CLS : Décalage de mise en page cumulatif (Cumulative Layout Shift)

Le décalage de mise en page cumulatif ou en anglais Cumulative Layout Shift (CLS) est une mesure importante centrée sur l’expérience utilisateur permettant de mesurer la stabilité visuelle des pages. Le CLS permet de quantifier la fréquence à laquelle les utilisateurs subissent des changements de mise en page inattendus lors de leurs visites. Un CLS faible permet de garantir que la page est agréable à lire.
Avez-vous déjà vécu dans chargement soudains sur une page ou un article dont vous étiez entrain de lire ? Sans avertissement, le texte se déplace ou les boutons qui apparaissent et vous oblige à cliquer.
Ces expériences sont toujours ennuyeuses pour les internautes et dans certains cas, elles peuvent causer de réels dommages.

Un mouvement inattendu du contenu de la page se produit généralement parce que les ressources sont chargées de manière asynchrone ou que les éléments DOM sont ajoutés dynamiquement à la page au-dessus du contenu existant.
Cela est souvent dû à :
- Une image ou une vidéo de dimensions inconnues
- Une police de caractère qui s'affiche plus grande ou plus petite
- Une annonce ou un widget tiers qui se redimensionne dynamiquement.
Ce qui rend ce problème encore plus accentué, c'est que le fonctionnement d'un site en développement est souvent très différent de la façon dont les utilisateurs le vivent.
Le contenu personnalisé ou tiers ne se comporte souvent pas de la même manière en développement qu'en production, les images de test sont souvent déjà dans le cache du navigateur du développeur et les appels d'API qui s'exécutent localement sont souvent si rapides que le délai n'est pas perceptible.
La métrique CLS Décalage de mise en page cumulatif (Cumulative Layout Shift) vous aide à résoudre ce problème en mesurant la fréquence à laquelle il se produit pour les utilisateurs réels.
Qu'est-ce que le Décalage de mise en page cumulatif CLS?
Le CLS mesure la somme totale de tous les scores de changement de mise en page individuels pour chaque changement de mise en page inattendu qui se produit pendant toute la durée de vie de la page.
Un décalage de mise en page se produit chaque fois qu'un élément visible change de position d'une image rendue à la suivante.
Qu'est-ce qu'un bon score de décalage de mise en page cumulatif (Cumulative Layout Shift CLS)?
Pour offrir une bonne expérience utilisateur, les sites doivent s'efforcer d'avoir un score CLS inférieur à 0,1. Pour vous assurer d'atteindre cet objectif pour la plupart de vos utilisateurs, un bon seuil à mesurer est le 75e centile des chargements de pages, segmenté entre les appareils mobiles et de bureau.
Changement de la mise en page
Les changements de mise en page sont définis par l' API d'instabilité de mise en page , qui signale les layout-shift entrées chaque fois qu'un élément visible dans la fenêtre change sa position de départ (par exemple, ses positions supérieure et gauche dans le mode d'écriture par défaut ) entre deux images. Ces éléments sont considérés comme des éléments instables.
Notez que les changements de disposition ne se produisent que lorsque les éléments existants changent de position de départ. Si un nouvel élément est ajouté au DOM ou qu'un élément existant change de taille, il ne compte pas comme un décalage de mise en page - tant que le changement ne fait pas changer la position de départ d'autres éléments visibles.
Mesure le score du décalage de mise en page cumulatif
Pour calculer le score de décalage de présentation, le navigateur examine la taille de la fenêtre et le mouvement des éléments instables dans la fenêtre entre deux images rendues. Le score de changement de disposition est le produit de deux mesures de ce mouvement: la fraction d'impact et la fraction de distance (toutes deux définies ci-dessous).
layout shift score = impact fraction * distance fraction
Fraction d'impact
La fraction d'impact mesure l'impact des éléments instables sur la zone de la fenêtre entre deux images.
L'union des zones visibles de tous les éléments instables de l'image précédente et de l'image actuelle, en tant que fraction de la surface totale de la fenêtre, est la fraction d'impact de l'image actuelle.
Exemple de fraction d'impact avec un élément instable

Dans l'image ci-dessus, il y a un élément qui occupe la moitié de la fenêtre d'affichage dans une image. Ensuite, dans l'image suivante, l'élément rétrograde de 25% de la hauteur de la fenêtre. Le rectangle en pointillé rouge indique l'union de la zone visible de l'élément dans les deux images, qui, dans ce cas, représente 75% de la fenêtre d'affichage totale, donc sa fraction d'impact est 0.75.
Fraction de distance
L'autre partie de l'équation du score du décalage de mise en page cumulatif mesure la distance que les éléments instables ont déplacée par rapport à la fenêtre. La fraction de distance est la plus grande distance qu'un élément instable a déplacée dans le cadre (horizontalement ou verticalement) divisée par la plus grande dimension de la fenêtre d'affichage (largeur ou hauteur, selon la plus grande des deux).

Exemple de fraction de distance avec un élément instable CLS
Dans l'exemple ci-dessus, la plus grande dimension de la fenêtre d'affichage est la hauteur et l'élément instable s'est déplacé de 25% de la hauteur de la fenêtre d'affichage, ce qui rend la fraction de distance 0,25.
Ainsi, dans cet exemple, la fraction d'impact est 0.75 et la fraction de distance est 0.25, donc le score de décalage de mise en page est 0.75 * 0.25 = 0.1875.
Initialement, le score de changement de disposition a été calculé en fonction uniquement de la fraction d’impact. La fraction de distance a été introduite pour éviter de pénaliser trop les cas où de gros éléments se déplacent légèrement.
L'exemple suivant illustre comment l'ajout de contenu à un élément existant affecte le score du décalage de mise en page cumulatif:

Le "Click Me!" Le bouton est ajouté au bas de la boîte grise avec du texte noir, ce qui pousse la boîte verte avec du texte blanc vers le bas (et partiellement hors de la fenêtre).
Dans cet exemple, la zone grise change de taille, mais sa position de départ ne change pas, ce n'est donc pas un élément instable.
Le "Click Me!" Le bouton n'était pas auparavant dans le DOM, donc sa position de départ ne change pas non plus.
La position de départ de la boîte verte change cependant, mais comme elle a été déplacée partiellement hors de la fenêtre, la zone invisible n'est pas prise en compte lors du calcul de la fraction d'impact. L'union des zones visibles de la boîte verte dans les deux cadres (illustrée par le rectangle rouge en pointillé) est la même que la zone de la boîte verte dans le premier cadre - 50% de la fenêtre. La fraction d'impact est 0.5.
La fraction de distance est illustrée par la flèche violette. La boîte verte a baissé d'environ 14% de la fenêtre d'affichage, de sorte que la fraction de distance est 0.14.
Le score Le décalage de mise en page cumulatif 0.5 x 0.14 = 0.07.
Ce dernier exemple illustre plusieurs éléments instables :

Dans le premier cadre ci-dessus, il y a quatre résultats d'une demande d'API pour les animaux, triés par ordre alphabétique. Dans le deuxième cadre, plus de résultats sont ajoutés à la liste triée.
Le premier élément de la liste ("Cat") ne change pas sa position de départ entre les images, il est donc stable. De même, les nouveaux éléments ajoutés à la liste n'étaient pas auparavant dans le DOM, donc leur position de départ ne change pas non plus. Mais les objets étiquetés "Chien", "Cheval" et "Zèbre" changent tous leurs positions de départ, ce qui en fait des éléments instables.
Encore une fois, les rectangles rouges en pointillés représentent l'union de ces trois zones instables avant et après les zones, qui dans ce cas représentent environ 38% de la zone de la fenêtre d'affichage (fraction d'impact de 0.38).
Les flèches représentent les distances que les éléments instables ont déplacées de leurs positions de départ. L'élément "Zebra", représenté par la flèche bleue, a le plus bougé, d'environ 30% de la hauteur de la fenêtre. Cela fait la fraction de distance dans cet exemple 0.3.
Le score du décalage de mise en page cumulatif est : 0.38 x 0.3 = 0.1172.
Changements de disposition attendus et inattendus
Tous les changements de disposition ne sont pas mauvais. En fait, de nombreuses applications Web dynamiques modifient fréquemment la position de départ des éléments sur la page.
Décalages de mise en page initiés par l'utilisateur
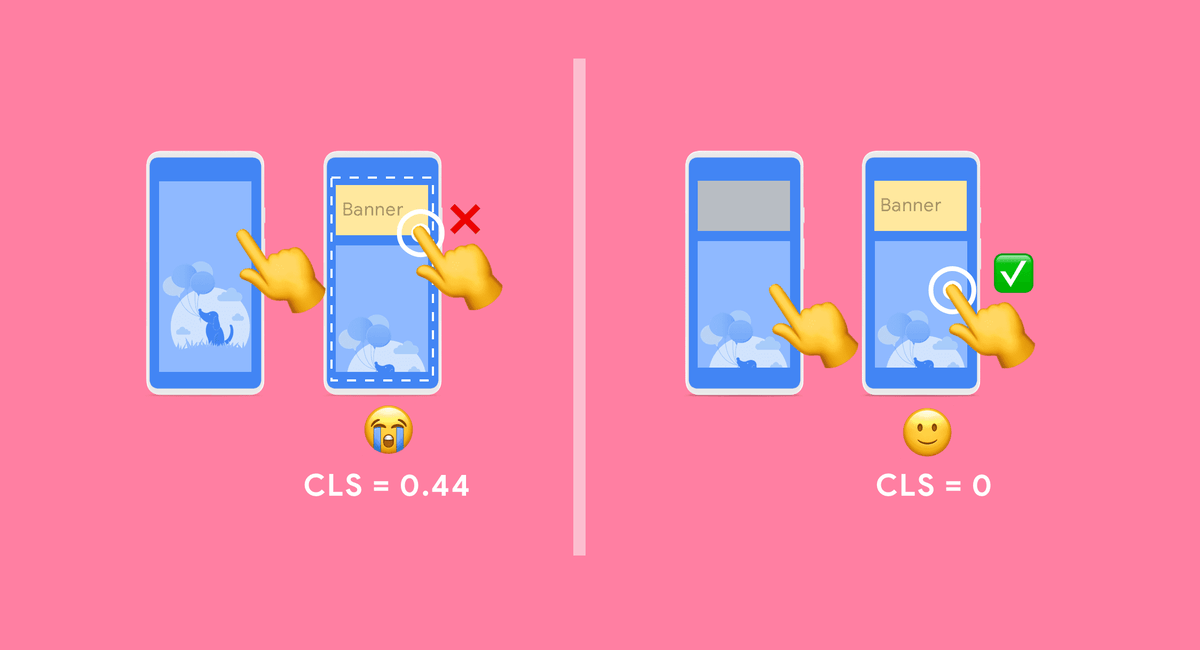
Un changement de mise en page n'est mauvais que si l'utilisateur ne s'y attend pas. D'un autre côté, les changements de mise en page qui se produisent en réponse aux interactions des utilisateurs (en cliquant sur un lien, en appuyant sur un bouton, en tapant dans une zone de recherche et autres) sont généralement bien, tant que le décalage se produit assez près de l'interaction que la relation est clair pour l'utilisateur.
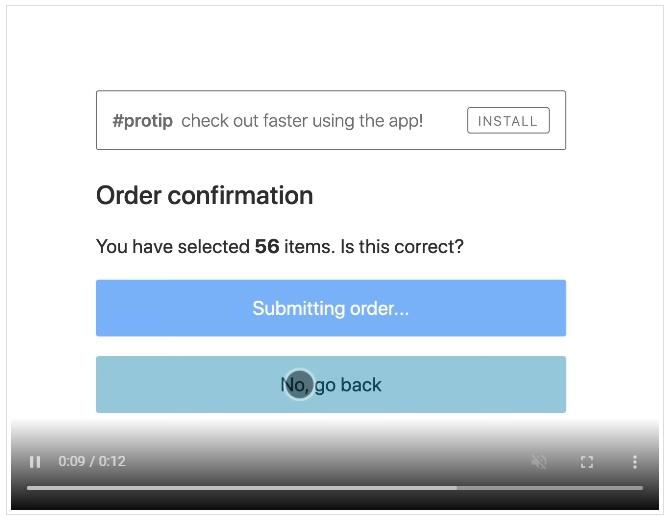
Par exemple, si une interaction utilisateur déclenche une demande réseau qui peut prendre un certain temps, il est préférable de créer immédiatement de l'espace et d'afficher un indicateur de chargement pour éviter un changement de disposition désagréable à la fin de la demande. Si l'utilisateur ne se rend pas compte que quelque chose est en train de se charger, ou ne sait pas quand la ressource sera prête, il peut essayer de cliquer sur autre chose en attendant - quelque chose qui pourrait sortir de dessous.
Le décalage de mise en page cumulatif qui se produit dans les 500 millisecondes de l'entrée utilisateur aura l' hadRecentInput indicateur défini, de sorte qu'ils peuvent être exclus des calculs.
Animations et transitions et le CLS
Les animations et les transitions, lorsqu'elles sont bien exécutées, sont un excellent moyen de mettre à jour le contenu de la page sans surprendre l'utilisateur. Le contenu qui se déplace brusquement et de manière inattendue sur la page crée presque toujours une mauvaise expérience utilisateur. Mais un contenu qui se déplace progressivement et naturellement d'une position à l'autre peut souvent aider l'utilisateur à mieux comprendre ce qui se passe et à le guider entre les changements d'état.
CSS transform property vous permet d'animer des éléments sans déclencher des changements de mise en page:
- Au lieu de modifier les propriétés heightet width, utilisez transform: scale().
- Pour déplacer les éléments, éviter de changer les propriétés top, right, bottomou left et utiliser transform: translate().
Comment mesurer décalage de mise en page cumulatif (CLS)
Le décalage de mise en page cumulatif (CLS) peut être mesuré en laboratoire ou sur le terrain, et il est disponible dans les outils suivants:
Attention: les outils de laboratoire chargent généralement des pages dans un environnement synthétique et ne sont donc capables de mesurer que les changements de mise en page qui se produisent pendant le chargement de la page. Par conséquent, les valeurs CLS signalées par les outils de laboratoire pour une page donnée peuvent être inférieures à ce que vivent les utilisateurs réels sur le terrain.
Outils de terrain
- Rapport d'expérience utilisateur Chrome
- PageSpeed Insights
- Search Console (rapport Core Web Vitals)
Outils de laboratoire
Pourquoi CLS se produit ?
Selon Google, il y a cinq raisons pour lesquelles le décalage de disposition cumulatif se produit:
- Images sans dimensions
- Annonces, intégrations et iframes sans dimensions
- Contenu injecté dynamiquement
- Polices Web provoquant FOIT / FOUT
- Actions en attente d'une réponse du réseau avant de mettre à jour le DOM "
Les images et les vidéos doivent avoir les dimensions de hauteur et de largeur déclarées dans le HTML. En ce qui concerne les images réactives, assurez-vous que les différentes tailles d'images pour les différentes fenêtres utilisent le même rapport hauteur / largeur.
Google recommande d'utiliser AspectRatioCalculator.com pour calculer les proportions. C'est une bonne ressource.
Les publicités peuvent causer CLS
Celui-ci est un peu délicat à gérer. Une façon de traiter les publicités qui causent CLS est de styliser l'élément dans lequel l'annonce va être diffusée.
Par exemple, si vous définissez le div pour avoir des hauteurs et des largeurs spécifiques, l'annonce sera limitée à celles-ci.
Il existe deux solutions s'il y a un manque d'inventaire et qu'une annonce ne s'affiche pas.
Si un élément contenant une annonce ne montre pas d'annonce, vous pouvez le définir de sorte qu'une autre bannière publicitaire ou une image d'espace réservé soit utilisée pour remplir l'espace.
Alternativement, pour certaines mises en page où une annonce remplit une ligne entière en haut d'une colonne peut-être sur la gouttière droite ou gauche d'une page Web, si la page ne s'affiche pas, il n'y aura pas de décalage, cela ne fera pas une différence que ce soit sur mobile ou sur ordinateur. Mais cela dépend de la mise en page du thème. Vous devrez tester cela si l'inventaire publicitaire pose un problème.
Contenu injecté dynamiquement
Il s'agit du contenu qui est injecté dans la page Web. Par exemple, dans WordPress, vous pouvez créer un lien vers une vidéo YouTube ou un Tweet et WordPress affichera la vidéo ou le tweet en tant qu'objet intégré.
Polices Web
Les polices Web téléchargées peuvent provoquer ce que l'on appelle Flash of invisible text (FOIT) et Flash of Unstyled Text (FOUT).
Un moyen d'éviter cela est d'utiliser rel = "preload" dans le lien pour télécharger cette police Web.
Lighthouse peut vous aider à diagnostiquer la cause du CLS.
CLS peut se faufiler pendant le développement
Le changement de mise en page cumulatif peut se glisser pendant la phase de développement. Ce qui peut arriver, c'est que de nombreux actifs nécessaires au rendu de la page sont chargés dans le cache d'un navigateur. La prochaine fois qu'un développeur ou un éditeur visite la page en cours de développement, il ne remarquera pas de changement de mise en page car les éléments de la page sont déjà téléchargés.
C'est pourquoi il est utile d'avoir une mesure en laboratoire ou sur le terrain.
Résumé, pour avoir un bon score CLS:
Pour la plupart des sites Web, vous pouvez éviter tous les changements de disposition inattendus en respectant quelques principes directeurs:
- Incluez toujours des attributs de taille sur vos images et éléments vidéo, ou réservez autrement l'espace requis avec quelque chose comme des boîtes de rapport d'aspect CSS. Cette approche garantit que le navigateur peut allouer la bonne quantité d'espace dans le document pendant le chargement de l'image. Notez que vous pouvez également utiliser la stratégie de fonctionnalité de média non dimensionné pour forcer ce comportement dans les navigateurs qui prennent en charge les stratégies de fonctionnalité.
- N'insérez jamais de contenu au-dessus de contenu existant, sauf en réponse à une interaction de l'utilisateur. Cela garantit que tous les changements de disposition qui se produisent sont attendus.
- Préférez les animations de transformation aux animations de propriétés qui déclenchent des changements de disposition. Animer les transitions d'une manière qui fournit le contexte et la continuité d'un état à l'autre.
Pour une plongée approfondie sur la façon d'améliorer CLS, lire Optimiser CLS.