Site Joomla lent: Comment accélérer la vitesse de Joomla 3 et 4 ?
Accélérer la vitesse de votre site Joomla 4.0 ou 3 en appliquant quelques techniques simples. Nous savons tous à quel point la vitesse de téléchargement d’un site est importante peut améliorer l'expérience des utiliseurs et au même peut donner un coup de main dans le classement de votre site dans les SERPs.

Des études ont montré que la plupart des utilisateurs abandonnent le site après deux secondes d’attente. Également, Google a indiqué qu’il va attribuer des points dans son classement pour les sites plus rapide. La vitesse sera un facteur de classement déterminant pour améliorer l'expérience utilisateur.
Si vous avez un site WordPress, voici les techiniques d'optimisation pour sa vitesse de chargement. Sinon, poursuivons avec Joomla!
Plus de 200 000 personnes dans le monde font confiance à SP Page Builder. Ce constructeur de pages Joomla est un outil de glisser-déposer extrêmement puissant

Normalement, un site Joomla 4 ou 3 de base contenant les composantes par défaut se télécharge assez rapidement. Mais quand on commence à installer des composantes tiers, utiliser d’autres templates et avoir plus de trafic, le site Joomla peut commencer à souffrir. Je vous cite ici quelques techniques qui peuvent vous aider à améliorer grandement les performances de votre site Joomla (sont valide pour toutes les version de joomla 2.5.x, 3.x et 4.x).
Comment booster/ accélerer votre site Joomla lent ?:
Voici quelques étapes simples à mettre en place pour améliorer la vitesse de chargement de votre site joomla.
-
Veiller toujours à garder votre site joomal et ses extensions à jour.
-
Activer la mise en cache de joomla pour booster le chargement des fichiers joomla
-
Activer la Compression Gzip de Joomla pour rendre le chargment de pages joomla moins lent.
-
Ajouter des règles d'optimisation dans le fichier racine .htaccess
-
Réduire la taille de vos images pour améliorer les performences de joomla
-
Retirer les extensions, modules et plugins inutilisés et/ou non optimisés qui ralentissent le chargement du site joomla
-
Utilisez des extensions tierces de joomla pour l’optimisation : Quelques exemples d'outils permettant d'accélérer le site et sa vitesse de chargement.
-
Choisir un bon hébergeur si vous n’avez pas votre propre serveur dédié
Gardez Joomla et de ses extensions mises à jour
Avoir la dernière version de Joomla est non seulement la régle de base pour assurer la sécurité de votre site mais cela est très important pour améliorer la vitesse de votre site. Dans chaque nouvelle version de joomla, il ya plusieurs améliorations dans code. Même si les changements sont parfois mineurs, les nouvelles versions de Joomla sont généralement plus optimisées que les précédentes. Il n’y a rien de facile aujourd’hui que de mettre votre site Joomla 3.x à jour en quelques secondes. Aujourd’hui, Joomla 3.x et même Jooma 2.5.x vous envoie des notifications chaque fois qu’il ya une mise à jour de disponible. Profitez-en!
Quand on parle de la mise à jour Joomla, on cible aussi tous les composantes, modules et plugins tiers installés sur votre site. Eux aussi doivent être à jour.
Activer la mise en cache de Joomla
Si vous n’utilisez pas le cache, Joomla doit, à chaque visite d’utilisateurs, effectuer plusieurs tâches, charger le contenu de sa base de données, charger tous les plugins, toutes les composantes et modules… et cela rend le chargement de site trop lent. Le fait d’activer la mise en cache peut réduire significativement la vitesse de chargement de votre site. Joomla stockera en cache les actions mentionnées ci-dessus pour l’afficher ultérieurement aux visiteurs sous forme d’un simple fichier HTML, plus léger et plus rapide à charger.
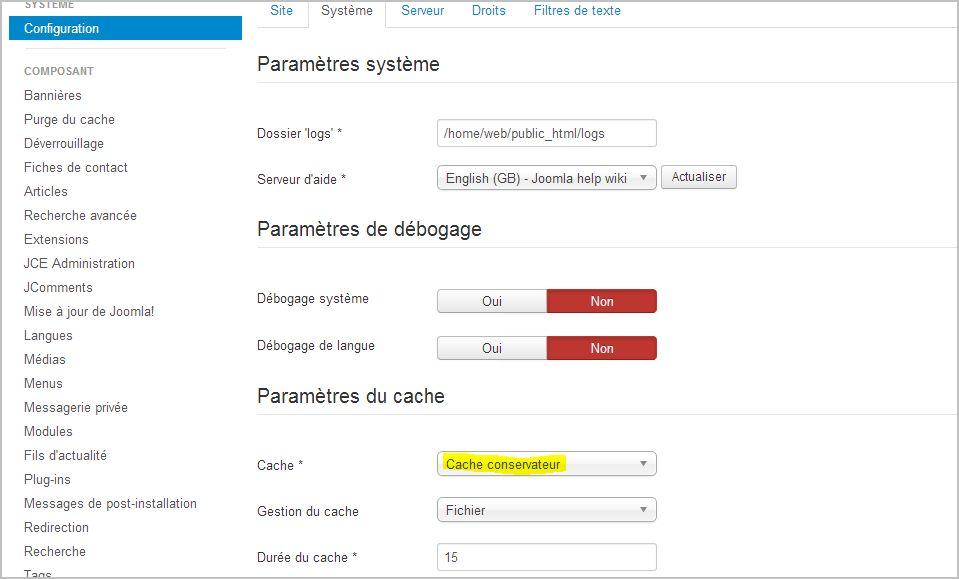
Pour activer la mise en cache Joomla, d'abord aller à Système -> Configuration, Ensuite, vous devez cliquer sur l’onglet Système pour accéder aux paramètres de mise en cache.
Dans la section Paramètres du cache . Choisir l’option cache conservateur et sauvegarder.
Une autre option de cache disponible, soit le cache progressif qui fonctionne un peu différent. Le cache conservateur est une méthode qui ne met en cache que certains éléments d’une page, tantdis que le cache Progressif est une méthode rapide qui demande cependant beaucoup d’espace disque pour stocker les fichiers cache. La dernière option de cache est recommandée pour les gros sites.
Selon nos tests pour des petits et moyens sites Joomla, nous avons remarqué que le cache conservateur donne un très bon résultat devant celui progressif malgré que le développeurs de Joomla recommandent le progressif. Ce sera donc à vous de faire les tests et de regarder ce qui fonctionne le mieux dans votre cas. Cela dépend aussi des composantes installées sur votre site.
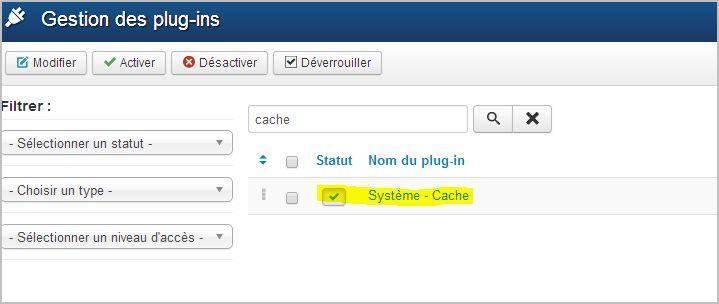
Pour finir, il faut aller dans la liste des plugins et activer le plugin Système - Cache pour que le système de mise en cache Joomla commence à fonctionner réellement. Pour ce faire, aller dans Extensions -> Gestion des Plugins, chercher le plugin en utilisant le champ de recherche et activez-le.
C’est terminé, votre système de mise cache Joomla est désormais activé et fonctionnel! Avec cette action seulement, vous allez remarquer le que le chargement du site a été nettement amélioré.
À lire aussi:
- Comment gagner 5000 $ par mois sur internet ?
- Logiciel de marketing en ligne tout-en-un: Gérez vos activités à partir d'un logiciel puissant et pratique
- Systeme.io vs ClickFunnels: Lequel est le meilleur système de marketing pour votre entreprise?
Activer la compression de Joomla pour améliorer sa performance
Une autre chose qui permettra d'améliorer grandement les performances de votre site Joomla est la compression de vos fichier avec le module Gzip. De quoi s’agit il ?
La compression GZIP est une compression utilisant un format GNUzip. Tout se passe directement sur le serveur hébergeant votre site Web. Le serveur compresse les données, votre navigateur lui se chargera de les décompresser avant de les afficher à l'utilisateur. Le serveur compresse les données (code HTML, CSS, javascript, etc.), les fichiers transitent par le réseau via HTTP et enfin le navigateur décompresse les données avant de les interpréter.
En utilisant cette technique, la taille de votre page Web est réduite grâce à la compression, il va se charger beaucoup plus vite et sa vitesse va être acceptable pour les moteurs de recherche. Le GZIP seul peut compresser la taille de vos fichiers jusqu'a 3 ou 4 fois de leurs tailles réelles.
Pour activer la compression Joomla, accédez à votre zone d'administration et aller à Système -> Configuration, cliquez sur l’onglet Serveur et mettez Compression GZIP à Oui et sauvegarder.
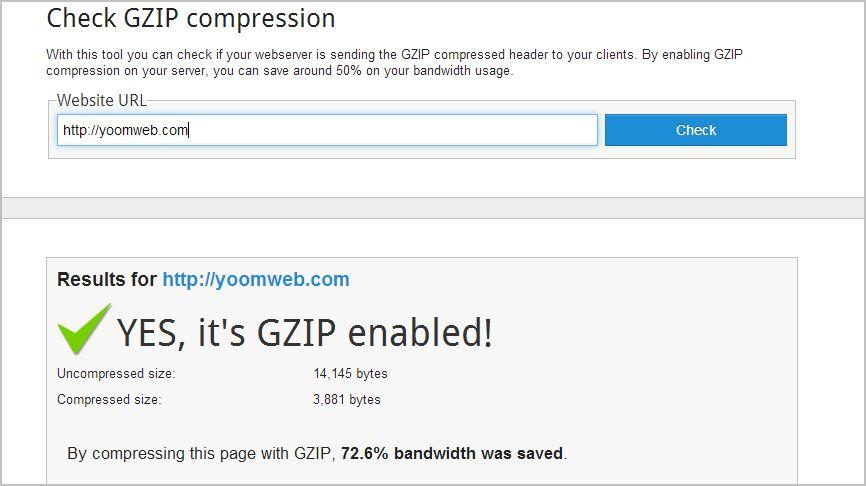
Pour pouvoir utiliser le système de compression GZIP, le système doit être installé et configuré sur votre serveur d’hébergement. Vous pouvez utiliser le site suivant ou autres sites similaires pour tester si votre systèmes GZIP fonctionne : http://checkgzipcompression.com
Comme vous pouvez le voir sur la capture d'écran ci-dessous, nous avons réduit la taille de notre page d'exemple trois fois simplement en permettant la compression GZIP de Joomla3.
Ajouter des règles d'optimisation dans votre fichier .htaccess
Le fichier .htaccess est un fichier qui dicte à votre serveur la façon dont vous voulez que votre site fonctionne. Par défaut, une fois que joomla est installé (même les versions précédentes de jooma), nous avons un fichier htaccess.txt à la racine. Si nous activons la réécriture des URL par exemple, nous devons le renommer .htaccess. Nous pouvons utiliser le même fichier en ajoutant le code.
Nous vous suggérons d’ajouter quelques règles qui peuvent encore une fois donner de l’air à votre site, et ce toujours dans le but d’accélérer son affichage et optimiser son chargement:
- ETag- indique aux navigateurs quand une image a déjà été téléchargée et peut être récupéré depuis le cache du navigateur local au lieu du serveur
- Expires headers- semblables à ETag, mais vous permet de définir différents délais d'expiration des différents types de fichiers. Vous devez encore une fois s'assurer que le mod_deflate est installé sur votre serveur d’hébergement pour utiliser cette technique. la majorité des hébergeurs l’installe par défaut. Si vous êtes sur votre propre serveur, vous pouvez facilement l'installer vous même.
- AddOutputFilterByType DEFLATE- minifie le code source de vos fichiers HTML compilés en supprimant des lignes vides, les pauses et les espaces.
########## Begin - ETag Optimization
## This rule will create an ETag for files based only on the modification
## timestamp and their size.
## Note: It may cause problems on your server and you may need to remove it
FileETag MTime Size
# AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future.
AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript
# Enable expiration control
ExpiresActive On
# Default expiration: 1 hour after request
ExpiresDefault "now plus 1 hour"
# CSS and JS expiration: 1 week after request
ExpiresByType text/css "now plus 1 week"
ExpiresByType application/javascript "now plus 1 week"
ExpiresByType application/x-javascript "now plus 1 week"
# Image files expiration: 1 month after request
ExpiresByType image/bmp "now plus 1 month"
ExpiresByType image/gif "now plus 1 month"
ExpiresByType image/jpeg "now plus 1 month"
ExpiresByType image/jp2 "now plus 1 month"
ExpiresByType image/pipeg "now plus 1 month"
ExpiresByType image/png "now plus 1 month"
ExpiresByType image/svg+xml "now plus 1 month"
ExpiresByType image/tiff "now plus 1 month"
ExpiresByType image/vnd.microsoft.icon "now plus 1 month"
ExpiresByType image/x-icon "now plus 1 month"
ExpiresByType image/ico "now plus 1 month"
ExpiresByType image/icon "now plus 1 month"
ExpiresByType text/ico "now plus 1 month"
ExpiresByType application/ico "now plus 1 month"
ExpiresByType image/vnd.wap.wbmp "now plus 1 month"
ExpiresByType application/vnd.wap.wbxml "now plus 1 month"
ExpiresByType application/smil "now plus 1 month"
# Audio files expiration: 1 month after request
ExpiresByType audio/basic "now plus 1 month"
ExpiresByType audio/mid "now plus 1 month"
ExpiresByType audio/midi "now plus 1 month"
ExpiresByType audio/mpeg "now plus 1 month"
ExpiresByType audio/x-aiff "now plus 1 month"
ExpiresByType audio/x-mpegurl "now plus 1 month"
ExpiresByType audio/x-pn-realaudio "now plus 1 month"
ExpiresByType audio/x-wav "now plus 1 month"
# Movie files expiration: 1 month after request
ExpiresByType application/x-shockwave-flash "now plus 1 month"
ExpiresByType x-world/x-vrml "now plus 1 month"
ExpiresByType video/x-msvideo "now plus 1 month"
ExpiresByType video/mpeg "now plus 1 month"
ExpiresByType video/mp4 "now plus 1 month"
ExpiresByType video/quicktime "now plus 1 month"
ExpiresByType video/x-la-asf "now plus 1 month"
ExpiresByType video/x-ms-asf "now plus 1 month"
Réduire la taille de vos images
Les images font une partie intégrante de votre site Joomla. La plupart des cas, les images peuvent être optimisés sans même perdre leur qualité. Le fait d'optimiser les images sur un site peut économiser beaucoup dans son temps de chargement et sa vitesse. Il y a plusieurs technologies que vous devez suivre lorsque vous utilisez des images dans vos artciles Joomla:
Il y a plusieurs techniques que vous devez suivre lorsque vous utilisez des images dans vos articles Joomla:
- Ne jamais utiliser des images de grandes tailles et les redimensionner en utilisant HTML. Les navigateurs souffrent encore plus à les afficher que les originales, cela être lent pour le chargent du site.
- Toujours optimiser vos images. Plusieurs éditeurs d'images disponibles, même en ligne vous permettant de réduire la taille de vos images sans abaisser grandement leur qualité.
- Ne pas ajouter trop d'images à une seule page. Si vous avez un article avec de nombreuses photos, par exemple, essayez de le diviser en pages, pour charger les images séparement (Je sais pas facile, aujourdhui, pour avoir un bon contenu, on doit utiliser les infographies et images).
Supprimez les extensions inutilisées et/ou non optimisées
Chaque extension, plugin ou module que vous ajoutez à votre site web Joomla requiert des ressources système supplémentaires pour fonctionner et ralenti votre site. Ayant de nombreuses extensions augmentera la taille globale de votre site et le rendre plus lent. C’est pourquoi, il est important de vous assurer que vous n'avez que des extensions que vous utilisez réellement installées sur votre site Joomla.
Les gens testent souvent différents plugins, modules et composants et oublient de les enlever. Faites le nettoyage de votre site et garder seulement les plus les composantes les plus implorantes. Même celles désactivées. Cela améliora grandement la viesse de chargement de votre site Joomla.
Également, veuillez à choisir des composantes de qualité en s'informant d'abord sur les composantes et leur compatibilité avec votre système. Certaines composantes sont mal écrites et peuvent affecter la performance de l'ensemble de votre site Joomla et ralentir son affichage.
Utilisez des extensions Joomla pour l'optimisation et l'accélération du site
Malgré que j’ai testé plusieurs composantes visant à améliorer les sites Joomla, je ne recommande malheureusement aucune d'elles. Pourquoi? Et ce mon propre point de vue:
- Si vous utilisez un Joomla 4 ou 3 de base et que vous avez seulement des articles, vous n’avez pas besoin d'une composante supplémentaire pour booster votre site, avec les techniques énumérées ci-dessus, votre site doit être très rapide et vous n’avez pas besoin de plus de composantes à entretenir et à mettre à jour.
- Si vous avez d'autres composantes d'installées sur votre sites joomla, avec notre expérience, il y a toujours quelques chose d'incompatible avec ce genre de composantes.
Cependant voici les composantes les plus recommandées par les experts Joomla pour optimiser le site et lui permettre de s'afficher rapidement sur google:
- JCH Optimiser- Combine JavaScript et CSS, combine les images en sprites, minifie et comprime JavaScript
- Jbetolo- Toutes les fonctionnalités de JCH Optimiser plus CDN
- Cache Cleaner- Nettoyer facilement le cache à partir du panneau d'administration Joomla
Voici quelques services en ligne vous permettant de tester la vitesse de téléchargement de vos pages:
Testez votre site avant et après les améliorations suggérées et laissez-nous vos commentaires. Merci
- dareboost.com: En plus de la vitesse, il vous permet d'optimiser les performances de votre site web (Fr-En)
- Page Speed Labs, proposé par Google, qui fournit un indice de vitesse sur 100
- Pingdom Tools, qui donne le temps de chargement de vos pages
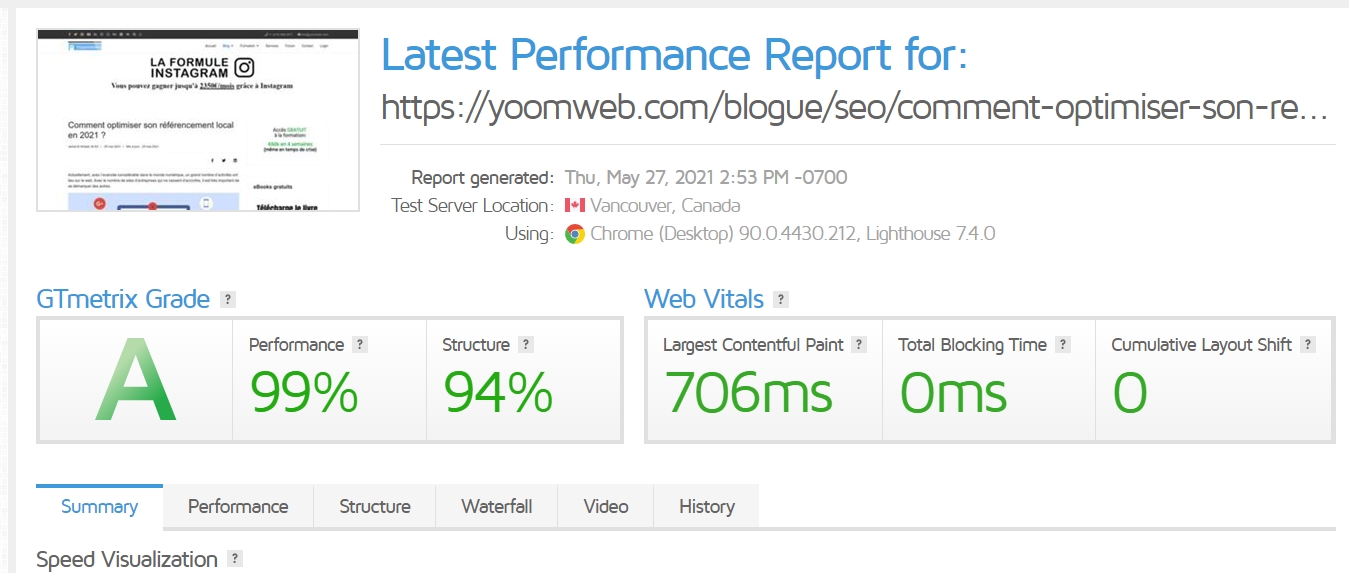
- Gmetrix, dont les temps de chargement calculés semblent quelque peu ésotériques
- WebPageTest, très complet, qui simule un navigateur
- Yottaa, qui affiche la vitesse à partir de différents endroits du monde
- Website Optimization
- WebWait, qui établit une moyenne sur des requêtes successives
Les extensions Firefox
lori vous donne simplement le temps de chargement de votre page, Yslow et PageSpeed, associés à Firebug, vous fournissent des conseils quant aux corrections à effectuer pour améliorer les temps de chargement. Comme la dimension des images par exemple.
- Joomla 4: les 8 nouvelles fonctionnalités les plus intéressantes
- Les 21 Meilleures templates Joomla 4 et 3
- Joomla 4: Comment supprimer d'ID de l'URL sans modifier le code
- Accélérez le site Joomla en 5 minutes - Un guide étape par étape