Vitesse de chargement site web - Comment obtenir un score parfait ?

C'est quoi la vitesse de la page ou du site ?
La vitesse de la page est une mesure de la vitesse de chargement du contenu de votre page web.
La vitesse de la page est souvent confondue avec la «vitesse du site», qui est en fait la vitesse de la page pour un échantillon de pages vues sur un site. La vitesse de la page peut être décrite soit en «temps de chargement de la page» (le temps qu'il faut pour afficher entièrement le contenu sur une page spécifique) soit en «temps jusqu'au premier octet» (combien de temps il faut à votre navigateur pour recevoir le premier octet d'informations de le serveur Web).
Vous pouvez évaluer la vitesse de votre page avec Google PageSpeed Insights. PageSpeed Insights Speed Score intègre des données de CrUX (Chrome User Experience Report) et des rapports sur deux mesures de vitesse importantes: First Contentful Paint (FCP) et DOMContentLoaded (DCL).
Voir aussi:
- WordPress SEO : Trois stratégies clés pour réussir
- Comment accélérer votre site WordPress: 24 techniques optimiser la vitesse d'un site WordPress
- Accélérez le site Joomla en 5 minutes - Un guide étape par étape
Vitesse de page: Comment obtenir un score parfait de 100% sur Google PageSpeed Insights
La création d’un beau site web avec un contenu et un design de qualité prend beaucoup de temps et des efforts. Mais le travail ne finit pas après avoir mis notre site en ligne. Il y a plusieurs facteurs qui rentrent en compte pour que notre site soit bien classé sur les moteurs de recherche. Parmi ces facteurs de classement, on trouve la vitesse de chargement de nos page web.
La vitesse de chargement d’une page web est primordiale pour les utilisateurs qui visitent votre site web. Si vous voulez avoir un taux de rebond moins élevé et plus de conversions, vous devez absolument améliorer la vitesse de votre site et accélérer son affichage sur les ordinateurs et les appareils mobiles.
Accélérer votre site Web n'est pas une tâche facile mais ce n'est pas une option non plus. Il est souvent difficile de diagnostiquer ce qui ralentit votre site Web. Le problème peut provenir des pages mal codées, de vos Templates de CMS mal optimisées à la base, des images trop lourdes ou tout autre élément qui peut ralentir le chargement de votre site web.
Mais, n’importe laquelle la source du problème du chargement de votre page, il faut la trouver et la résoudre rapidement. Si vous ne le faites pas, Google va pénaliser tout simplement votre site Web.
Il y a quelques années, il avait peu d’outils pour diagnostiquer et tester la vitesse de votre site. Google PageSpeed Insights était le premier. Actuellement, le diagnostic de la vitesse de chargement a été ajoutée à d’autres outils comme Google Search Consol (Intégré avec d’autres signaux web essentiels) ou l’extension de google chrome Lighthouse.
Si vous exécutez votre site Web sur PageSpeed Insights de Google et vous trouvez un score de 100%, votre site est rapide. Et Google accorde un classement préférentiel aux sites Web qui se chargent rapidement.
Plus votre site se charge rapidement, plus le taux de rebond est faible. Si votre site est rapide, vous avez de meilleures chances de vous classer sur Google par rapport aux sites lents qui génèrent des taux de rebond élevés.
Heureusement, Google propose cet outil gratuit pour savoir ce que vous devez corriger sur votre site. Cependant, Google donne peut d’information sur comment obtenir votre score à 100% sur PageSpeed Insights.
Il est difficile d’obtenir un score de 100%, même si vous testez les pages de Google ou de Facebook, elles n’arrivent jamais à obtenir ce score ou très rarement.
Dans le reste de cet article, nous allons vous expliquer comment obtenir un score parfait de 100% sur PageSpeed Insights de Google (ou d’au moins s’approcher) et pourquoi vous devez accomplir cet exploit.
Pourquoi vous devriez vous soucier de la vitesse de chargement de vos pages web
La vitesse de votre site web et de vos pages web est un facteur critique lorsqu'il s'agit de classer votre site Web plus haut dans les résultats des moteurs de recherche Google.
Si votre site Web ne sort pas dans les 10 premières pages de recherche Google, vous ne serez pas sur la première page de Google. La majorité des utilisateurs de moteurs de recherche n’iront tout simplement pas sur la deuxième page de Google.
Ce n'est un secret pour personne que les 10 premiers résultats généreront la majorité des clics.
Il est donc primordial de se concentrer sur la vitesse des pages pour avoir une entreprise prospère et un site Web rapide qui convertit.
Backlinko a récemment mené une étude dans laquelle il a analysé plus d'un million de pages de résultats de moteur de recherche (SERP) sur Google.
Le but est de déterminer quels sont les facteurs les plus importants pour que les sites soient classés dans les 10 premières positions.
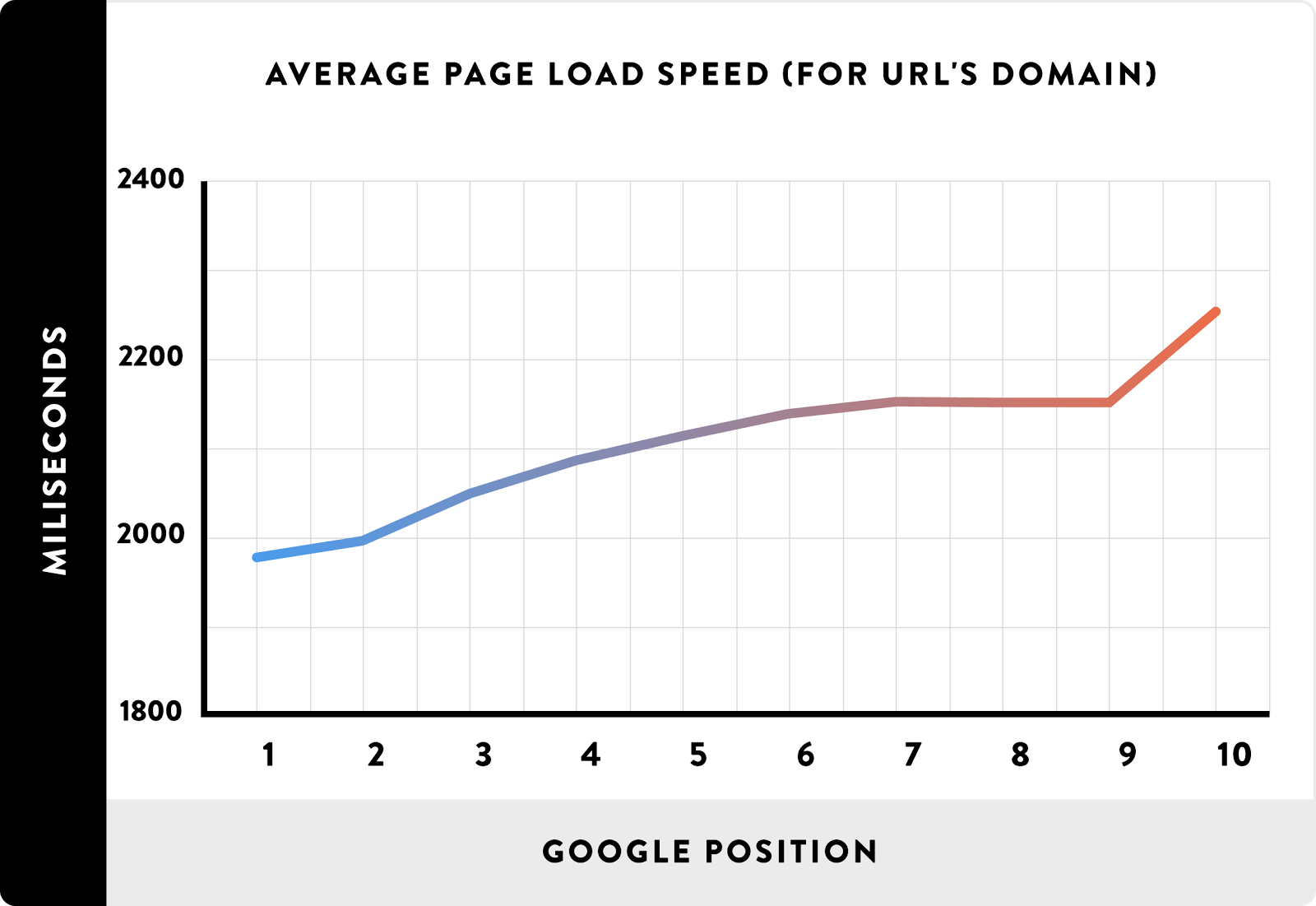
Il a rapidement constaté que la vitesse de chargement moyenne des pages pour un site Web donné était un facteur énorme dans le classement dans les SERPs:

Les positions les mieux classées sur Google avaient toutes la même chose en commun:
Vitesse de page rapide sur leurs sites Web.
La majorité des sites dans les premiers les SERPs étaient bien optimisé, surtout au niveau de la vitesse de chargement.
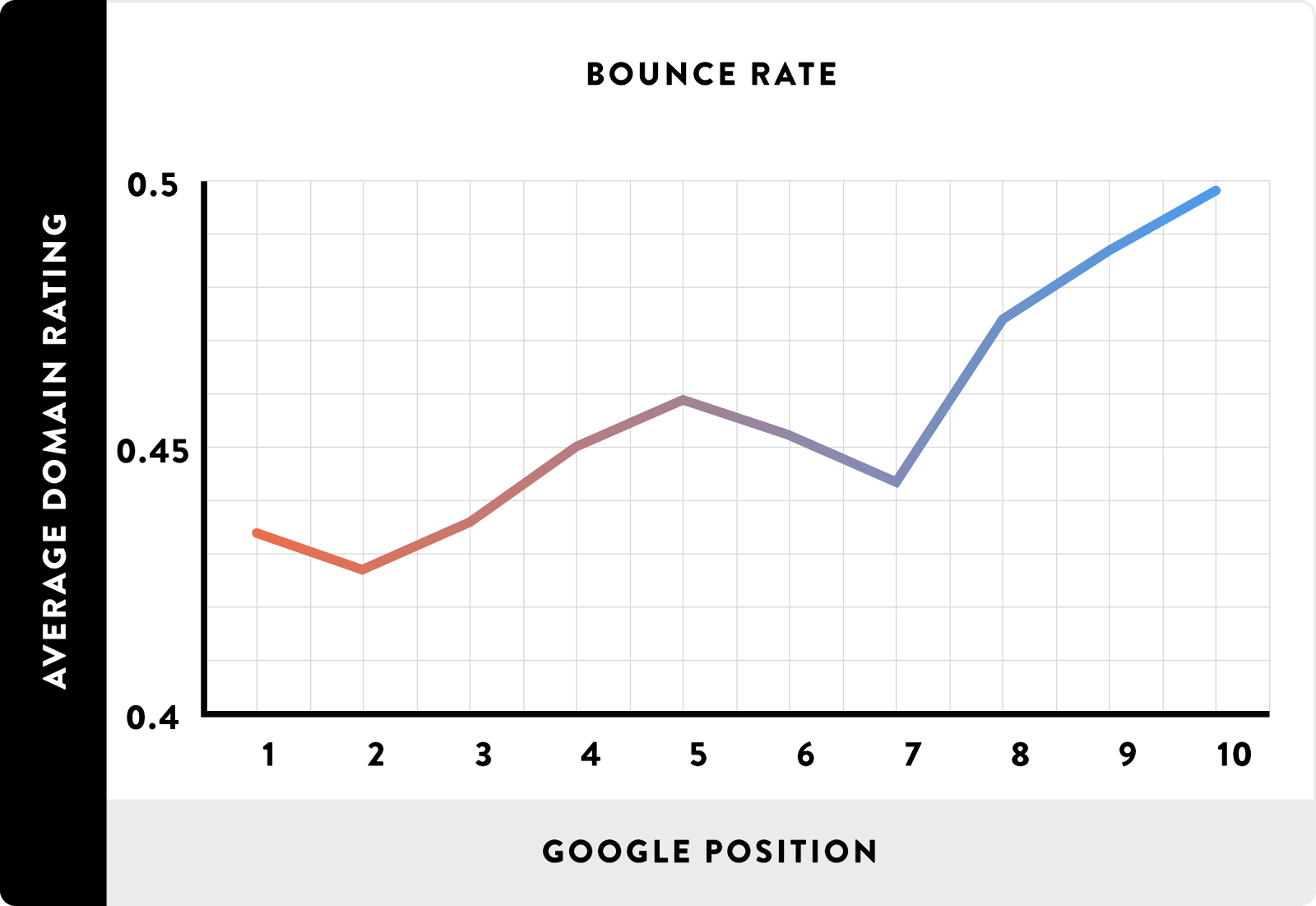
De plus, ils a constaté que les sites de premier rang avaient également des taux de rebond très bas par rapport aux résultats de deuxième ou troisième page de Google:

Il y avait une grande corrélation entre les sites Web rapides et les faibles taux de rebond.
Et cette corrélation a été récemment remarquée et prise en charge par les nouveaux référentiels de l'industrie PageSpeed de Google.
L’analyse a démontré que plus le temps de chargement des pages augmentait, plus les chances de rebondir sur votre site augmentaient considérablement:

Cela signifie que si le chargement de votre page prend 10 secondes, la probabilité que quelqu'un quitte votre site avant même qu'il ne se charge augmente de plus de 120%!
Et si vous regardez en arrière sur le graphique Backlinko ci-dessus, il a montré que les sites Web les mieux classés sur la première page de Google avaient tous des vitesses de page inférieures à 3 secondes.
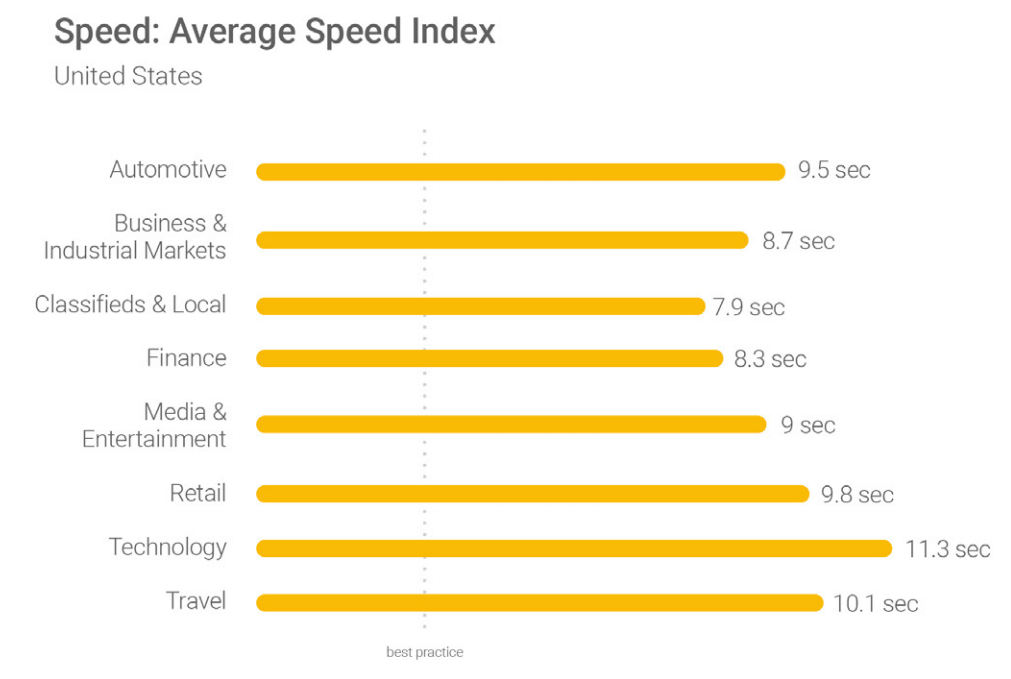
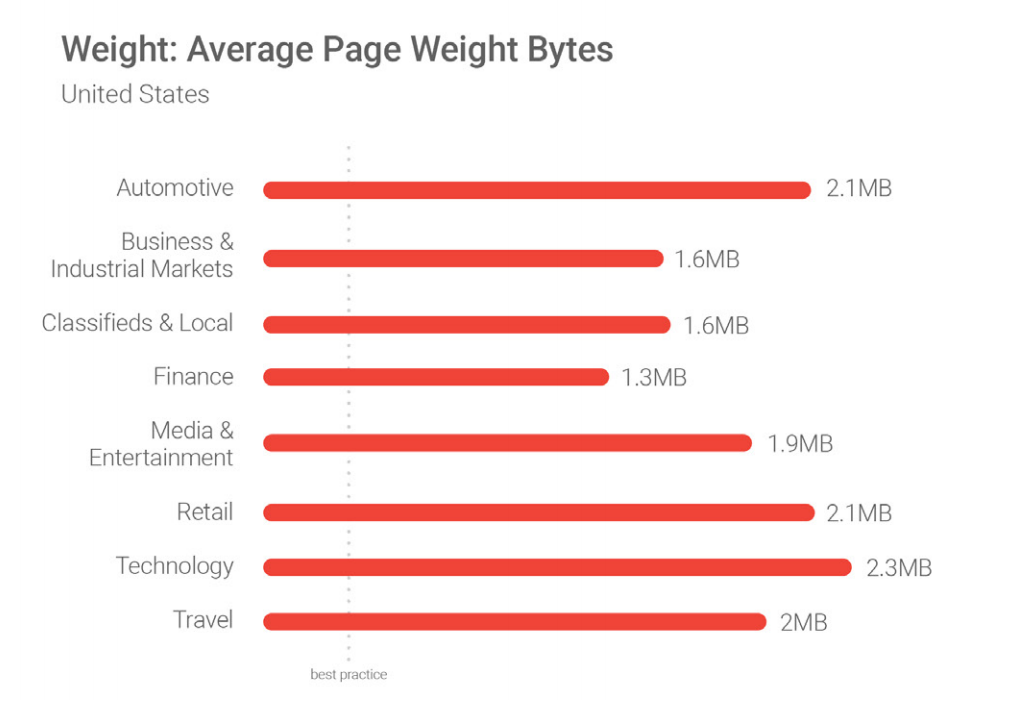
Mais selon le dernier rapport de Google, la plupart des sites Web sont incroyablement lents dans chaque industrie:

Le temps de chargement moyen pour la plupart des sites est supérieur à huit secondes et peut même dépasser 11 secondes dans l'industrie technologique.
Pendant ce temps, l'indice de référence des meilleures pratiques est inférieur à trois secondes.
Presque chacun d'entre nous manque la marque lorsqu'il s'agit d'avoir un site Web performant.
Si vous voulez avoir un bon classement sur la première page de Google, votre site doit se charger en moins de trois secondes.
L'étude de Backlinko l'a prouvé, et les références de Google solidifient encore plus les données.
Dans une autre étude, BigCommerce a constaté que les taux de conversion des sites Web de commerce électronique se situent en moyenne entre 1 et 2%.
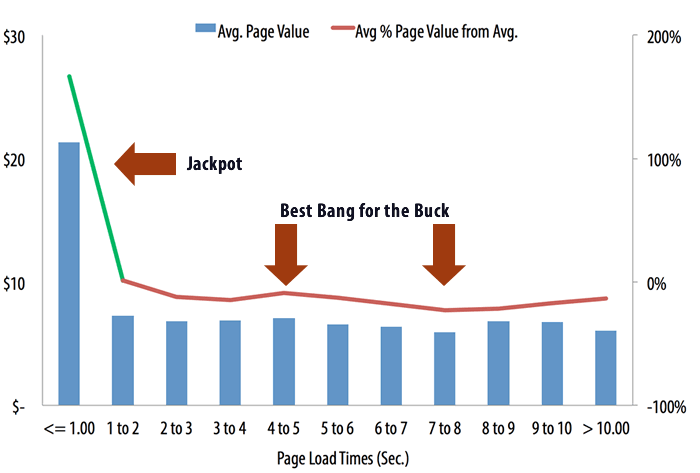
Portent a fait une analyse sur la vitesse des pages et a constaté que lorsque vous accélérez votre site de deux secondes à une seconde, vos dollars par page vue augmentent de 100%.

Une vitesse inférieure à deux secondes peut doubler votre trafic et vos revenus.
Alors, qu'est-ce qui fait qu'une page se charge lentement?
Les causes les plus courantes des pages lentes sont des images volumineuses et un codage mal conçu.
Si vous regardez un site Web à l'ère moderne, il est probablement rempli d'images au point de basculement.
Et si vous n'optimisez pas vos images, vous pourriez avoir des pages qui occupent plusieurs mégaoctets d'espace.
La taille et le poids de la page sont souvent mesurés en octets de poids de page. Autrement dit, les octets de poids de page indiquent la taille totale d'une page Web mesurée en octets.
Les données de référence de Google montrent que la meilleure pratique est que la taille ou le poids des pages doivent être inférieurs à 500 Ko:

Mais encore une fois, la plupart des sites web ne respectent pas ces pratiques et dépassent largement le poids des pages web recommandé.
Google a constaté qu'un poids de page d'à peine 1,49 Mo (comparable à la taille moyenne d'une seule image HD), prenait sept secondes pour se charger sur une page.
Comment tester la vitesse de vos pages web sur ordinateur et mobile
Savoir que les sites Web lents tuent les conversions n'est qu'un début.
Reconnaître que votre site peut avoir des problèmes sous-jacents que vous ne pouvez pas voir en surface est la première étape.
La plupart des sites fonctionneront lentement en raison de grandes images qui prennent trop de place.
Mais ce n'est pas toujours le cas pour tous les sites Web.
Vous devez savoir exactement ce qui cause la lenteur de chargement de votre site avant de pouvoir apporter les modifications nécessaires et par conséquent obtenir un score de 100% (60% et plus est raisonable) sur l'outil PageSpeed Insights.
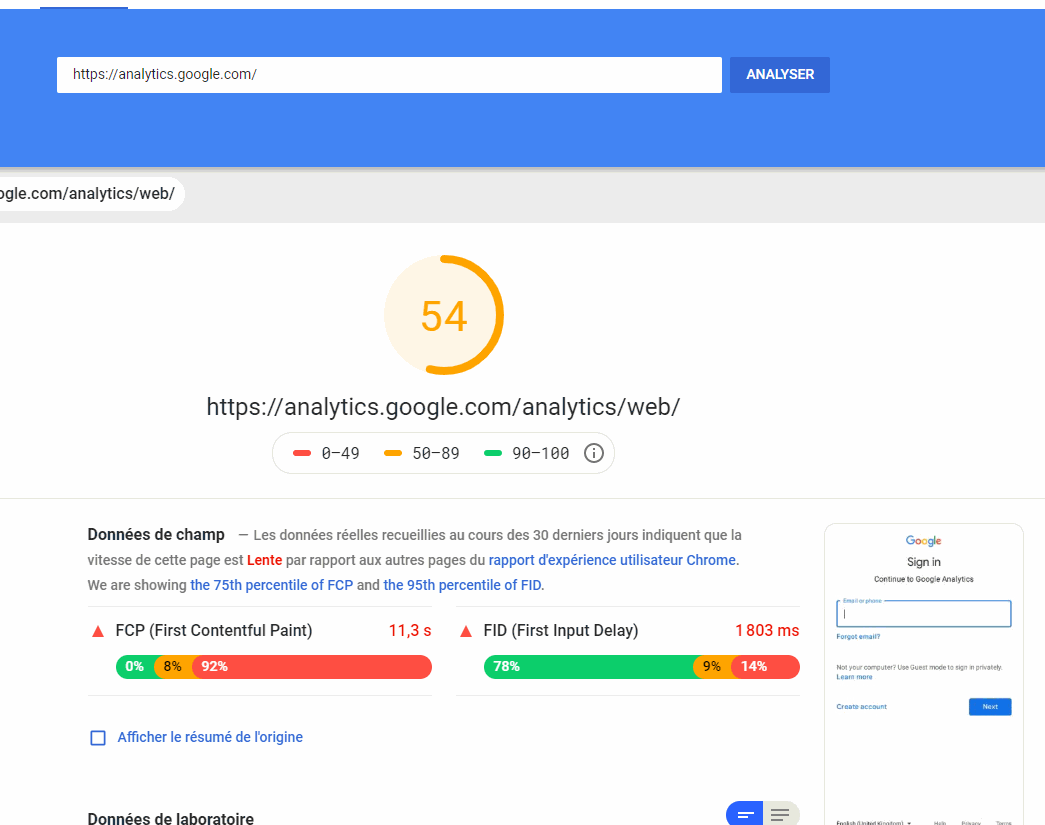
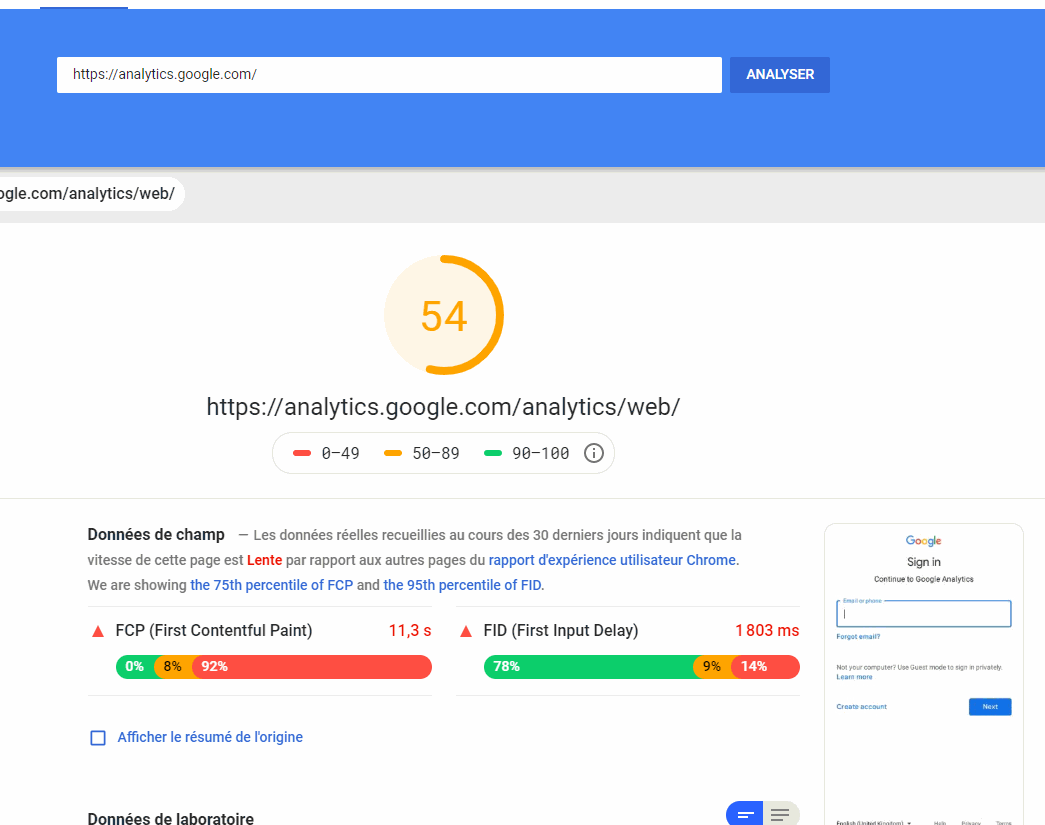
Pour commencer, ouvrez l'outil PageSpeed Insights et entrez l'URL de votre site Web dans la barre.
Cliquez sur "Analyser" pour que Google exécute un test rapide sur votre site.
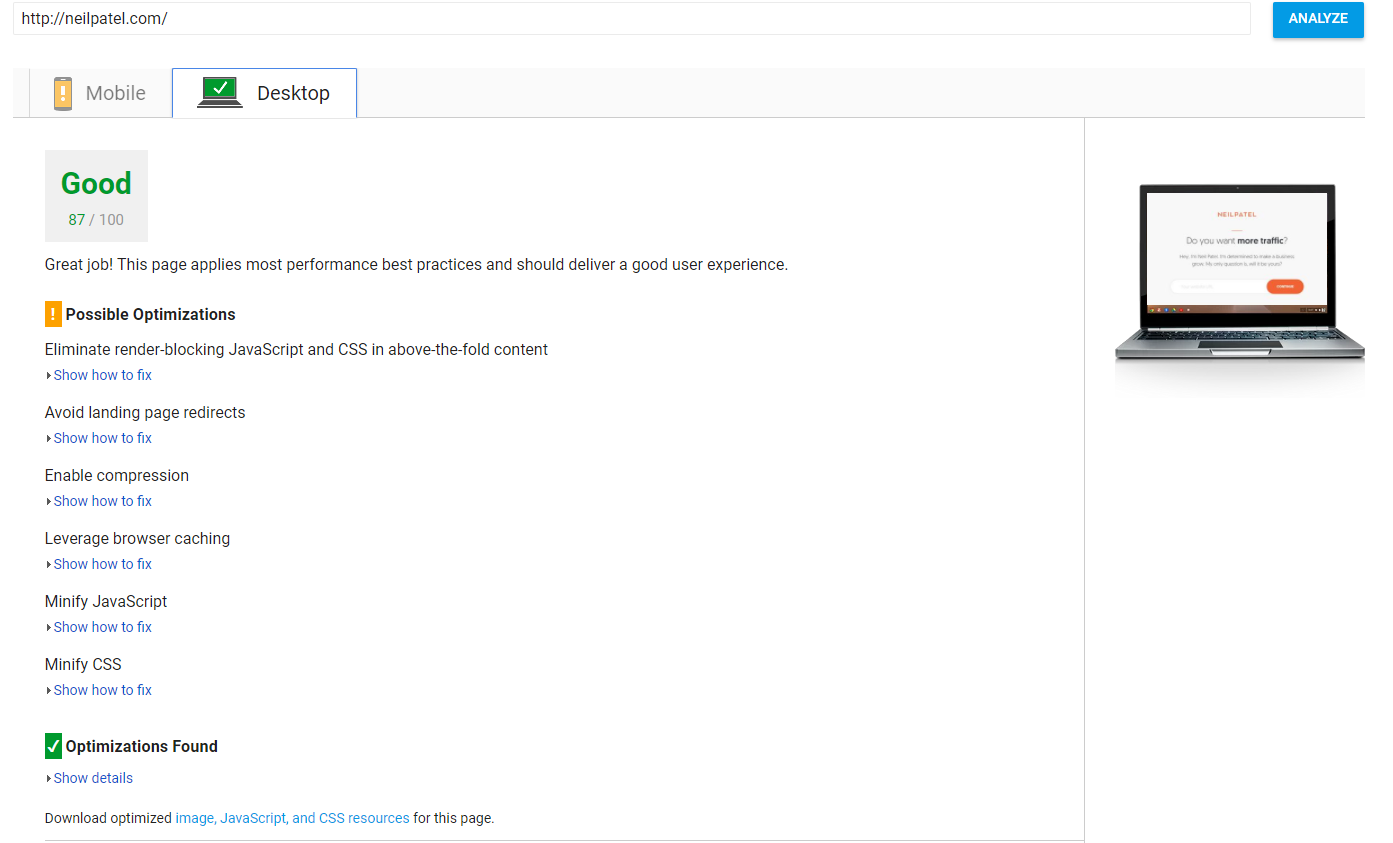
Le rapport final vous dira tout ce que vous devez savoir sur votre site et ce qui pourrait nuire à ses performances.

C'est un 87/100. Mais c’était sur ordinateur, d’habitude, c’est plus lent sur mobile.
Ce n'est pas génial. Ce n'est pas terrible non plus. Comme nous avons dit auparavant, même les sites de Google lui-même n’obtiennent pas un score de 100% sur leur propre outil PageSpeed Insights.

Sur la page, PageSpeed Insights vous offre quelques recommandations pour optimiser la vitesse de votre site.
Vous devrez prendre soin de chaque élément pour atteindre 100% sur l'outil Page Speed Insights.
Vous pouvez utiliser le testeur de site mobile sur l'outil PageSpeed Insights, mais Google en a publié une version mise à jour et plus précise.
Rendez-vous sur Tester mon site pour l'essayer. Saisissez l'URL de votre site Web et appuyez sur Entrée:

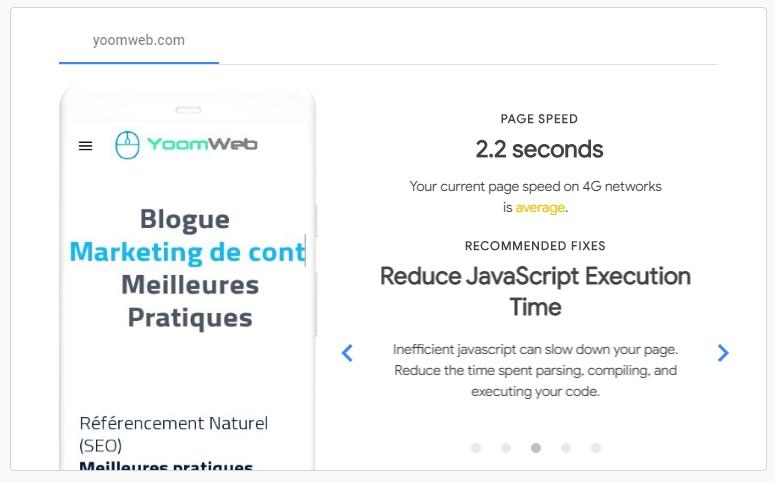
Google prendra quelques minutes pour exécuter ce rapport, mais il vous donnera un aperçu détaillé des performances de votre site mobile par rapport aux normes de l'industrie.
Mon temps de chargement sur mobile est de 2.2 secondes.
Rappel: le temps de chargement recommandé est de trois secondes ou moins.
Cela signifie que ma vitesse est dans la moyenne, mais je peux toujours aller plus loin avec les recommandations de Google. Google suggère même certaines modifications. Par exemple, réduire le temps d'éxécution de votre Javascript:

Google peut même vous envoyer par courriel un rapport complet sur les amélioration à faire pour atteindre un socore plus élevé sur Google PageSpeed Insights:

Dans cette section nous allons vous expliquer comment résoudre les principaux problèmes de vitesse de page qui peuvent vous aider à obtenir un score de 100% sur l'outil PageSpeed Insights.
4 façons d'obtenir un score parfait de la vitesse de votre site avec PageSpeed Insights
Obtenir un parfait score de 100% sur l'outil PageSpeed Insights de Google n'est pas une tâche facile.
Cela ne se fera pas du jour au lendemain non plus. Vous devrez faire quelques démarches et passer quelques heures de travail. Certaines taches seront probablement impossibles à réaliser ou devez avoir recours à un expert. Mais essayer de faire le maximum que vous pouvez faire pour accélérer votre site.
Voici les quatre meilleures façons d'accélérer votre site et d'obtenir un score parfait de 100% avec Google PageSpeed.
Meilleures pratiques SEO
Google a indiqué que la vitesse du site (et, par conséquent, la vitesse de la page) est l'un des signaux utilisés par son algorithme pour classer les pages. Et la recherche a montré que Google mesurait spécifiquement le temps de premier octet comme lorsqu'il considère la vitesse de la page. En outre, une vitesse de page lente signifie que les moteurs de recherche peuvent explorer moins de pages en utilisant leur budget d'exploration alloué, ce qui pourrait affecter négativement votre indexation.
La vitesse des pages est également importante pour l'expérience utilisateur. Les pages avec un temps de chargement plus long ont tendance à avoir des taux de rebond plus élevés et un temps moyen sur la page plus faible. Il a également été démontré que des temps de chargement plus longs affectent négativement les conversions. Cependant Google lui même ne réussi pas à passer son propre test sur son propre site (cordonnier mal chaussé). Nous avons effectué plusieurs tests pour plusieurs pages Google et aussi pour d'autres géants de web (Super référencié) sur Google PageSpeed et le résultat est toujours décevant! Ca donne à réflichir sur ce facteur de classement.

L'ironie, Google ne passe pas son propre test sur Google PageSpeed Insights.
Voici néanmoins quelques-unes des nombreuses façons d'augmenter la vitesse de votre page conseillées par Google et par des experts technoqies SEO:
Activer la compression
Utilisez Gzip , une application logicielle de compression de fichiers , pour réduire la taille de vos fichiers CSS, HTML et JavaScript supérieurs à 150 octets.
N'utilisez pas gzip sur les fichiers image. Au lieu de cela, compressez-les dans un programme comme Photoshop où vous pouvez garder le contrôle sur la qualité de l'image. Voir "Optimiser les images" ci-dessous.
Réduisez CSS, JavaScript et HTML
En optimisant votre code (notamment en supprimant les espaces, les virgules et autres caractères inutiles), vous pouvez augmenter considérablement la vitesse de votre page. Supprimez également les commentaires de code, la mise en forme et le code inutilisé. Google recommande d'utiliser CSSNano et UglifyJS.
Réduisez les redirections
Chaque fois qu'une page est redirigée vers une autre page, votre visiteur doit attendre plus longtemps pour que le cycle de requête-réponse HTTP se termine. Par exemple, si votre modèle de redirection mobile ressemble à ceci: "example.com -> www.example.com -> m.example.com -> m.example.com/home", chacune de ces deux redirections supplémentaires rend votre page charge plus lente.
Supprimer le JavaScript bloquant le rendu
Les navigateurs doivent créer une arborescence DOM en analysant le HTML avant de pouvoir rendre une page. Si votre navigateur rencontre un script pendant ce processus, il doit l'arrêter et l'exécuter avant de pouvoir continuer.
Google suggère d'éviter et de minimiser l'utilisation du blocage de JavaScript.
Tirez parti de la mise en cache du navigateur
Les navigateurs mettent en cache de nombreuses informations (feuilles de style, images, fichiers JavaScript, etc.) de sorte que lorsqu'un visiteur revient sur votre site, le navigateur n'a pas à recharger la page entière. Utilisez un outil comme YSlow pour voir si une date d'expiration est déjà définie pour votre cache. Ensuite, définissez votre en-tête «expire» pendant combien de temps vous souhaitez que ces informations soient mises en cache. Dans de nombreux cas, à moins que la conception de votre site ne change fréquemment, une année est une période de temps raisonnable. Google a plus d'informations sur l'utilisation de la mise en cache ici .
Améliorez le temps de réponse du serveur
Le temps de réponse de votre serveur dépend de la quantité de trafic que vous recevez, des ressources utilisées par chaque page, du logiciel utilisé par votre serveur et de la solution d'hébergement que vous utilisez. Pour améliorer le temps de réponse de votre serveur, recherchez les goulots d'étranglement de performances comme les requêtes de base de données lentes, le routage lent ou le manque de mémoire adéquate et corrigez-les. Le temps de réponse optimal du serveur est inférieur à 200 ms. En savoir plus sur l' optimisation de votre délai de premier octet .
Utilisez un réseau de distribution de contenu
Les réseaux de distribution de contenu (CDN), également appelés réseaux de diffusion de contenu, sont des réseaux de serveurs qui sont utilisés pour répartir la charge de diffusion de contenu. Essentiellement, les copies de votre site sont stockées dans plusieurs centres de données géographiquement diversifiés afin que les utilisateurs aient un accès plus rapide et plus fiable à votre site.
Optimiser les images
Assurez-vous que vos images ne sont pas plus grandes qu'elles ne devraient l'être, qu'elles sont au bon format de fichier (les PNG sont généralement meilleurs pour les graphiques avec moins de 16 couleurs tandis que les JPEG sont généralement meilleurs pour les photographies) et qu'ils sont compressés pour le Web .
Utilisez les sprites CSS pour créer un modèle pour les images que vous utilisez fréquemment sur votre site, comme les boutons et les icônes. Les sprites CSS combinent vos images en une grande image qui se charge en une seule fois (ce qui signifie moins de requêtes HTTP), puis n'affiche que les sections que vous souhaitez afficher. Cela signifie que vous économisez du temps de chargement en ne faisant pas attendre aux utilisateurs le chargement de plusieurs images.
Continue d'apprendre
- Documentation des développeurs Google: règles de vitesse des pages
- Optimisation de la vitesse des pages - Conseils pratiques pour les SEO et les développeurs Web
- PageSpeed Obtenez des extensions de navigateur de Google pour Firefox et Chrome pour vous aider à identifier les problèmes qui ralentissent votre site.
- YSlow Ce module complémentaire Firefox dispose d'un système de notation pour vous aider à voir rapidement les performances de votre site et à vous donner des informations sur la façon d'améliorer la vitesse de votre site. Il doit être utilisé conjointement avec Firebug.
- WebPageTest.org Obtenez un rapport rapide sur les performances d'une page.