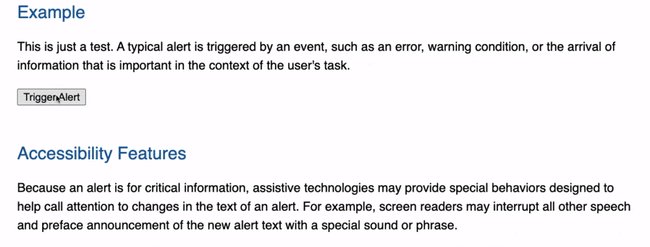
Par exemple, disons qu'un élément bouton contient un élément div avec un rôle ARIA défini sur « alerte ». Ce rôle identifie l'élément div comme conteneur dans lequel le contenu de l'alerte sera ajouté ou mis à jour.

12. Offrez une assistance lorsque les utilisateurs font des erreurs.
Ligne directrice WCAG 3.3 : « Aidez les utilisateurs à éviter et à corriger les erreurs. »
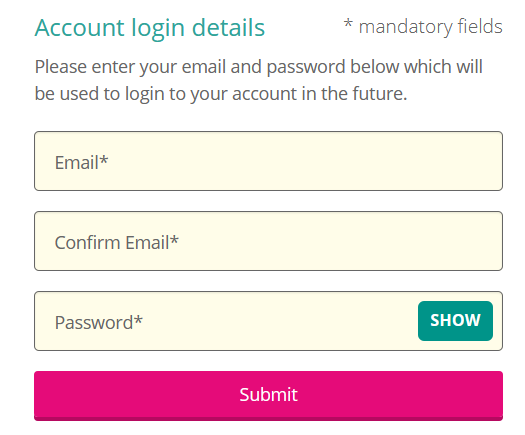
Nous devons tous parfois remplir des formulaires sur des sites Web et nous faisons souvent des erreurs. Des conseils pour remplir les formulaires et des messages d’erreur descriptifs aident à prévenir ou à corriger les erreurs. Évitez de faire les choses suivantes et vous rendrez vos formulaires plus accessibles.
S'appuyer sur des espaces réservés au lieu des étiquettes de formulaire . Le texte de l'espace réservé disparaît lorsque quelqu'un commence à taper. Toute personne ayant des problèmes de mémoire peut oublier les informations qu'elle était censée remplir, ce qui peut entraîner la saisie de mauvaises données ou abandonner complètement le formulaire.

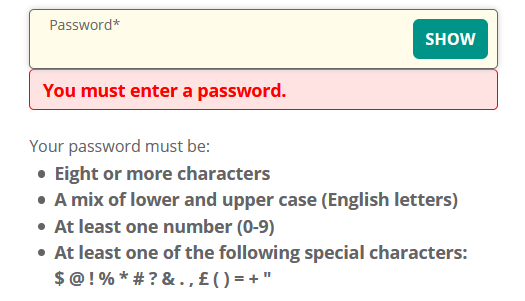
Retenir les informations clés jusqu'à ce que le formulaire soit soumis . Un exemple est les caractères à utiliser lors de la création d'un mot de passe. Si les informations sont assez complexes à remplir, les gens doivent d’abord connaître le format. Sinon, ils peuvent être frustrés de devoir répéter leur contribution sans que ce soit de leur faute.

Ne pas marquer les champs obligatoires du formulaire comme obligatoires . Il est très frustrant pour quelqu'un de remplir un formulaire et de constater qu'il échoue lors de sa soumission, car il n'est pas évident de savoir quels champs du formulaire sont obligatoires et lesquels sont facultatifs. Gardez vos utilisateurs satisfaits en marquant clairement les champs obligatoires.
Donner des messages d'erreur inutiles qui n'indiquent pas aux utilisateurs comment corriger leurs erreurs. "L'adresse e-mail n'est pas valide" indique à quelqu'un quelle est l'erreur, mais pas quoi faire pour la corriger. « Il manque le symbole @ dans votre adresse e-mail » est préférable, car cela donne des commentaires spécifiques sur la façon de corriger l'erreur.
13. Écrivez du code qui fonctionne.
Ligne directrice WCAG 4.1 : « Maximiser la compatibilité avec les agents utilisateurs actuels et futurs, y compris les technologies d'assistance. »
La ligne directrice finale des lignes directrices pour l’accessibilité du contenu Web concerne les aspects techniques des pages Web. Il couvre ces points :
Le code est-il correct et valide ? Les navigateurs sont intelligents et peuvent généralement compenser les erreurs, mais les lecteurs d'écran pourraient ne pas être en mesure de reconnaître les commandes sans le bon code.
Les éléments sémantiques sont-ils utilisés lorsque cela est approprié ? Le HTML sémantique utilise des balises HTML pour décrire efficacement le but des éléments de page, pas seulement en raison de leur apparence. Soulignant l'importance d'utiliser du HTML standard valide et sémantique, le développeur Web senior de HubSpot, David Ding, a déclaré : « Les développeurs peuvent souvent sur-concevoir des composants, qui nécessitent ensuite de nombreuses interventions manuelles pour les rendre accessibles, lorsqu'ils utilisent un <bouton> standard ennuyeux. ou des éléments <input> auraient fait l'affaire et auraient fourni l'essentiel de l'accessibilité dès le départ."
Les contrôles personnalisés sont-ils conçus de manière à pouvoir être utilisés correctement ? Par exemple, un accordéon pourrait ne pas être utilisable par un utilisateur de lecteur d'écran s'il est mal codé.
Les utilisateurs reçoivent-ils des messages d’état qui les informent d’un changement résultant de leurs actions ? Si un utilisateur ajoute un article à un panier, il doit en être informé.
Conseils supplémentaires sur l’accessibilité du site Web
Le respect des directives ci-dessus rendra votre contenu plus accessible à un plus large éventail de personnes handicapées. Les WCAG comprennent des aménagements pour la cécité et la basse vision, la surdité et la perte auditive, les mouvements limités, les troubles de la parole, la photosensibilité, les troubles d'apprentissage et les limitations cognitives, ainsi que des combinaisons de ces éléments. Cependant, ils ne répondront pas à tous les besoins des personnes handicapées.
Si vous souhaitez poursuivre vos efforts pour rendre votre contenu aussi accessible que possible, consultez les conseils ci-dessous.
1. Concentrez-vous sur les types les plus courants d’échecs de conformité WCAG 2.
Toutes les directives ci-dessus sont importantes pour rendre le contenu Web plus accessible. Si vous débutez tout juste vos efforts en matière d'accessibilité et que vous ne savez pas par où commencer, donnez la priorité aux éléments qui causent le plus fréquemment des problèmes d'accessibilité. WebAIM a analysé les pages d'accueil du million de sites Web les plus populaires et a constaté que 96,7 % de toutes les erreurs détectées se répartissent en six catégories :
- Texte à faible contraste
- Texte alternatif manquant pour les images
- Étiquettes de saisie de formulaire manquantes
- Liens vides
- Langue du document manquante
- Boutons vides
2. Effectuez régulièrement des tests d’accessibilité Web.
Les tests d'accessibilité du Web sont la méthode permettant d'évaluer la facilité avec laquelle les utilisateurs handicapés peuvent comprendre, naviguer et interagir avec un site Web. Cela fournira des informations précieuses pour améliorer votre site Web pour les utilisateurs handicapés et non handicapés.
Les extensions de navigateur WAVE et les extensions ax DevTools ne sont que quelques outils qui peuvent aider à simplifier et à automatiser certaines parties du processus de test.
Ding note également que les systèmes d'exploitation modernes disposent de lecteurs d'écran intégrés, comme VoiceOver pour MacOS et Narrator sous Windows, qui peuvent être utilisés pour tester leurs sites Web en particulier pour l'accessibilité des lecteurs d'écran.
3. Respectez les préférences de mouvement des utilisateurs.
Les sites Web proposant des animations de rebond et d’autres types de mouvements peuvent être attrayants et agréables pour certains utilisateurs, mais pas pour tous. Certains utilisateurs, avec ou sans handicap, peuvent se sentir malades ou avoir une urgence médicale grave, comme une crise, sur des sites Web comportant beaucoup de mouvements. C'est l'une des raisons pour lesquelles la plupart des nouveaux systèmes d'exploitation permettent à l'utilisateur de définir ses propres préférences de mouvement.
Pour respecter cela, vous pouvez utiliser la requête multimédia préfère-réduire le mouvement dans votre CSS et la définir sur réduire ou sans préférence. En le définissant sur réduire, vous pouvez désactiver l'animation d'un élément si l'utilisateur a explicitement défini une préférence pour un mouvement réduit. Ou vous pouvez le définir sur aucune préférence, ce qui signifie que l'animation ne s'appliquera que si l'utilisateur n'a aucune préférence de mouvement.
4. Respectez le paramètre de mode clair ou sombre d'un utilisateur.
Semblables au mouvement, les modes sombre et clair peuvent être préférés par les utilisateurs pour des raisons d'accessibilité ou pour d'autres raisons. Les utilisateurs peuvent indiquer cette préférence via un paramètre du système d'exploitation ou d'un agent utilisateur. Pour respecter cela, vous pouvez utiliser la fonctionnalité multimédia de schéma de couleurs préférées pour détecter si l'utilisateur a demandé un thème de couleur claire ou foncée et styliser votre page Web en conséquence.
Selon Belsky, respecter ce paramètre ainsi que le paramètre « préfère un mouvement réduit » ci-dessus est idéal pour tous les utilisateurs, pas seulement pour ceux handicapés.
Rendre votre site accessible
Suivre les directives d'accessibilité du contenu Web peut sembler un défi, mais les récompenses d'un site Web accessible en valent la peine.
Vous atteindrez un public plus large parce que vous avez réfléchi et répondu à un large éventail de besoins de personnes différentes. Votre site Web sera plus utilisable car les gens le trouveront plus facile à comprendre et à interagir avec. Votre référencement s'améliorera probablement, car l'utilisation du code correct et des alternatives textuelles au multimédia raviront les moteurs de recherche ainsi que les visiteurs. Vous vous protégerez des risques juridiques et de la responsabilité qui pourraient survenir en raison d'un site inaccessible.
Référence (En): https://blog.hubspot.com/website/web-accessibility-guidelines