Chapitre 5: référencement technique SEO
RÉFÉRENCEMENT TECHNIQUE (SEO)
Des connaissances techniques de base vous aideront à optimiser votre site pour les moteurs de recherche et à établir votre crédibilité auprès des développeurs.

Maintenant que vous avez créé un contenu précieux sur la base d'une recherche de mots clés solide, il est important de s'assurer qu'il n'est pas seulement lisible par les humains, mais aussi par les moteurs de recherche!
Vous n'avez pas besoin d'avoir une compréhension technique approfondie de ces concepts, mais il est important de comprendre ce que font ces actifs techniques afin de pouvoir en parler intelligemment avec les développeurs. Parler le langage de vos développeurs est important car vous en aurez probablement besoin pour réaliser certaines de vos optimisations. Il est peu probable qu'ils priorisent vos demandes s'ils ne peuvent pas comprendre votre demande ou voir son importance. Lorsque vous établissez la crédibilité et la confiance avec vos développeurs, vous pouvez commencer à éliminer les formalités administratives qui empêchent souvent le travail crucial de se faire.
Que signifie ce mot?
Assurez-vous que vous êtes prêt à aborder toutes les nouvelles idées de ce chapitre en ayant le glossaire SEO à portée de main!
Les SEO ont besoin d'un support inter-équipes pour être efficaces
Il est essentiel d'avoir une relation saine avec vos développeurs afin de pouvoir relever avec succès les défis SEO des deux côtés. N'attendez pas qu'un problème technique entraîne des ramifications SEO négatives pour impliquer un développeur. Au lieu de cela, unissez vos forces pour la phase de planification dans le but d'éviter complètement les problèmes. Sinon, cela peut vous coûter du temps et de l'argent plus tard.
Au-delà du support inter-équipes, la compréhension de l'optimisation technique pour le référencement est essentielle si vous voulez vous assurer que vos pages Web sont structurées pour les humains et les robots. À cette fin, nous avons divisé ce chapitre en trois sections:
- Fonctionnement des sites Web
- Comment les moteurs de recherche comprennent les sites Web
- Comment les utilisateurs interagissent avec les sites Web
Étant donné que la structure technique d'un site peut avoir un impact énorme sur ses performances, il est crucial que chacun comprenne ces principes. Il peut également être judicieux de partager cette partie du guide avec vos programmeurs, rédacteurs de contenu et concepteurs afin que toutes les parties impliquées dans la construction d'un site soient sur la même page.

Fonctionnement des sites Web
Si l'optimisation des moteurs de recherche est le processus d'optimisation d'un site Web pour la recherche, les référenceurs ont au moins besoin d'une compréhension de base de la chose qu'ils optimisent!
Ci-dessous, nous décrivons le parcours du site Web depuis l'achat d'un nom de domaine jusqu'à son état intégral dans un navigateur. Un élément important du parcours du site Web est le chemin de rendu critique, qui est le processus par lequel un navigateur transforme le code d'un site Web en une page consultable.
Il est important que les référenceurs connaissent ces informations sur les sites Web pour plusieurs raisons:
- Les étapes de ce processus d'assemblage de pages Web peuvent affecter les temps de chargement des pages, et la vitesse est non seulement importante pour garder les utilisateurs sur votre site, mais c'est également l'un des facteurs de classement de Google.
- Google rend certaines ressources, comme JavaScript, lors d'un " deuxième passage ". Google examinera d'abord la page sans JavaScript, puis quelques jours à quelques semaines plus tard, il rendra JavaScript, ce qui signifie que les éléments critiques pour le référencement qui sont ajoutés à la page à l'aide de JavaScript risquent de ne pas être indexés.
Imaginez que le processus de chargement du site Web soit votre trajet de travail. Vous vous préparez à la maison, rassemblez vos affaires à apporter au bureau, puis empruntez l'itinéraire le plus rapide de votre domicile à votre travail. Il serait stupide de mettre une seule de vos chaussures, de prendre un itinéraire plus long pour aller au travail, de déposer vos affaires au bureau, puis de rentrer immédiatement chez vous pour prendre votre autre chaussure, non? C'est en quelque sorte ce que font les sites Web inefficaces. Ce chapitre vous apprendra à diagnostiquer où votre site Web pourrait être inefficace, ce que vous pouvez faire pour rationaliser et les ramifications positives sur votre classement et l'expérience utilisateur qui peuvent résulter de cette rationalisation.
Avant qu'un site Web soit accessible, il doit être configuré!
- Le nom de domaine est acheté. Les noms de domaine comme moz.com sont achetés auprès d'un registraire de noms de domaine tel que GoDaddy ou HostGator. Ces bureaux d'enregistrement ne sont que des organisations qui gèrent les réservations de noms de domaine.
- Le nom de domaine est lié à l'adresse IP. Internet ne comprend pas les noms comme «moz.com» comme adresses de sites Web sans l'aide de serveurs de noms de domaine (DNS). Internet utilise une série de nombres appelés adresse IP (ex: 127.0.0.1), mais nous voulons utiliser des noms comme moz.com car ils sont plus faciles à retenir pour les humains. Nous devons utiliser un DNS pour relier ces noms lisibles par l'homme à des nombres lisibles par machine.
Comment un site Web passe du serveur au navigateur
- L'utilisateur demande un domaine. Maintenant que le nom est lié à une adresse IP via DNS, les gens peuvent demander un site Web en tapant le nom de domaine directement dans leur navigateur ou en cliquant sur un lien vers le site Web.
- Le navigateur fait des demandes. Cette demande de page Web invite le navigateur à effectuer une demande de recherche DNS pour convertir le nom de domaine en son adresse IP. Le navigateur demande ensuite au serveur le code avec lequel votre page Web est construite, comme HTML, CSS et JavaScript.
- Le serveur envoie des ressources. Une fois que le serveur reçoit la demande pour le site Web, il envoie les fichiers du site Web à assembler dans le navigateur du chercheur.
- Le navigateur assemble la page Web. Le navigateur a maintenant reçu les ressources du serveur, mais il doit encore tout rassembler et afficher la page Web afin que l'utilisateur puisse la voir dans son navigateur. Lorsque le navigateur analyse et organise toutes les ressources de la page Web, il crée un modèle d'objet de document (DOM). Le DOM est ce que vous pouvez voir lorsque vous faites un clic droit et «inspectez l'élément» sur une page Web de votre navigateur Chrome (apprenez à inspecter les éléments dans d'autres navigateurs ).
- Le navigateur fait des demandes finales. Le navigateur n'affichera une page Web qu'après que tout le code nécessaire de la page aura été téléchargé, analysé et exécuté, donc à ce stade, si le navigateur a besoin de code supplémentaire pour afficher votre site Web, il fera une demande supplémentaire à partir de votre serveur. .
- Le site Web apparaît dans le navigateur. Ouf! Après tout cela, votre site Web a maintenant été transformé (rendu) du code en ce que vous voyez dans votre navigateur.
Parlez à vos développeurs d'Async!
Quelque chose que vous pouvez évoquer avec vos développeurs raccourcit le chemin critique de rendu en définissant les scripts sur " async ""lorsqu'ils ne sont pas nécessaires pour afficher le contenu au-dessus de la ligne de flottaison, ce qui peut accélérer le chargement de vos pages Web. Async indique au DOM qu'il peut continuer d'être assemblé pendant que le navigateur récupère les scripts nécessaires pour afficher votre page Web. Si le DOM doit suspendre l'assemblage à chaque fois que le navigateur récupère un script (appelé «scripts bloquant le rendu»), il peut considérablement ralentir le chargement de votre page. Ce serait comme sortir manger avec vos amis et devoir interrompre la conversation à chaque fois l'un d'entre vous est monté au comptoir pour passer commande, ne reprenant que lorsqu'il est revenu. Avec async, vous et vos amis pouvez continuer à discuter même lorsque l'un d'entre vous passe une commande. Vous pouvez également souhaiter afficher d'autres optimisations que les développeurs peuvent implémenter pour raccourcir le chemin critique de rendu, comme supprimer complètement les scripts inutiles, comme les anciens scripts de suivi.
Maintenant que vous savez comment un site Web apparaît dans un navigateur, nous allons nous concentrer sur la composition d' un site Web - en d'autres termes, le code (langages de programmation) utilisé pour construire ces pages Web.
Les trois plus courants sont:
- HTML - Ce qu'un site Web dit (titres, contenu corporel, etc.)
- CSS - A quoi ressemble un site Web (couleur, polices, etc.)
- JavaScript - Comment il se comporte (interactif, dynamique, etc.)

Cette image a été inspirée par l' exemple fantastique d' Alexis Sanders en JavaScript et SEO: rendre votre expérience de robot aussi bonne que votre expérience utilisateur
HTML: ce qu'un site Web dit
HTML signifie langage de balisage hypertexte et sert de colonne vertébrale à un site Web. Les éléments tels que les en-têtes, les paragraphes, les listes et le contenu sont tous définis dans le code HTML.
Voici un exemple de page Web et à quoi ressemble son code HTML correspondant:

Ceci est une capture d'écran de W3schools.com , notre endroit préféré pour apprendre et pratiquer le HTML, CSS et JavaScript.
Le HTML est important pour les SEO, car c'est ce qui vit "sous le capot" de toute page qu'ils créent ou travaillent. Bien que votre CMS ne vous oblige probablement pas à écrire vos pages en HTML (ex: sélectionner "hyperlien" vous permettra de créer un lien sans avoir à taper "a href ="), c'est ce que vous modifiez chaque chaque fois que vous faites quelque chose sur une page Web, comme l'ajout de contenu, la modification du texte d'ancrage des liens internes, etc. Google explore ces éléments HTML pour déterminer la pertinence de votre document pour une requête particulière. En d'autres termes, le contenu de votre code HTML joue un rôle énorme dans le classement de votre page Web dans la recherche organique de Google!
CSS: à quoi ressemble un site Web
CSS signifie «feuilles de style en cascade», et c'est ce qui fait que vos pages Web prennent certaines polices, couleurs et mises en page. HTML a été créé pour décrire le contenu, plutôt que pour le styliser, donc lorsque CSS est entré en scène, il a changé la donne. Avec CSS, les pages Web peuvent être «embellies» sans nécessiter de codage manuel des styles dans le code HTML de chaque page - un processus lourd, en particulier pour les grands sites.
Ce n'est qu'en 2014 que le système d'indexation de Google a commencé à rendre les pages Web plus comme un navigateur réel, par opposition à un navigateur texte uniquement. Une pratique de SEO au chapeau noir qui tentait de tirer parti de l'ancien système d'indexation de Google masquait le texte et les liens via CSS dans le but de manipuler les classements des moteurs de recherche. Cette pratique de " texte et liens cachés " constitue une violation des règles de qualité de Google.
Composants de CSS dont les SEO, en particulier, devraient se soucier:
- Étant donné que les directives de style peuvent vivre dans des fichiers de feuilles de style externes (fichiers CSS) au lieu du code HTML de votre page, cela rend votre page moins lourde en code, réduisant la taille du transfert de fichiers et accélérant les temps de chargement.
- Les navigateurs doivent toujours télécharger des ressources comme votre fichier CSS, donc leur compression peut accélérer le chargement de vos pages Web et la vitesse de la page est un facteur de classement.
- Le fait d'avoir plus de contenu sur vos pages que de code peut conduire à une meilleure indexation du contenu de votre site.
- L'utilisation de CSS pour masquer les liens et le contenu peut pénaliser manuellement votre site Web et le supprimer de l'index de Google.
JavaScript: comportement d'un site Web
Dans les premiers jours d'Internet, les pages Web étaient construites avec HTML. Lorsque CSS est arrivé, le contenu des pages Web avait la possibilité de prendre un certain style. Lorsque le langage de programmation JavaScript est entré en scène, les sites Web pouvaient désormais non seulement avoir une structure et un style, mais ils pouvaient également être dynamiques .
JavaScript a ouvert de nombreuses opportunités pour la création de pages Web non statiques. Lorsque quelqu'un tente d'accéder à une page améliorée avec ce langage de programmation, le navigateur de cet utilisateur exécutera le JavaScript par rapport au code HTML statique renvoyé par le serveur, ce qui donnera une page Web qui s'animera avec une sorte d'interactivité.
Vous avez certainement vu JavaScript en action - vous ne le saviez peut-être pas! C'est parce que JavaScript peut faire presque n'importe quoi sur une page. Il peut créer une fenêtre contextuelle, par exemple, ou il peut demander à des ressources tierces telles que des publicités de s'afficher sur votre page.
Rendu côté client et rendu côté serveur
Cependant, JavaScript peut poser des problèmes de référencement, car les moteurs de recherche ne voient pas JavaScript de la même manière que les visiteurs humains. C'est à cause du rendu côté client par rapport au côté serveur. La plupart de JavaScript est exécuté dans le navigateur d'un client. Avec le rendu côté serveur, en revanche, les fichiers sont exécutés sur le serveur et le serveur les envoie au navigateur dans leur état de rendu complet.
Les éléments de page critiques pour le référencement tels que le texte, les liens et les balises qui sont chargés du côté client avec JavaScript, plutôt que représentés dans votre code HTML, sont invisibles du code de votre page jusqu'à ce qu'ils soient rendus. Cela signifie que les robots des moteurs de recherche ne verront pas ce qu'il y a dans votre JavaScript - du moins pas au départ.
Google dit que, tant que vous n'empêchez pas Googlebot d'explorer vos fichiers JavaScript, ils sont généralement capables de rendre et de comprendre vos pages Web comme un navigateur, ce qui signifie que Googlebot devrait voir les mêmes choses qu'un utilisateur qui regarde un site dans leur navigateur. Cependant, en raison de cette « deuxième vague d'indexation » pour JavaScript côté client, Google peut manquer certains éléments qui ne sont disponibles qu'une fois JavaScript exécuté.
Il y a aussi d'autres choses qui pourraient mal tourner pendant le processus de Googlebot de rendu de vos pages Web, qui peuvent empêcher Google de comprendre ce qui est contenu dans votre JavaScript:
- Vous avez bloqué Googlebot des ressources JavaScript (ex: avec robots.txt, comme nous l'avons appris au Chapitre 2: Fonctionnement des moteurs de recherche: exploration, indexation et classement )
- Votre serveur ne peut pas gérer toutes les demandes d'exploration de votre contenu
- Le JavaScript est trop complexe ou obsolète pour que Googlebot puisse le comprendre
- JavaScript ne "charge paresseusement" le contenu dans la page qu'après que le robot a fini avec la page et est passé.
Inutile de dire que si JavaScript ouvre de nombreuses possibilités pour la création de pages Web, il peut également avoir de sérieuses ramifications pour votre référencement si vous n'y faites pas attention.
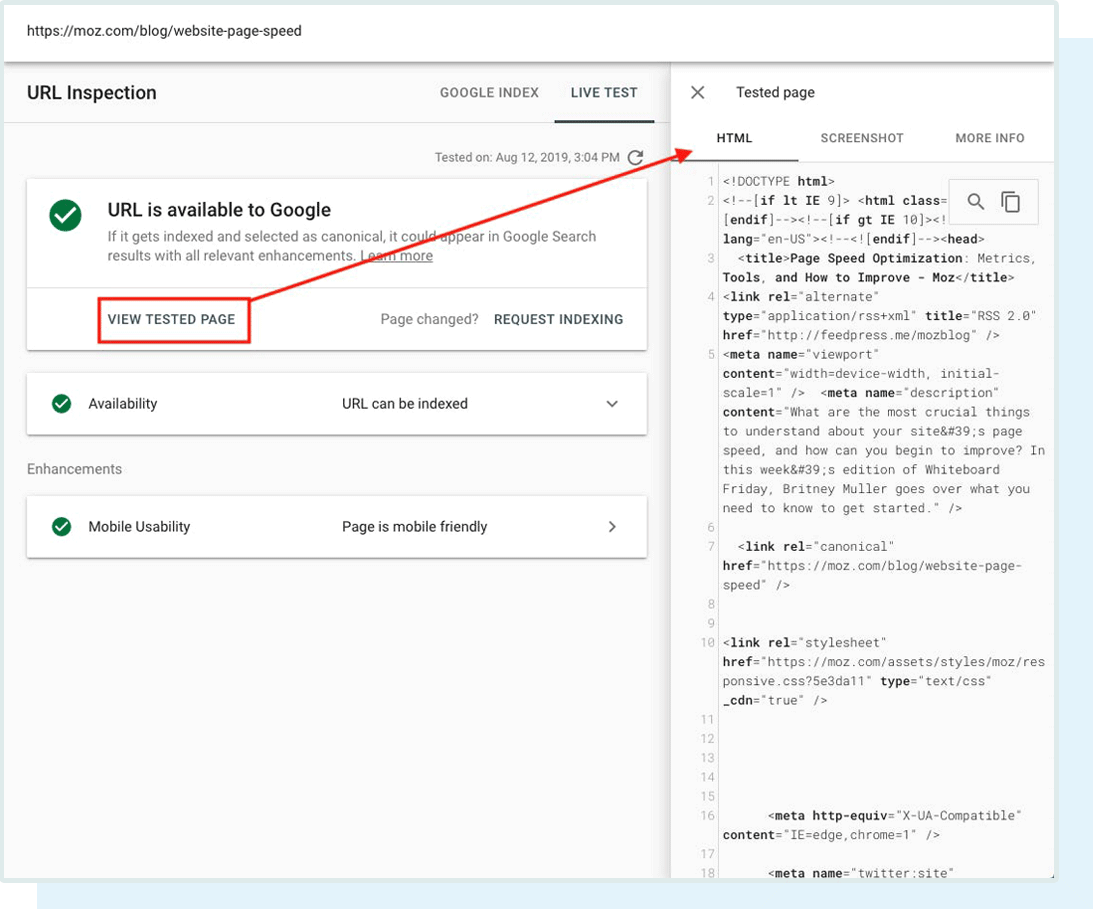
Heureusement, il existe un moyen de vérifier si Google voit la même chose que vos visiteurs. Pour voir une page comment Googlebot voit votre page, utilisez l'outil "Inspection URL" de Google Search Console. Collez simplement l'URL de votre page dans la barre de recherche GSC:

À partir d'ici, cliquez sur "Tester l'URL en direct".

Une fois que Googlebot a réexploré votre URL, cliquez sur "Afficher la page testée" pour voir comment votre page est explorée et affichée.

Un clic sur l'onglet "Capture d'écran" adjacent à "HTML" montre comment le smartphone Googlebot affiche votre page.

En retour, vous verrez comment Googlebot voit votre page par rapport à la façon dont un visiteur (ou vous) peut voir la page. Dans l'onglet "Plus d'infos", Google vous montrera également une liste des ressources qu'ils n'ont peut-être pas pu obtenir pour l'URL que vous avez saisie.
Comprendre le fonctionnement des sites Web constitue une excellente base pour ce dont nous parlerons ensuite: des optimisations techniques pour aider Google à mieux comprendre les pages de votre site Web.
Comment les moteurs de recherche comprennent les sites Web
Imaginez-vous être un robot de recherche en train de parcourir un article de 10 000 mots sur la façon de faire un gâteau. Comment identifiez-vous l'auteur, la recette, les ingrédients ou les étapes nécessaires à la cuisson d'un gâteau? C'est là qu'intervient le balisage de schéma . Il vous permet d'alimenter par moteur de recherche des classifications plus spécifiques pour ce type d'informations sur votre page.
Le schéma est un moyen d'étiqueter ou d'organiser votre contenu afin que les moteurs de recherche comprennent mieux certains éléments de vos pages Web. Ce code fournit une structure à vos données, c'est pourquoi le schéma est souvent appelé «données structurées». Le processus de structuration de vos données est souvent appelé «balisage» car vous balisez votre contenu avec du code organisationnel.
JSON-LD est le balisage de schéma préféré de Google (annoncé en mai '16), que Bing prend également en charge. Pour afficher la liste complète des milliers de balises de schéma disponibles, visitez Schema.org ou consultez l' introduction aux données structurées de Google Developers pour plus d'informations sur la mise en œuvre des données structurées. Après avoir implémenté les données structurées qui conviennent le mieux à vos pages Web, vous pouvez tester votre balisage avec l' outil de test de données structurées de Google .
En plus d'aider les robots comme Google à comprendre en quoi consiste un élément de contenu particulier, le balisage de schéma peut également activer des fonctionnalités spéciales pour accompagner vos pages dans les SERP. Ces fonctionnalités spéciales sont appelées «extraits enrichis» et vous les avez probablement vues en action. Ce sont des choses comme :
- Carrousels Top Stories
- Examiner les étoiles
- Zones de recherche de liens annexes
- Recettes
N'oubliez pas que l'utilisation de données structurées peut permettre la présence d'un extrait enrichi, mais ne le garantit pas. D'autres types d'extraits enrichis seront probablement ajoutés à l'avenir à mesure que l'utilisation du balisage de schéma augmentera.
Quelques derniers conseils pour réussir le schéma:
- Vous pouvez utiliser plusieurs types de balisage de schéma sur une page. Cependant, si vous balisez un élément, comme un produit par exemple, et que d'autres produits sont répertoriés sur la page, vous devez également baliser ces produits.
- Ne marquez pas de contenu qui n'est pas visible par les visiteurs et suivez les consignes de qualité de Google . Par exemple, si vous ajoutez un balisage structuré d'avis à une page, assurez-vous que ces avis sont réellement visibles sur cette page.
- Si vous avez des pages en double, Google vous demande de baliser chaque page en double avec votre balisage structuré , pas seulement la version canonique.
- Fournir original et mis à jour ( le cas échéant) conten t sur vos pages de données structurées.
- Le balisage structuré doit refléter fidèlement votre page.
- Essayez d'utiliser le type de balisage de schéma le plus spécifique pour votre contenu.
- Les avis majorés ne doivent pas être rédigés par l'entreprise. Il doit s'agir de véritables évaluations commerciales non rémunérées de clients réels.
Informez les moteurs de recherche de vos pages préférées avec canonisation
Lorsque Google explore le même contenu sur différentes pages Web, il ne sait parfois pas quelle page indexer dans les résultats de recherche. C'est pourquoi la balise rel = "canonical" a été inventée: pour aider les moteurs de recherche à mieux indexer la version préférée du contenu et non tous ses doublons.
La balise rel = "canonical" vous permet d'indiquer aux moteurs de recherche où se trouve la version principale d'origine d'un élément de contenu. Vous dites essentiellement: "Hé moteur de recherche! N'indexez pas ceci; indexez plutôt cette page source ." Donc, si vous souhaitez republier un contenu, qu'il soit exactement ou légèrement modifié, mais que vous ne voulez pas risquer de créer du contenu en double, la balise canonique est là pour sauver la situation.

Une canonisation appropriée garantit que chaque élément de contenu unique sur votre site Web ne comporte qu'une seule URL. Pour empêcher les moteurs de recherche d'indexer plusieurs versions d'une même page, Google recommande d'avoir une balise canonique auto-référencée sur chaque page de votre site. Sans balise canonique indiquant à Google quelle version de votre page Web est préférée, https://www.example.com pourrait être indexé séparément de https://example.com, créant des doublons.
"Évitez les contenus en double" est un truisme Internet, et pour cause! Google veut récompenser les sites avec un contenu unique et précieux - pas un contenu provenant d'autres sources et répété sur plusieurs pages. Parce que les moteurs veulent offrir la meilleure expérience de recherche, ils affichent rarement plusieurs versions du même contenu, optant plutôt pour n'afficher que la version canonisée, ou si une balise canonique n'existe pas, quelle que soit la version qu'ils jugent la plus susceptible d'être l'original.
Distinction entre filtrage de contenu et pénalités de contenu
Il n'y a pas de pénalité pour contenu en double. Cependant, vous devriez essayer d'empêcher le contenu en double de causer des problèmes d'indexation en utilisant la balise rel = "canonical" lorsque cela est possible. Lorsqu'il existe des doublons d'une page, Google choisira un canonique et filtrera les autres des résultats de recherche. Cela ne signifie pas que vous avez été pénalisé. Cela signifie simplement que Google ne souhaite afficher qu'une seule version de votre contenu.
Il est également très courant pour les sites Web d'avoir plusieurs pages en double en raison des options de tri et de filtrage. Par exemple, sur un site de commerce électronique, vous pouvez avoir ce qu'on appelle une navigation à facettes qui permet aux visiteurs d'affiner les produits pour trouver exactement ce qu'ils recherchent, comme une fonction de «tri par» qui réorganise les résultats sur la catégorie de produits page du prix le plus bas au plus élevé. Cela pourrait créer une URL qui ressemble à ceci: example.com/mens-shirts?sort=price_ascending. Ajoutez plus d'options de tri / filtre comme la couleur, la taille, le matériau, la marque, etc. et pensez à toutes les variations de votre page de catégorie de produit principale que cela créerait!
Pour en savoir plus sur les différents types de contenu en double, cet article du Dr Pete aide à distiller les différentes nuances.
Comment les utilisateurs interagissent avec les sites Web
Dans le chapitre 1, nous avons dit que, malgré le référencement pour l'optimisation des moteurs de recherche, le référencement concerne autant les gens que les moteurs de recherche eux-mêmes. C'est parce que les moteurs de recherche existent pour servir les chercheurs. Cet objectif permet d'expliquer pourquoi l'algorithme de Google récompense les sites Web qui offrent les meilleures expériences possibles aux chercheurs, et pourquoi certains sites Web, malgré leurs qualités comme les profils de backlink robustes, peuvent ne pas bien fonctionner dans la recherche.
Lorsque nous comprenons ce qui rend leur expérience de navigation Web optimale, nous pouvons créer ces expériences pour des performances de recherche maximales.
Assurer une expérience positive à vos visiteurs mobiles
Étant donné que plus de la moitié du trafic Web provient aujourd'hui du mobile, il est sûr de dire que votre site Web doit être accessible et facile à naviguer pour les visiteurs mobiles. En avril 2015, Google a déployé une mise à jour de son algorithme qui ferait la promotion des pages adaptées aux mobiles plutôt que des pages non adaptées aux mobiles. Alors, comment pouvez-vous vous assurer que votre site Web est adapté aux mobiles? Bien qu'il existe trois façons principales de configurer votre site Web pour mobile, Google recommande une conception Web réactive .
Conception réactive
Les sites Web réactifs sont conçus pour s'adapter à l'écran de tout type d'appareil que vos visiteurs utilisent. Vous pouvez utiliser CSS pour que la page Web "réponde" à la taille de l'appareil. C'est idéal car cela empêche les visiteurs d'avoir à appuyer deux fois ou à pincer et à zoomer pour afficher le contenu de vos pages. Vous ne savez pas si vos pages Web sont adaptées aux mobiles? Vous pouvez utiliser le test adapté aux mobiles de Google pour vérifier!

AMP
AMP signifie Accelerated Mobile Pages, et il est utilisé pour fournir du contenu aux visiteurs mobiles à des vitesses beaucoup plus élevées qu'avec la livraison non AMP. AMP est en mesure de fournir du contenu si rapidement car il fournit du contenu à partir de ses serveurs de cache (et non du site d'origine) et utilise une version AMP spéciale de HTML et JavaScript.
Indexation mobile
À partir de 2018, Google a commencé à passer des sites Web à une indexation axée sur les mobiles. Ce changement a suscité une certaine confusion entre convivialité mobile et mobile d'abord, il est donc utile de lever l'ambiguïté. Avec l'indexation mobile-first, Google explore et indexe la version mobile de vos pages Web. Rendre votre site Web compatible avec les écrans mobiles est bon pour les utilisateurs et vos performances dans la recherche, mais l'indexation mobile-first se produit indépendamment de la convivialité mobile.
Cela a soulevé certaines préoccupations pour les sites Web qui manquent de parité entre les versions mobile et de bureau, tels que l'affichage de contenu différent, de navigation, de liens, etc. sur leur vue mobile. Un site mobile avec différents liens, par exemple, modifiera la façon dont Googlebot (mobile) explore votre site et envoie l'équité des liens vers vos autres pages.
Amélioration de la vitesse des pages pour atténuer la frustration des visiteurs
Google souhaite proposer un contenu ultra-rapide aux internautes. Nous nous attendons à des résultats de chargement rapide, et lorsque nous ne les obtenons pas, nous rebondissons rapidement vers le SERP à la recherche d'une page meilleure et plus rapide. C'est pourquoi la vitesse des pages est un aspect crucial du référencement sur site. Nous pouvons améliorer la vitesse de nos pages Web en profitant d'outils comme ceux que nous avons mentionnés ci-dessous. Cliquez sur les liens pour en savoir plus sur chacun.
- Outil PageSpeed Insights de Google et documentation sur les meilleures pratiques
- Comment penser aux outils de vitesse
- GTMetrix
- Testeur de vitesse et de performances du site Web mobile de Google
- Google Lighthouse
- Chrome DevTools & Tutorial
Les images sont l'un des principaux coupables des pages lentes!
Comme indiqué au chapitre 4, les images sont l'une des principales raisons du chargement lent des pages Web! En plus de la compression d'image, de l'optimisation du texte alternatif de l'image, du choix du bon format d'image et de la soumission de plans de site d'images, il existe d'autres moyens techniques d'optimiser la vitesse et la manière dont les images sont affichées pour vos utilisateurs. Les principaux moyens d'améliorer la diffusion d'images sont les suivants:
1. SRCSET: comment fournir la meilleure taille d'image pour chaque appareil
L'attribut SRCSET vous permet d'avoir plusieurs versions de votre image, puis de spécifier la version à utiliser dans différentes situations. Ce morceau de code est ajouté à la balise <img> (où se trouve votre image dans le code HTML) pour fournir des images uniques pour des appareils de taille spécifique.
C'est comme le concept de design réactif dont nous avons discuté plus tôt, à l'exception des images!
Cela n'accélère pas seulement le temps de chargement de votre image, c'est également un moyen unique d'améliorer votre expérience utilisateur sur la page en fournissant des images différentes et optimales à différents types d'appareils.
Il y a plus que trois versions de taille d'image!
C'est une idée fausse commune que vous avez juste besoin d'une version de bureau, de tablette et de taille mobile de votre image. Il existe une grande variété de tailles d'écran et de résolutions.

2. Afficher le chargement de l'image des visiteurs est en cours avec le chargement paresseux
Le chargement paresseux se produit lorsque vous accédez à une page Web et, au lieu de voir un espace blanc vierge pour l'emplacement d'une image, une version légère et floue de l'image ou une boîte colorée à sa place apparaît pendant le chargement du texte environnant. Après quelques secondes, l'image se charge clairement en pleine résolution. La plate-forme de blogs populaire Medium le fait très bien.
La version basse résolution est initialement chargée, puis la version haute résolution complète . Cela permet également d'optimiser votre chemin de rendu critique! Ainsi, pendant que toutes vos autres ressources de page sont téléchargées, vous affichez une image d'accroche à basse résolution qui aide à dire aux utilisateurs que des choses se produisent / se chargent. Pour plus d'informations sur la façon dont vous devez charger paresseusement vos images, consultez le Guide de chargement paresseux de Google .
Améliorez la vitesse en condensant et en regroupant vos fichiers
Les audits de vitesse de page font souvent des recommandations telles que «réduire les ressources», mais qu'est-ce que cela signifie réellement? La minification condense un fichier de code en supprimant des éléments tels que les sauts de ligne et les espaces, ainsi qu'en abrégeant les noms de variables de code dans la mesure du possible.
«Regroupement» est un autre terme courant que vous entendrez en référence à l'amélioration de la vitesse des pages. Le processus de regroupement combine un tas des mêmes fichiers de langue de codage en un seul fichier. Par exemple, un tas de fichiers JavaScript peut être placé dans un fichier plus grand pour réduire la quantité de fichiers JavaScript pour un navigateur.
En réduisant et en regroupant les fichiers nécessaires à la construction de votre page Web, vous accélérerez votre site Web et réduirez le nombre de demandes HTTP (fichiers).
Améliorer l'expérience pour un public international
Les sites Web qui ciblent des publics de plusieurs pays doivent se familiariser avec les meilleures pratiques de référencement international afin de proposer les expériences les plus pertinentes. Sans ces optimisations, les visiteurs internationaux pourraient avoir du mal à trouver la version de votre site qui leur convient.
Il existe deux façons principales d'internationaliser un site Web:
- Les
sites linguistiques qui ciblent des locuteurs de plusieurs langues sont considérés comme des sites Web multilingues. Ces sites devraient ajouter quelque chose appelé une balise hreflang pour montrer à Google que votre page a une copie pour une autre langue. En savoir plus sur hreflang . - Les
sites de pays qui ciblent des audiences dans plusieurs pays sont appelés sites Web multirégionaux et ils doivent choisir une structure d'URL qui facilite le ciblage de leur domaine ou de leurs pages vers des pays spécifiques. Cela peut inclure l'utilisation d'un domaine de premier niveau de code de pays (ccTLD) tel que «.ca» pour le Canada, ou d'un domaine de premier niveau générique (gTLD) avec un sous-dossier spécifique au pays tel que «example.com/ca» pour Canada. En savoir plus sur les URL spécifiques aux paramètres régionaux .
Vous avez fait des recherches, vous avez écrit et vous avez optimisé votre site Web pour les moteurs de recherche et l'expérience utilisateur. La prochaine pièce du puzzle SEO est grande: établir l'autorité pour que vos pages soient bien classées dans les résultats de recherche. En avant, au Chapitre 6: Création de liens externes et l'établissement de l'autorité du site web !
Écrit par Britney Muller et le personnel de Moz.