GTmetrix vs PageSpeed Insights : comparaison des outils de surveillance de site Web
La surveillance des performances est essentielle pour obtenir des informations exploitables à partir des données de performances de votre site Web. Comparez les fonctionnalités des outils de surveillance de site Web GTmetrix et PageSpeed.De nombreux facteurs doivent être pris en compte lors de l'analyse des performances d'une page Web. Heureusement, les outils de surveillance de sites Web peuvent mesurer et analyser des aspects tels que la répartition du chargement des pages, la vitesse globale, l'expérience utilisateur, etc. Nous comparons les fonctionnalités et les capacités de deux outils de surveillance de site Web, GTmetrix et PageSpeed Insights, afin de déterminer la meilleure solution pour vos besoins de surveillance des performances.Qu'est-ce que GTmetrix ?
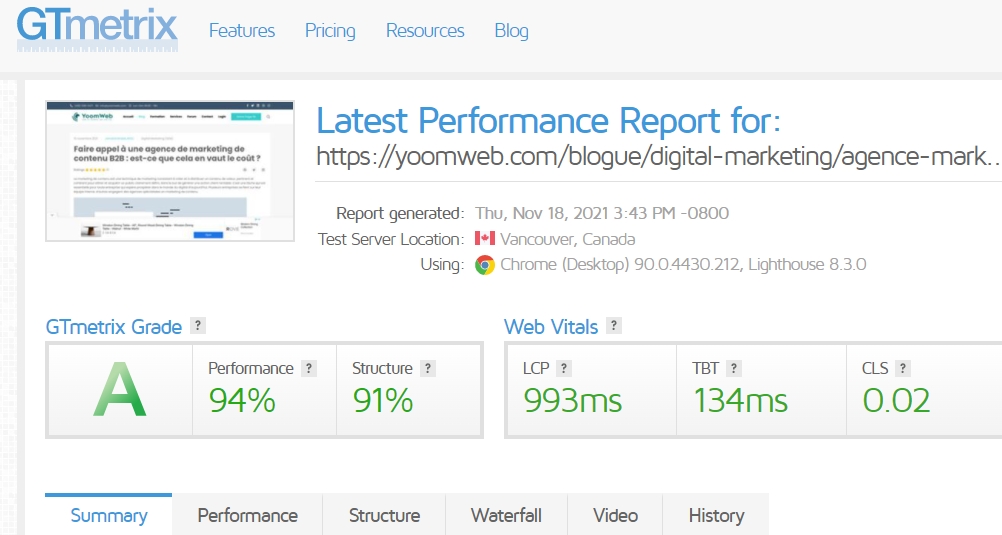
GTmetrix est une solution de surveillance de site Web qui permet aux utilisateurs de suivre les performances de leurs sites Web au fil du temps. Le logiciel mesure les sites Web en fonction de la vitesse de chargement, du temps de blocage, de l'expérience utilisateur et d'autres indicateurs de performance clés.
Qu'est-ce que PageSpeed Insights ?
PageSpeed Insights est un outil en ligne qui rend compte des performances des pages du site Web et peut fournir aux utilisateurs des suggestions exploitables sur les moyens d'apporter des améliorations. De plus, il développe des scores pour les pages du site Web grâce à des diagnostics de performance.
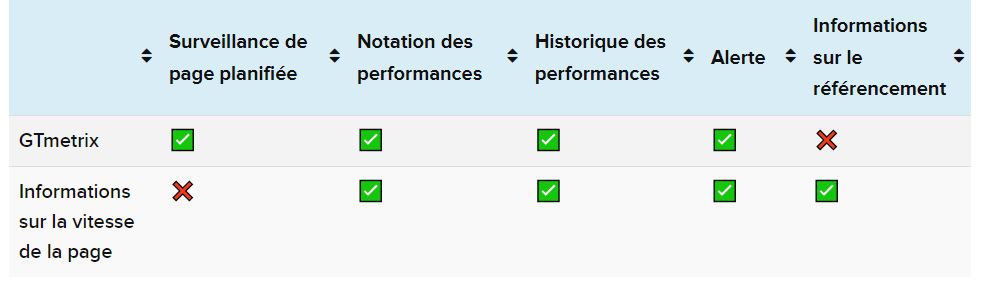
Comparaison des fonctionnalités entre GTmetrix et PageSpeed Insights
Image et Comparaison de techrepublic.com
Caractéristiques communes de GTmetrix et PageSpeed Insights
Notation des performances
GTmetrix effectue une notation des performances basée sur une surveillance des performances suivie dans le temps. Le rapport GTmetrix intègre les données et les mesures de Lighthouse et génère une note GTmetrix pour la page Web. La note GTmetrix est une combinaison de la vitesse et des performances de la page Web pour refléter l'expérience globale de la page Web de l'utilisateur. Le score de la note est la moyenne pondérée du score de performance et du score de structure, qui sont continuellement surveillés et mis à jour par le système. Le score de performance est capturé par les tests GTmetrix et les options d'analyse spécifiées pour indiquer aux utilisateurs comment leur page fonctionne du point de vue de l'utilisateur. Le score de structure mesure des facteurs tels que la vitesse de la page et la latence pour l'optimisation des performances. La page de rapport de performances fournit également des jalons de performances tels que le changement de mise en page cumulé,
PageSpeed Insights évalue les pages Web des utilisateurs en fonction de leurs performances réelles. Ses métriques de rapport incluent la première peinture de contenu et DOMContentLoaded. La valeur médiane de chaque métrique est analysée par rapport à toutes les pages surveillées par le rapport d'expérience utilisateur Chrome pour déterminer si elle est considérée comme rapide, lente ou moyenne. Le score d'optimisation est fourni par PageSpeed Insights lors de l'analyse d'une seule page pour évaluer ses performances. Il évalue ensuite la page pour deux domaines d'amélioration potentiels, le temps de chargement au-dessus de la ligne de flottaison et le temps de chargement complet de la page. Enfin, le score est classé comme bon, moyen ou faible, en fonction du score de la page sur 100.
Historique des performances
La solution GTmetrix fournit une surveillance automatique des pages Web selon la planification de l'utilisateur. Les utilisateurs peuvent suivre leurs performances au fil du temps en visualisant leurs données historiques avec des graphiques interactifs. Les utilisateurs peuvent ensuite configurer la visualisation graphique en fonction de plages de dates pour trouver des données de performances spécifiques tout au long de leur historique surveillé. La plate-forme permet aux utilisateurs d'accéder à leurs graphiques d'historique via leurs onglets d'historique. Les graphiques fourniront des informations sur le moment où les données de performance ont été collectées et d'autres options pertinentes pour afficher et comparer les données.
PageSpeed Insights fonctionne différemment de GTmetrix pour générer des rapports historiques. Alors que GTmetrix fournit un historique basé sur la surveillance planifiée, PageSpeed Insights rend compte des performances passées de l'URL. Ses données de champ sont un rapport historique sur les performances d'une URL particulière, représentant des données de performances anonymisées d'utilisateurs dans le monde réel sur diverses conditions de réseau et appareils. Ces données sont basées sur un chargement simulé de la page. Bien sûr, vous pouvez suivre vos PageSpeed Insights au fil du temps en exécutant des vérifications manuelles ou en connectant le programme à un outil tiers pour activer la surveillance automatique planifiée des pages.
Alerte
Le GTmetrix fournit une surveillance planifiée et alerte les utilisateurs lorsque leur page est sous-performante. En surveillant les pages selon un calendrier continu, les utilisateurs peuvent recevoir des alertes sur diverses conditions en configurant leurs options d'alerte. Par exemple, les alertes de performances médiocres peuvent être basées sur la durée des pages, la taille totale des pages, les éléments vitaux Web et d'autres facteurs. Les utilisateurs peuvent également combiner leurs chargements de page enregistrés sur vidéo avec des alertes surveillées pour enregistrer une vidéo du chargement de la page qui a déclenché l'alerte pour une analyse plus approfondie.
PageSpeed Insights analysera les données des pages Web des utilisateurs et les alertera des scores de performance et des problèmes. Par exemple, si votre site Web atteint de faibles temps de réponse du serveur, il informera les utilisateurs qu'ils ont réussi leurs audits. Le système alertera également les utilisateurs s'il y a un problème qui doit être résolu et peut fournir des suggestions sur les méthodes d'amélioration. Bien entendu, ces alertes ne sont fournies qu'une fois que le système exécute un rapport à invite manuelle sur les performances des pages Web. Malheureusement, PageSpeed ne surveille pas automatiquement et, par conséquent, ne fournit pas d'alertes automatisées pour les pages Web peu performantes. Cependant, les intégrations avec des solutions tierces peuvent rendre cette fonctionnalité possible.
Comment choisir entre GTmetrix et PageSpeed Insights
GTmetrix et PageSpeed Insights apportent leurs propres ensembles précieux de fonctionnalités et de capacités pour la surveillance et l'analyse des sites Web. Alors, quel produit est l'outil de surveillance de site Web idéal pour votre entreprise ?
Pour déterminer la meilleure option pour vos besoins, vous devez considérer les différents aspects entre les deux solutions et les utilisateurs qu'elles serviraient le mieux. Par exemple, GTmetrix peut être une meilleure option pour les entreprises et les organisations dont les pages Web sont mises à jour rapidement ou qui desservent un marché en évolution rapide. En effet, les utilisateurs peuvent effectuer une surveillance automatisée et planifiée, ce qui leur permet d'obtenir des mises à jour sur les performances de leur page Web. Cependant, l'outil PageSpeed Insights peut être préférable pour les utilisateurs qui découvrent la surveillance des performances des sites Web et qui souhaitent profiter de l'accessibilité en ligne de la solution et des suggestions d'optimisation simplifiées.