Google Adsense est l’ennemi de l’UX, preuves à l’appui!
Dans cet article, nous allons aborder certaines lacunes avec l’expérience utilisateur de la page et aussi de certaines contradictions de Google. En particulier, sur ses annonces à propos de Core Web Vitals, ses dernières métriques pour mesure l’expérience utilisateur des pages de Google.

Google AdSense et l’expérience utilisateur, deux mondes
Google nous donne plein de leçons sur l’expérience utilisateur (UX) depuis quelques mois, voire quelques années, et en particulier sur la vitesse de chargement des pages. Mais avec mon expérience, Google applique la citation de faites ce que je dis mais ne faites pas ce que je fais. Google Adsense tue la performence de votre site!
Google a introduit récemment les métriques Core Web Vital pour mesurer l’UX, incluant la vitesse de chargement.
Mai est-ce que Google respecte ses propres directives ? La réponse est NON! Pourquoi ?
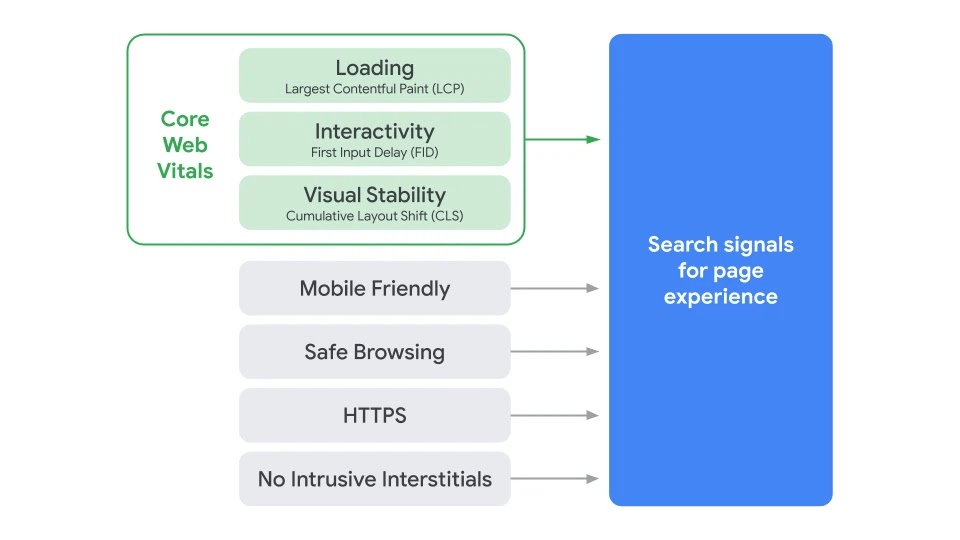
Voici ce que Google dit :
En mai dernier, nous avons annoncé que les signaux d'expérience sur la page seraient inclus dans son classement dans les résultats de recherche Google. Ces signaux mesurent la manière dont les utilisateurs perçoivent leur interaction avec une page Web. Ils s'alignent sur les efforts constants que nous déployons pour nous assurer que les internautes bénéficient de l'expérience la plus utile et la plus agréable possible sur le Web. Au cours des derniers mois, nous avons constaté une augmentation médiane de 70 % du nombre d'utilisateurs interagissant avec Lighthouse et PageSpeed Insights. De plus, de nombreux propriétaires de sites Web utilisent le rapport "Signaux Web essentiels" de la Search Console pour identifier les possibilités d'amélioration.
Nous annonçons aujourd'hui que les signaux d'expérience sur la page seront pris en compte dans le classement à partir de mai 2021. Ces nouveaux signaux combineront les signaux Web essentiels et les indicateurs que nous utilisons déjà dans la recherche, comme l'ergonomie mobile, la sécurité HTTPS et les consignes concernant les interstitiels intrusifs.

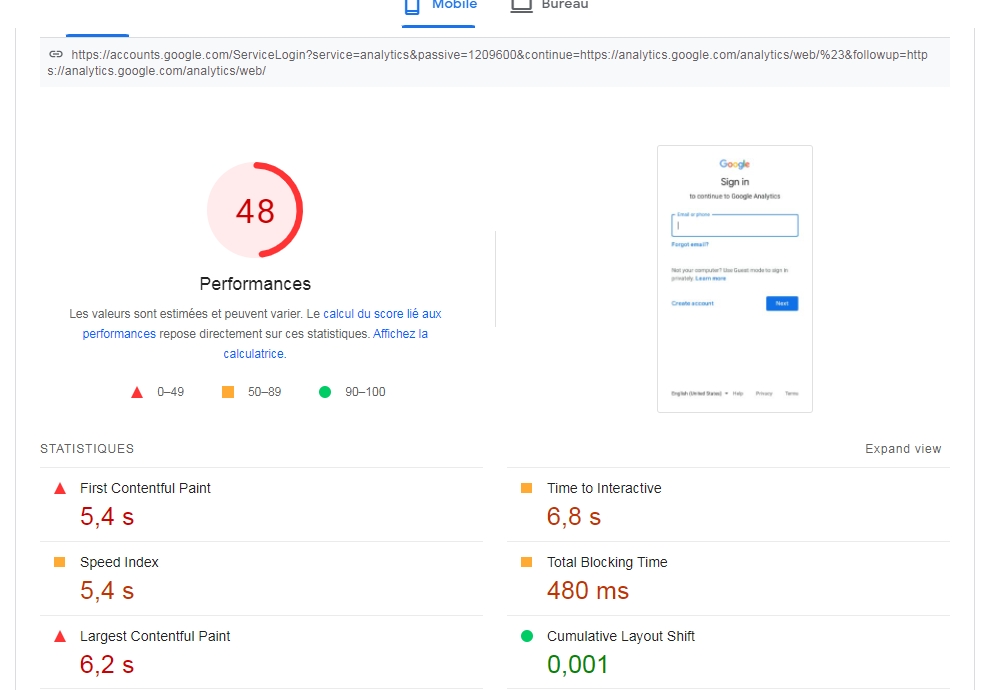
Nous avons effectué certains tests sur la vitesse de chargement de certains sites officiels de Google en utilisant ses propres outils offerts aux webmasters. Les résultats laissent à désirer. Voici quelques exemples:
Test du site Google Analytics sur Google Pagespeed:

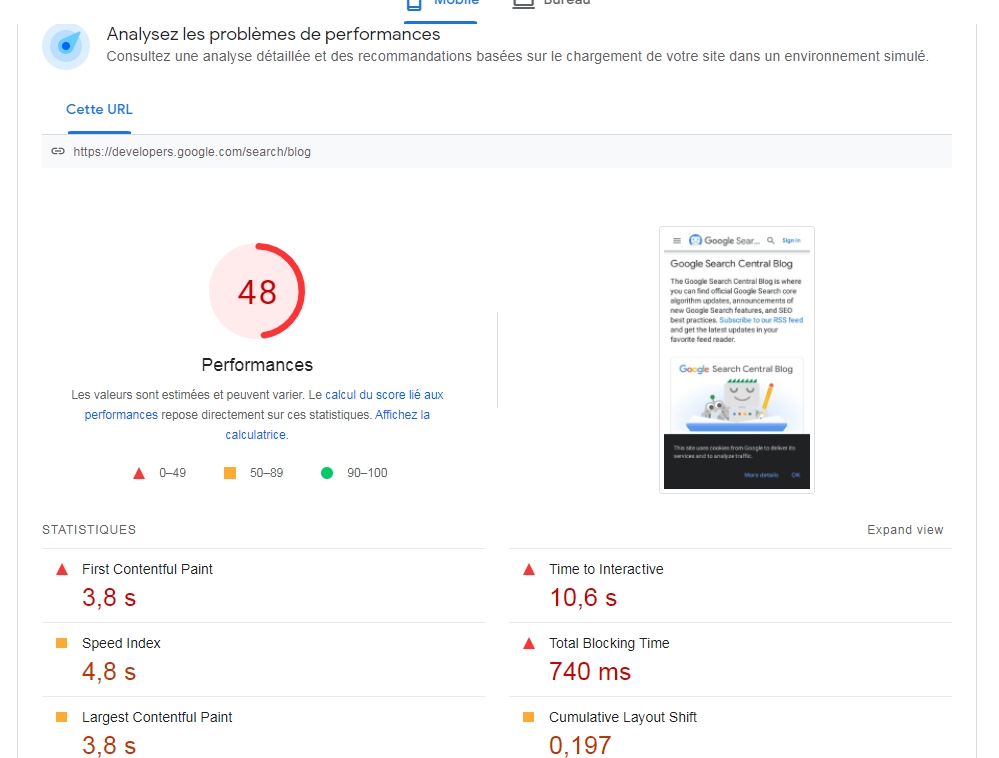
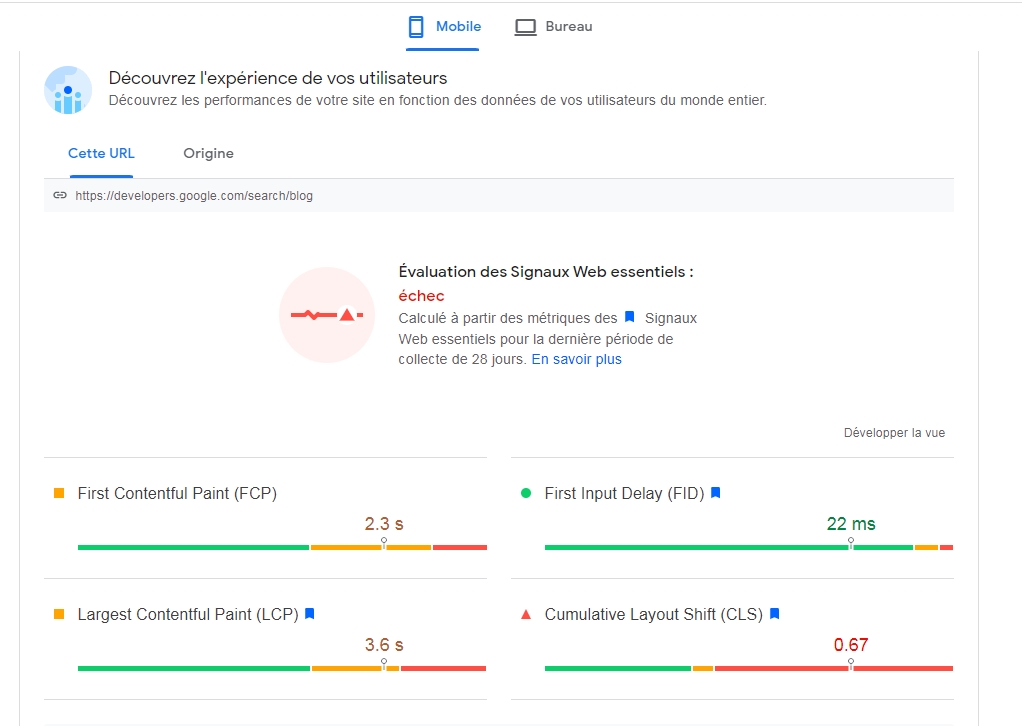
Test du site Google Developers sur Google Pagespeed:

Non seulement le site de Google qui donne les conseils au webmasters a une performence médiocre, mais aussi il ne passe même pas le test des Core Web Vitals (échec). Un cordonnier mal chaussé.

Google Adsense tue l’expérience utilisateur
Tout le monde sait que les annonces Google Adsence ralentissent de beaucoup la vitesse de chargement des pages. Notre équipe YoomWeb a effectué des recherches et des tests sur plus de 100 sites web et a réellement constaté que la vitesse de la page baisse en moyenne de de 50% en utilisant Google Adsense. Google ne parle jamais de ce problème malgré que plusieurs développeurs et agents de marketing se plaints. Il y a vraiment un manque de transparence à ce niveau.
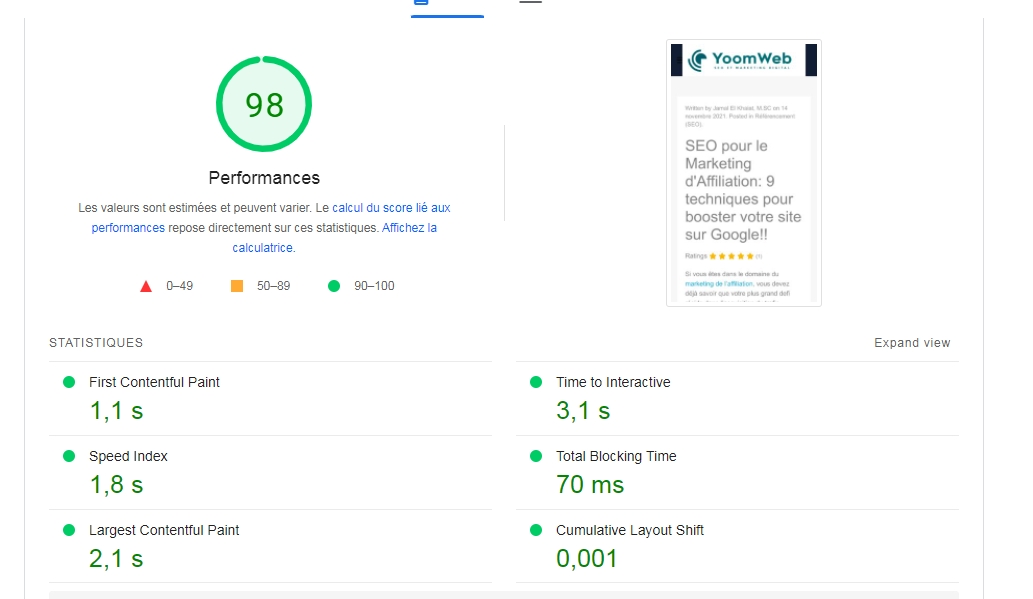
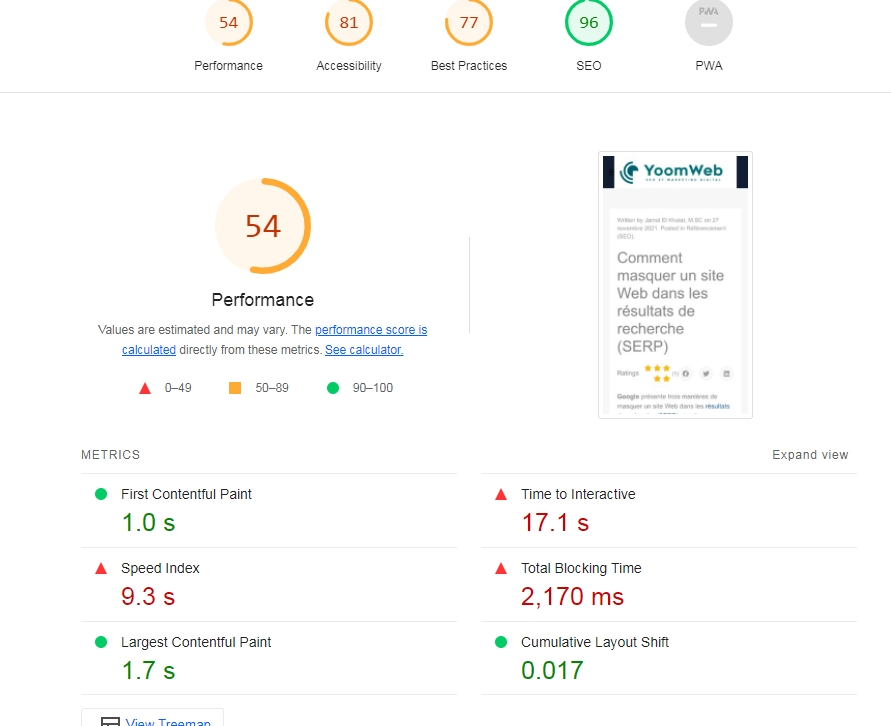
Voici un test de Web Core Vitals effectué sur un article de notre site (yoomWeb) avec et sans annonces Adsence, en utilisant l’outil de Google https://pagespeed.web.dev/.
Test de la vitesse de la page sans afficher les annonces de Google Adsense:

Test de la vitesse de la page avec les annonces automatique Adsense:

Le résultat est vraiment décevant. La constatation est claire. Vous chosissez entre la vitesse de vos pages avec un score Web Core vitals élevé ou les revenu Adsense. A vous de choisir!
Ce que Google dit à propos de Adsense et l’expérience utilisateur (UX)
Pour monétiser un site avec AdSense, vous devez disposer d'un contenu unique et précieux et offrir une bonne expérience utilisateur. Découvrez nos conseils ici.
Fournir suffisamment de contenu unique
Pour que votre site soit prêt à diffuser des annonces AdSense, assurez-vous que vos pages contiennent suffisamment de contenu unique pour que nous puissions déterminer de quoi parle votre site. Vous devez fournir un contenu qui donne à vos utilisateurs une raison de visiter et de revenir sur votre site.
Lorsque vous créez du contenu, il est important de vous demander s'il offre une valeur et une originalité substantielles par rapport à d'autres sites couvrant des sujets similaires, car cela attirera plus de visiteurs sur votre site. Des outils tels que Google Trends peuvent vous donner une idée de ce qui intéresse les gens afin que vous puissiez personnaliser votre contenu. Google Analytics comprend de nombreux outils gratuits qui peuvent vous aider à créer une image plus complète de vos utilisateurs et à identifier les domaines dans lesquels vous pourriez améliorer votre marketing de contenu. Pour plus d'informations, consultez notre article de blog AdSense sur la création de contenu de site Web exceptionnel en 3 étapes .
De plus, assurez-vous de mettre à jour votre site régulièrement. L'ajout continu de contenu nouveau et unique gardera votre site à jour et générera plus de visiteurs récurrents.
N'oubliez pas non plus de vous assurer que votre contenu respecte les consignes aux webmasters . Les directives pour les webmasters vous recommandent de ne pas utiliser de pages de dissimulation et de porte d'entrée , de pages avec peu ou pas de contenu ou de pages optimisées pour des mots-clés ou des phrases spécifiques.
Assurez-vous qu'il n'y a pas de contenu en double
Comme indiqué dans les règles de Google pour les éditeurs , les annonces Google ne peuvent pas être placées sur des sites dont le contenu est supprimé ou protégé par des droits d'auteur . Voici quelques exemples de sites de grattage :
- Sites qui copient et republient le contenu d'autres sites sans ajouter de contenu ou de valeur d'origine
- Sites qui copient le contenu d'autres sites, le modifient légèrement (par exemple, en substituant des synonymes ou en utilisant des techniques automatisées ), et le republient
- Sites dédiés à l'intégration de contenus tels que des vidéos, des images ou d'autres médias provenant d'autres sites sans valeur ajoutée substantielle pour l'utilisateur
Soyez prudent lorsque vous utilisez des ressources externes telles que des articles externes ou des vidéos intégrées. Il est important que vous fournissiez votre propre contenu original, qu'il s'agisse de connaissances spécialisées, d'idées d'amélioration, de critiques ou de vos réflexions personnelles. Vérifiez que le contenu de votre site est unique et que des fragments ne sont pas copiés depuis d'autres sites. Assurez-vous également que le même contenu n'est pas dupliqué sur la même page ou sur plusieurs pages de votre site.
Si vous avez de nombreuses pages similaires ou dont le contenu est très similaire, envisagez de développer chaque page ou de regrouper les pages en une seule. Essayez également de minimiser la répétition de longs segments de texte dans différentes pages de votre site, par exemple, au lieu d'inclure un long texte de copyright au bas de chaque page, incluez un très bref résumé, puis un lien vers une page avec plus de détails. Vous pouvez utiliser l' outil de gestion des paramètres pour spécifier comment vous souhaitez que Google traite les paramètres d'URL.
Pour plus de conseils, consultez notre guide sur la façon d' éviter de créer du contenu en double .
Créez une bonne expérience utilisateur avec des éléments de navigation
Fournir un contenu original n'est qu'un élément de la création d'un site de haute qualité. Votre contenu doit également être informatif et organisé de manière à faciliter la navigation des utilisateurs. Pensez à la disposition des éléments (texte, images, etc.) sur vos pages. Votre mise en page doit être attrayante et les visiteurs doivent pouvoir trouver facilement ce qu'ils recherchent.
Une barre de navigation (ou barre de menus) accessible et facile à utiliser est un élément clé pour offrir une bonne expérience utilisateur. Lors de la création de votre barre de navigation, tenez compte des points suivants :
- Alignement : tous les éléments de navigation sont-ils correctement alignés sur tous les appareils ?
- Lisibilité - Le contenu textuel de votre site est-il facile à lire ?
- Fonctionnalité - Vos listes déroulantes fonctionnent-elles correctement ? Tous les éléments de navigation sont-ils cliquables ?
- Précision - Les éléments amènent-ils l'utilisateur au bon contenu ?
Après avoir ajouté du contenu unique à votre site, n'oubliez pas de l'organiser. Nous vous recommandons de structurer et d'organiser votre contenu comme suit :
- Ajoutez des éléments de navigation à la barre de menus et organisez votre contenu par sujet, catégorie, etc. Cela aidera les utilisateurs à mieux comprendre et naviguer sur votre site.
- Évitez de répéter le même contenu dans plusieurs catégories ou pages de votre site ou de créer plusieurs pages ou sites avec du contenu provenant d'autres sources.
- Assurez-vous que votre site fournit les informations et le service promis et ne contient pas de liens menant à :
- Fausses allégations de contenu téléchargeable ou en streaming
- Pages manquantes
- Pages non pertinentes ou trompeuses
- Texte sur une page sans rapport avec le thème ou le modèle économique du site
- Assurez-vous que votre site s'affiche correctement dans les différents navigateurs .
Nous vous recommandons de consulter notre article de blog AdSense sur l' amélioration de l'expérience utilisateur de votre site Web en 3 étapes .
Soumettez votre site pour examen
Enfin, n'oubliez pas de consulter les règles du programme AdSense pour vous assurer que le contenu de votre site est conforme à nos règles.
Construire un site de haute qualité demande des efforts et du temps. Une fois les points ci-dessus résolus, soumettez votre site pour examen via la page Sites de votre compte AdSense. Le processus d'examen prend généralement quelques jours et vous serez informé des résultats de l'examen via votre compte AdSense.
Affiner l'expérience utilisateur de votre site web en 3 étapes
Il existe de nombreux sites. Au-delà de la production de contenu de qualité, il est essentiel de faire en sorte que le vôtre se démarque. Comment? Une façon est de fournir une expérience utilisateur (UX) exceptionnelle.
Utilisez des outils pour vous mettre à la place de votre utilisateur, puis rectifiez tout ce qui compromet sa capacité à se déplacer facilement sur votre site. À leur tour, ces optimisations peuvent produire un impact positif sur les performances de vos annonces.
1. Mesurez les performances de votre site
Dans un premier temps, évaluez l'expérience utilisateur actuelle de votre site Web pour comprendre les développements nécessaires.
Suivez les mesures importantes sur les performances de votre site dans les résultats de recherche Google à l'aide de la Search Console . Découvrez à quelle fréquence votre site apparaît, sa position moyenne, les taux de clics et plus encore.
Le rapport sur les performances offre une visibilité sur l'évolution de votre trafic de recherche au fil du temps, sa provenance et les requêtes de recherche les plus susceptibles d'afficher votre site. Découvrez quelles pages ont le taux de clics le plus élevé (et le plus bas) de la recherche Google.
Exposez des opportunités de performances inexploitées et améliorez la qualité des pages Web via Lighthouse . Avec les audits Lighthouse, vous pouvez identifier puis résoudre les problèmes courants qui affectent les performances, l'accessibilité et l'expérience utilisateur de votre site.
Exécutez un test adapté aux mobiles pour voir avec quelle facilité un visiteur peut utiliser votre page sur un appareil mobile. Entrez simplement l'URL d'une page pour connaître votre score. La majorité des utilisateurs qui viennent sur votre site sont susceptibles d'utiliser un appareil mobile, donc si vous n'avez pas rendu votre site adapté aux mobiles, vous devriez le faire.
Avec 53 % des utilisateurs abandonnant les sites mobiles dont le chargement prend plus de trois secondes, il vaut mieux être rapide. Vérifiez la vitesse de votre page mobile et comparez-la aux références de l'industrie.
2. Conception pour une expérience utilisateur optimale
Maintenant que vous savez comment votre site se mesure, il est temps d'utiliser votre analyse avec des stratégies UX pour des améliorations. Il existe trois frameworks de développement que vous pouvez envisager d'utiliser pour créer une expérience plus fluide et plus rapide pour vos utilisateurs.
- AMP (Accelerated Mobile Pages) est un cadre de composants Web qui vous permet de créer un site hautement performant qui est toujours rapide sur tous les appareils.
- La conception de sites Web réactifs consiste à utiliser HTML et CSS pour redimensionner, réduire ou agrandir automatiquement un site Web afin de le rendre attrayant sur tous les appareils, y compris les ordinateurs de bureau, les tablettes et les téléphones.
- Les applications Web progressives offrent une expérience installable semblable à une application sur ordinateur de bureau et mobile. Construites et livrées directement via le Web, ces applications Web sont rapides et fiables sur n'importe quel navigateur.
3. Gardez le mobile à l'esprit
Étant donné que la majorité des utilisateurs accèdent désormais à la recherche Google avec un appareil mobile, la version mobile du contenu de votre site est ce qui informe l'indexation et le classement. Si votre site a un contenu distinct pour ordinateur et mobile, voici ce que vous devez retenir pour optimiser l' indexation mobile-first.
- Votre site mobile doit contenir le même contenu que votre site de bureau.
- Les données structurées doivent être présentes sur les deux versions de votre site.
- Les métadonnées doivent être présentes sur les deux versions du site.
En ce qui concerne la conception, n'oubliez pas que les utilisateurs sont impatients. Organisez donc votre site de manière à ce qu'il soit facile pour les gens de trouver et de faire ce qu'ils veulent. Concentrez votre page d'accueil et votre navigation sur la connexion des utilisateurs au contenu qu'ils recherchent. Proposez une recherche sur le site pour vous assurer que les utilisateurs peuvent trouver rapidement ce dont ils ont besoin. Comprenez les parcours de vos clients et laissez les utilisateurs convertir selon leurs propres conditions. Offrez une expérience de conversion transparente et sans friction grâce à des formulaires faciles à utiliser.
Pour en savoir plus sur ce que vous pouvez faire pour faire passer l'expérience utilisateur de votre site Web de bonne à excellente, consultez ces bonnes pratiques de conception mobile.