Chapitre 4: Référencement on-page
Utilisez vos recherches pour créer votre message. Maintenant que vous savez comment votre marché cible recherche, il est temps de plonger dans le référencement sur la page, la pratique de la création de pages Web qui répondent aux questions des chercheurs.

Le référencement sur la page est multiforme et s'étend au-delà du contenu dans d'autres choses comme les schémas et les balises META, dont nous discuterons plus en détail dans le prochain chapitre sur l'optimisation technique du site web. Pour l'instant, mettez vos chapeaux de forgeron - il est temps de créer votre contenu!
Créer votre contenu
Appliquer votre recherche de mots clés
Dans le CHAPITRE 3: RECHERCHE DE MOTS CLÉS, nous avons appris des méthodes pour découvrir comment votre public cible recherche votre contenu. Maintenant, il est temps de mettre cette recherche en pratique. Voici un aperçu simple à suivre pour appliquer votre recherche de mots clés:
- Sondez vos mots clés et regroupez ceux qui ont des sujets et des intentions similaires. Ces groupes seront vos pages, plutôt que de créer des pages individuelles pour chaque variante de mot clé.
- Si vous ne l'avez pas déjà fait, évaluez le SERP pour chaque mot clé ou groupe de mots clés afin de déterminer le type et le format de votre contenu. Quelques caractéristiques des pages de classement à prendre en compte:
- Sont-ils chargés d'images ou de vidéos?
- Le contenu est-il long ou court et concis?
- Le contenu est-il formaté en listes, puces ou paragraphes?
- Demandez-vous: "Quelle valeur unique pourrais-je offrir pour améliorer ma page par rapport aux pages qui sont actuellement classées pour mon mot clé?"
Le référencement sur la page vous permet de transformer vos recherches en contenu que votre public adorera. Assurez-vous simplement d'éviter de tomber dans le piège des tactiques de faible valeur qui pourraient faire plus de mal que d'aider!
Que signifie ce mot?
Il y a forcément quelques bévues dans ce lourd chapitre sur l'optimisation sur la page - préparez-vous à des termes inconnus avec notre glossaire SEO!
Tactiques de faible valeur à éviter
Votre contenu Web doit exister pour répondre aux questions des chercheurs, pour les guider à travers votre site et pour les aider à comprendre l'objectif de votre site. Le contenu ne doit pas être créé dans le seul but de se classer fortement dans la recherche. Le classement est un moyen pour une fin, la fin étant d'aider les chercheurs. Si nous mettons la charrue avant le cheval, nous risquons de tomber dans le piège des tactiques de contenu de faible valeur.
Certaines de ces tactiques ont été introduites dans le Chapitre 2: Fonctionnement des moteurs de recherche: exploration, indexation et classement , mais en guise de révision, approfondissons certaines tactiques de faible valeur que vous devriez éviter lors de la création de contenu optimisé pour les moteurs de recherche.
Contenu mince
Bien qu'il soit courant qu'un site Web ait des pages uniques sur différents sujets, une ancienne stratégie de contenu consistait à créer une page pour chaque itération unique de vos mots clés afin de se classer sur la page 1 pour ces requêtes très spécifiques.
Par exemple, si vous vendiez des robes de mariée, vous pourriez avoir créé des pages individuelles pour les robes de mariée, les robes de mariée, les robes de mariée et les robes de mariée, même si chaque page disait essentiellement la même chose. Une tactique similaire pour les entreprises locales consistait à créer plusieurs pages de contenu pour chaque ville ou région à partir de laquelle ils voulaient des clients. Ces «pages géographiques» avaient souvent le même contenu ou un contenu très similaire, le nom de l'emplacement étant le seul facteur unique.
De telles tactiques n'étaient clairement pas utiles aux utilisateurs, alors pourquoi les éditeurs l'ont-ils fait? Google n'a pas toujours été aussi bon qu'aujourd'hui pour comprendre les relations entre les mots et les phrases (ou la sémantique). Donc, si vous vouliez vous classer à la page 1 pour les «robes de mariée» mais que vous n'aviez qu'une page sur les «robes de mariée», cela ne l'a peut-être pas coupé.
Cette pratique a créé des tonnes de contenu mince et de faible qualité sur le Web, que Google a traité spécifiquement avec sa mise à jour de 2011 connue sous le nom de Panda . Cet algorithme met à jour les pages de mauvaise qualité pénalisées, ce qui a pour conséquence que davantage de pages de qualité occupent les premières places des SERP. Google continue d'itérer sur ce processus de rétrogradation du contenu de faible qualité et de promotion du contenu de haute qualité aujourd'hui.
Google est clair que vous devriez avoir une page complète sur un sujet au lieu de plusieurs pages plus faibles pour chaque variation d'un mot clé.

Contenu en double
Comme cela semble, le « contenu en double » fait référence au contenu partagé entre des domaines ou entre plusieurs pages d'un même domaine. Le contenu «gratté» va plus loin et implique l'utilisation flagrante et non autorisée de contenu provenant d'autres sites. Il peut s'agir de prendre le contenu et de le republier tel quel, ou de le modifier légèrement avant de le republier, sans ajouter de contenu ou de valeur d'origine.

Il existe de nombreuses raisons légitimes pour le contenu en double interne ou interdomaine, donc Google encourage l'utilisation d'une balise rel = canonical pour pointer vers la version originale du contenu Web. Bien que vous n'ayez pas encore besoin de connaître cette balise, la principale chose à noter pour le moment est que votre contenu doit être unique en termes de mots et de valeur.
Démystifier le mythe de la "pénalité pour contenu en double"
Il n'y a pas de pénalité Google pour le contenu en double. C'est-à-dire, par exemple, si vous prenez un article de l'Associated Press et le postez sur votre blog, vous ne serez pas pénalisé avec quelque chose comme une action manuelle de Google. Google filtre cependant les versions en double du contenu de leurs résultats de recherche. Si deux ou plusieurs éléments de contenu sont sensiblement similaires, Google choisira une URL canonique (source) à afficher dans ses résultats de recherche et masquera les versions en double. Ce n'est pas une pénalité. Il s'agit du filtrage Google pour afficher une seule version d'un élément de contenu afin d'améliorer l'expérience du chercheur.
Le camouflage
Un principe de base des lignes directrices des moteurs de recherche consiste à montrer le même contenu aux robots d'exploration du moteur que vous montriez à un visiteur humain. Cela signifie que vous ne devez jamais masquer dans le code HTML de votre site Web du texte qu'un visiteur normal ne peut pas voir.
Lorsque cette directive n'est pas respectée, les moteurs de recherche l'appellent "masquage" et prennent des mesures pour empêcher ces pages de se classer dans les résultats de recherche. Le camouflage peut être accompli de différentes manières et pour diverses raisons, à la fois positives et négatives. Ci-dessous est un exemple d'une instance où Spotify a montré un contenu différent aux utilisateurs qu'à Google.

Les utilisateurs ont reçu un écran de connexion dans Spotify lors de la recherche de l'orchestre philharmonique national.

L'affichage de la version en cache de Google de la page montre le contenu que Spotify a fourni au moteur de recherche.
Dans certains cas, Google peut laisser passer des pratiques techniquement masquantes, car elles contribuent à une expérience utilisateur positive. Pour en savoir plus sur le sujet du contenu caché et comment Google le gère, consultez notre tableau blanc du vendredi intitulé Comment Google gère-t-il le texte CSS + Javascript «caché»?
Remplissage de mot-clé
Si on vous a déjà dit: «Vous devez inclure {mot clé critique} sur cette page X fois», vous avez vu la confusion sur l'utilisation des mots clés en action. Beaucoup de gens pensent à tort que si vous incluez simplement un mot-clé dans le contenu de votre page X fois, vous vous classerez automatiquement pour lui. La vérité est que, bien que Google recherche des mentions de mots clés et de concepts associés sur les pages de votre site, la page elle-même doit ajouter de la valeur en dehors de l'utilisation de mots clés purs. Si une page a de la valeur pour les utilisateurs, elle ne sonnera pas comme si elle avait été écrite par un robot, alors intégrez naturellement vos mots-clés et expressions d'une manière compréhensible pour vos lecteurs.
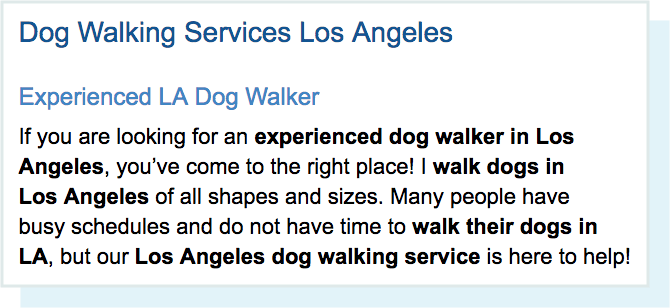
Vous trouverez ci-dessous un exemple de page de contenu bourrée de mots clés qui utilise également une autre ancienne méthode: mettre en gras tous vos mots clés ciblés. Oy.

Un exemple de paragraphe bourré de mots clés, mettant en gras tous les mots clés cibles.
Contenu généré automatiquement
On peut dire que l'une des formes les plus offensantes de contenu de faible qualité est le type qui est généré automatiquement ou créé par programme dans le but de manipuler les classements de recherche et de ne pas aider les utilisateurs. Vous pouvez reconnaître certains contenus générés automatiquement par le peu de sens qu'ils lisent - ce sont techniquement des mots, mais liés par un programme plutôt que par un être humain.
Il convient de noter que les progrès de l'apprentissage automatique ont contribué à un contenu généré automatiquement plus sophistiqué qui ne fera que s'améliorer avec le temps. C'est probablement la raison pour laquelle dans les directives de qualité de Google sur le contenu généré automatiquement , Google appelle spécifiquement la marque de contenu généré automatiquement qui tente de manipuler les classements de recherche, plutôt que le contenu généré automatiquement.
Que faire à la place: 10x!
Il n'y a pas de «sauce secrète» au classement dans les résultats de recherche. Google classe fortement les pages car il a déterminé qu'elles sont les meilleures réponses aux questions du chercheur. Dans le moteur de recherche d'aujourd'hui, il ne suffit pas que votre page ne soit pas dupliquée , spam ou cassée. Votre page doit fournir de la valeur aux chercheurs et être meilleure que toute autre page que Google sert actuellement de réponse à une requête particulière. Voici une formule simple pour la création de contenu:
- Recherchez le ou les mots-clés pour lesquels votre page doit se classer
- Identifiez les pages qui se classent très bien pour ces mots clés
- Déterminer quelles qualités possèdent ces pages
- Créez du contenu mieux que ça
Nous aimons appeler ce contenu 10x . Si vous créez une page sur un mot-clé qui est 10 fois meilleure que les pages affichées dans les résultats de recherche (pour ce mot-clé), Google vous récompensera pour cela, et mieux encore, vous obtiendrez naturellement des liens vers des personnes! La création de contenu 10x est un travail difficile, mais rapportera du trafic organique.
N'oubliez pas qu'il n'y a pas de chiffre magique lorsqu'il s'agit de mots sur une page. Ce que nous devrions viser, c'est ce qui satisfait suffisamment l'intention de l'utilisateur. Certaines requêtes peuvent être traitées de manière approfondie et précise en 300 mots tandis que d'autres peuvent nécessiter 1 000 mots!
Une analyse des concurrents peut vous aider!
Lorsque vous recherchez comment multiplier par 10 votre contenu, effectuer une analyse concurrentielle approfondie est votre avantage. Heureusement, nous avons un autre guide consacré à cela! ;-)
Ne réinventez pas la roue!
Si vous avez déjà du contenu sur votre site Web, gagnez du temps en évaluant lesquelles de ces pages génèrent déjà une bonne quantité de trafic organique et se convertissent bien. Remettez à neuf ce contenu sur différentes plateformes pour obtenir plus de visibilité sur votre site. De l'autre côté de la médaille, évaluez le contenu existant qui ne fonctionne pas aussi bien et ajustez-le, plutôt que de partir de la case départ avec tout le nouveau contenu.
PAN: une note pour les entreprises locales
Si vous êtes une entreprise qui établit des contacts en personne avec vos clients, assurez-vous d'inclure le nom, l'adresse et le numéro de téléphone (NAP) de manière visible, précise et cohérente dans tout le contenu de votre site. Ces informations sont souvent affichées dans le pied de page ou l'en-tête d'un site Web d'entreprise local, ainsi que sur toutes les pages «contactez-nous». Vous souhaiterez également baliser ces informations à l'aide d'un schéma d'entreprise local . Le schéma et les données structurées sont abordés plus en détail dans la section «Autres optimisations» de ce chapitre.
Si vous êtes une entreprise à emplacements multiples, il est préférable de créer des pages uniques et optimisées pour chaque emplacement. Par exemple, une entreprise qui a des emplacements à Seattle, Tacoma et Bellevue devrait envisager d'avoir une page pour chacun:
example.com/seattleexample.com/tacomaexample.com/bellevue
Chaque page doit être optimisée de manière unique pour cet emplacement, de sorte que la page de Seattle aurait un contenu unique sur l'emplacement de Seattle, une liste du NAP de Seattle et même des témoignages spécifiques de clients de Seattle. S'il existe des dizaines, des centaines, voire des milliers d'emplacements, un widget de localisation de magasin pourrait être utilisé pour vous aider à évoluer.
Local vs national vs international
N'oubliez pas que toutes les entreprises ne fonctionnent pas au niveau local et n'effectuent pas ce que nous appelons le «SEO Local: le référencement local comment ça marche ? ». Certaines entreprises veulent attirer des clients au niveau national (ex: l'ensemble des États-Unis) et d'autres veulent attirer des clients de plusieurs pays (« SEO international »). Prenez Moz, par exemple. Notre produit (logiciel de référencement) n'est pas lié à un emplacement spécifique, contrairement à celui d'un café, car les clients doivent se rendre sur place pour obtenir leur dose de caféine.
Dans ce scénario, le café devrait optimiser son site Web pour son emplacement physique, alors que Moz ciblerait le «logiciel de référencement» sans un modificateur spécifique à l'emplacement comme «Seattle».
La façon dont vous choisissez d'optimiser votre site dépend en grande partie de votre public, alors assurez-vous de les avoir à l'esprit lorsque vous créez le contenu de votre site Web.
J'espère qu'il vous reste encore un peu d'énergie après avoir géré la tâche difficile mais gratifiante de créer une page 10 fois meilleure que les pages de vos concurrents, car il ne reste que quelques choses à faire avant que votre page ne soit terminée! Dans les sections suivantes, nous parlerons des autres optimisations sur page dont vos pages ont besoin, ainsi que de la dénomination et de l'organisation de votre contenu.
Au-delà du contenu: d'autres optimisations dont vos pages ont besoin
Puis-je simplement augmenter la taille de la police pour créer des en-têtes de paragraphe?
Comment contrôler le titre et la description qui s'affichent pour ma page dans les résultats de recherche?
Après avoir lu cette section, vous comprendrez d'autres éléments importants sur la page qui aident les moteurs de recherche à comprendre le contenu 10x que vous venez de créer, alors allons-y!
Balises d'en-tête
Les balises d'en-tête sont un élément HTML utilisé pour désigner les en-têtes de votre page. La balise d'en-tête principale, appelée H1, est généralement réservée au titre de la page. Cela ressemble à ceci:
<h1> Titre de la page </h1>
Il existe également des sous-titres qui vont des balises H2 à H6, bien que l'utilisation de tous ces éléments sur une page ne soit pas nécessaire. La hiérarchie des balises d'en-tête va de H1 à H6 par ordre décroissant d'importance.
Chaque page doit avoir un H1 unique qui décrit le sujet principal de la page, il est souvent créé automatiquement à partir du titre d'une page. En tant que titre descriptif principal de la page, le H1 doit contenir le mot-clé ou l'expression primaire de cette page. Vous devez éviter d'utiliser des balises d'en-tête pour baliser les éléments non-titre, tels que les boutons de navigation et les numéros de téléphone. Utilisez des balises d'en-tête pour présenter ce dont le contenu suivant discutera.
Prenez cette page sur la tournée de Copenhague, par exemple:
<h1> Guide de voyage de Copenhague </h1> <h2> Copenhague par les saisons </h2> <h3> Visite en hiver </h3> <h3> Visite au printemps </h3>
Le sujet principal de la page est introduit dans l'en-tête principal <h1>, et chaque en-tête supplémentaire est utilisé pour introduire un nouveau sous-sujet. Dans cet exemple, le <h2> est plus spécifique que le <h1> et les balises <h3> sont plus spécifiques que le <h2>. Ceci est juste un exemple de structure que vous pourriez utiliser.
Bien que ce que vous choisissez de mettre dans vos balises d'en-tête puisse être utilisé par les moteurs de recherche pour évaluer et classer votre page, il est important d'éviter de gonfler leur importance. Les balises d'en-tête sont l'un des nombreux facteurs de référencement sur la page, et ne déplaceraient généralement pas l'aiguille comme le feraient des backlinks et du contenu de qualité, alors concentrez-vous sur les visiteurs de votre site lors de la création de vos titres.
Liens internes
Dans le chapitre 2, nous avons discuté de l'importance d'avoir un site Web explorable. Une partie de l'exploration d'un site Web réside dans sa structure de liens internes . Lorsque vous créez un lien vers d'autres pages de votre site Web, vous vous assurez que les robots des moteurs de recherche peuvent trouver toutes les pages de votre site, vous transmettez l'équité des liens (pouvoir de classement) à d'autres pages de votre site et vous aidez les visiteurs à naviguer sur votre site.
L'importance du lien interne est bien établie, mais il peut y avoir une confusion quant à son aspect pratique.
Accessibilité des liens
Les liens qui nécessitent un clic (comme une liste déroulante de navigation pour afficher) sont souvent cachés aux robots des moteurs de recherche.Par conséquent, si les seuls liens vers des pages internes de votre site Web passent par ce type de liens, vous risquez d'avoir du mal à indexer ces pages. Optez plutôt pour des liens directement accessibles sur la page.
Texte d'ancrage
Le texte d'ancrage est le texte avec lequel vous créez un lien vers des pages. Ci-dessous, vous pouvez voir un exemple de ce à quoi ressemblerait un lien hypertexte sans texte d'ancrage et un lien hypertexte avec texte d'ancrage dans le code HTML.
<a href="http://www.example.com/"> </a> <a href="http://www.example.com/" title="Keyword Text"> Keyword Keyword </a>
En vue en direct, cela ressemblerait à ceci:
http://www.example.com/
Texte du mot-clé
Le texte d'ancrage envoie des signaux aux moteurs de recherche concernant le contenu de la page de destination. Par exemple, si je crée un lien vers une page de mon site en utilisant le texte d'ancrage «apprendre le référencement», c'est un bon indicateur pour les moteurs de recherche que la page ciblée est celle sur laquelle les gens peuvent en apprendre davantage sur le référencement. Attention cependant à ne pas en faire trop. Trop de liens internes utilisant le même texte d'ancrage bourré de mots-clés peuvent apparaître aux moteurs de recherche que vous essayez de manipuler le classement d'une page. Il est préférable de rendre le texte d'ancrage naturel plutôt que formule.
Volume de liaison
Dans les Consignes générales aux webmasters de Google , ils disent de "limiter le nombre de liens sur une page à un nombre raisonnable (quelques milliers au maximum)". Cela fait partie des directives techniques de Google, plutôt que de la section des recommandations de qualité, donc avoir trop de liens internes n'est pas quelque chose qui, à lui seul, va vous pénaliser, mais cela affecte la façon dont Google trouve et évalue vos pages.
Plus il y a de liens sur une page, moins chaque lien peut passer à sa page de destination. Une page n'a que l'équité à parcourir.
Il est donc prudent de dire que vous ne devez créer un lien que lorsque vous le pensez! Vous pouvez en savoir plus sur l'équité des liens dans notre centre d'apprentissage SEO.
Outre le transfert d'autorité entre les pages, un lien est également un moyen d'aider les utilisateurs à naviguer vers d'autres pages de votre site. Il s'agit d'un cas où faire ce qui est le mieux pour les moteurs de recherche fait aussi ce qui est le mieux pour les chercheurs. Trop de liens diluent non seulement l'autorité de chaque lien, mais ils peuvent également être inutiles et accablants. Considérez comment un chercheur pourrait se sentir atterrir sur une page qui ressemble à ceci:
Bienvenue sur notre site de jardinage ! Nous avons de nombreux articles sur le jardinage , comment jardiner et des conseils utiles sur les herbes, les fruits, les légumes, les plantes vivaces et les annuelles. En savoir plus sur le jardinage sur notre blog de jardinage .
Ouf! Non seulement il y a beaucoup de liens à traiter, mais il se lit également de manière assez anormale et ne contient pas beaucoup de substance (ce qui pourrait être considéré comme un «contenu mince» par Google). Concentrez-vous sur la qualité et aidez vos utilisateurs à naviguer sur votre site, et vous n'aurez probablement pas à vous soucier de trop de liens.
Redirection
Supprimer et renommer des pages est une pratique courante, mais si vous déplacez une page, assurez-vous de mettre à jour les liens vers cette ancienne URL! À tout le moins, vous devez vous assurer de rediriger l'URL vers son nouvel emplacement, mais si possible, mettez à jour tous les liens internes vers cette URL à la source afin que les utilisateurs et les robots d'exploration n'aient pas à passer par des redirections pour arriver à la destination page. Si vous choisissez de rediriger uniquement, veillez à éviter les chaînes de redirection trop longues ( Google dit : "Évitez de chaîner les redirections ... gardez le nombre de redirections dans la chaîne faible, idéalement pas plus de 3 et moins de 5.")
Exemple de chaîne de redirection:
(emplacement d'origine du contenu) example.com/location1 → example.com/location2 → (emplacement actuel du contenu) example.com/location3
Meilleur:
example.com/location1 → example.com/location3

Optimisation d'image
Les images sont les plus grands coupables des pages Web lentes! La meilleure façon de résoudre ce problème est de compresser vos images. Bien qu'il n'y ait pas de one-size-fits-all en matière de compression d'images, de tester différentes options comme « Enregistrer pour le Web, » taille d'image et des outils de compression comme Optimizilla ou ImageOptim pour (ou Mac alternatives de Windows ), ainsi que l' évaluation ce qui fonctionne le mieux, c'est la voie à suivre.
Une autre façon d'optimiser vos images (et d'améliorer la vitesse de votre page) consiste à choisir le bon format d'image.
Comment choisir le format d'image à utiliser:
- Si votre image nécessite une animation, utilisez un GIF.
- Si vous n'avez pas besoin de conserver une résolution d'image élevée, utilisez JPEG (et testez différents paramètres de compression).
- Si vous devez conserver une résolution d'image élevée, utilisez PNG.
- Si votre image a beaucoup de couleurs, utilisez PNG-24.
- Si votre image n'a pas beaucoup de couleurs, utilisez PNG-8.
En savoir plus sur le choix des formats d'image dans le guide d'optimisation d'image de Google.
Il existe différentes façons de garder les visiteurs sur une page de chargement semi-lente en utilisant des images qui produisent une boîte colorée ou une version très floue / basse résolution pendant le rendu pour aider les visiteurs à se sentir comme si les choses se chargeaient plus rapidement. Nous discuterons de ces options plus en détail au chapitre 5.
N'oubliez pas les vignettes!
Les miniatures (en particulier pour les sites de commerce électronique) peuvent ralentir considérablement la vitesse des pages. Optimisez correctement les miniatures pour éviter les pages lentes et pour aider à retenir des visiteurs plus qualifiés.
Texte alternatif
Le texte alternatif ( texte alternatif) dans les images est un principe d'accessibilité du Web et est utilisé pour décrire des images aux malvoyants via des lecteurs d'écran. Il est important d'avoir des descriptions textuelles alternatives afin que toute personne malvoyante puisse comprendre ce que les images sur votre site Web représentent.
Les robots des moteurs de recherche explorent également le texte alternatif pour mieux comprendre vos images, ce qui vous offre l'avantage supplémentaire de fournir un meilleur contexte d'image aux moteurs de recherche. Assurez-vous simplement que vos descriptions alt se lisent naturellement pour les gens et évitez de bourrer les mots clés pour les moteurs de recherche.
Mauvais:
<img src = "grumpycat.gif" alt = "chat grincheux, le chat est grincheux, chat grincheux gif">
Bien:
<img src = "grumpycat.gif" alt = "Un chat noir très grincheux face à un gros chien tacheté">
Accessibilité Web et référencement
Il y a beaucoup d'intersection entre l'accessibilité du Web et le référencement. Une grande partie de notre travail peut aider ou nuire aux expériences en ligne des internautes non voyants. N'oubliez pas de consulter notre série d'articles sur ce sujet important - nous avons la possibilité de contribuer à faire du Web un meilleur endroit pour tout le monde!
Soumettre une image sitemap
Pour vous assurer que Google peut explorer et indexer vos images, soumettez un sitemap d'images dans votre compte Google Search Console. Cela permet à Google de découvrir des images qu'ils auraient autrement pu manquer.
Formatage pour la lisibilité et extraits de code
Votre page peut contenir le meilleur contenu jamais écrit sur un sujet, mais si elle n'est pas formatée correctement, votre public ne la lira peut-être jamais! Bien que nous ne puissions jamais garantir que les visiteurs liront notre contenu, certains principes peuvent favoriser la lisibilité, notamment:
- Taille et couleur du texte - Évitez les polices trop petites. Google recommande une police de 16 points et plus pour minimiser le besoin de «pincer et zoomer» sur mobile. La couleur du texte par rapport à la couleur d'arrière-plan de la page devrait également favoriser la lisibilité. Des informations supplémentaires sur le texte peuvent être trouvées dans les directives d'accessibilité du site Web et via les principes fondamentaux de l'accessibilité Web de Google .
- En-têtes - Décomposer votre contenu avec des en-têtes utiles peut aider les lecteurs à parcourir la page. Ceci est particulièrement utile sur les longues pages où un lecteur peut rechercher uniquement des informations d'une section particulière.
- Bullet points - Idéal pour les listes, les puces peuvent aider les lecteurs à parcourir et à trouver plus rapidement les informations dont ils ont besoin.
- Sauts de paragraphe - Éviter les murs de texte peut aider à empêcher l'abandon de page et à encourager les visiteurs du site à lire davantage de votre page.
- Médias pris en charge - Le cas échéant, incluez des images, des vidéos et des widgets qui compléteraient votre contenu.
- Gras et italique pour accentuer - Mettre des mots en gras ou en italique peut ajouter de l'emphase, donc ils devraient être l'exception, pas la règle. Une utilisation appropriée de ces options de formatage peut faire ressortir des points importants que vous souhaitez communiquer.
Le formatage peut également affecter la capacité de votre page à apparaître dans les extraits de code, ces résultats de «position 0» qui apparaissent au-dessus du reste des résultats organiques.

Un exemple d'extrait en vedette, apparaissant en "position 0" en haut d'un SERP.
Il n'y a pas de code spécial que vous pouvez ajouter à votre page pour s'afficher ici, ni payer pour cet emplacement, mais prendre note de l'intention de la requête peut vous aider à mieux structurer votre contenu pour les extraits en vedette ( Comment écrire du contenu pour des réponses (snippet) en utilisant la pyramide inversée) . Par exemple, si vous essayez de classer «gâteau vs tarte», il peut être judicieux d'inclure un tableau dans votre contenu, avec les avantages du gâteau dans une colonne et les avantages de la tarte dans l'autre. Ou si vous essayez de vous classer parmi les «meilleurs restaurants à essayer à Portland», cela pourrait indiquer que Google veut une liste, donc le formatage de votre contenu en puces pourrait vous aider.
Balises de titre
La balise de titre d'une page est un élément HTML descriptif qui spécifie le titre d'une page Web particulière. Ils sont imbriqués dans la balise head de chaque page et ressemblent à ceci:
<head> <title> Exemple de titre </title> </head>
Chaque page de votre site Web doit avoir une balise de titre descriptive unique. Ce que vous saisissez dans votre champ de balise de titre apparaîtra ici dans les résultats de recherche, bien que dans certains cas, Google puisse ajuster la façon dont votre balise de titre apparaît dans les résultats de recherche.
Conseils sur les balises de titre pour un meilleur trafic
Bien qu'il n'y ait pas de raccourcis dans le référencement, il existe absolument une tonne de trucs et astuces qui peuvent augmenter la cliquabilité et l'attractivité d'un titre de page dans les SERPs. Consultez notre tableau blanc vendredi sur le sujet!

Il peut également apparaître dans les navigateurs Web…

Ou lorsque vous partagez le lien vers votre page sur certains sites externes…

Votre balise de titre a un grand rôle à jouer dans la première impression que les gens ont de votre site Web, et c'est un outil incroyablement efficace pour attirer les chercheurs sur votre page par-dessus tout autre résultat sur le SERP. Plus votre balise de titre est convaincante, combinée à un classement élevé dans les résultats de recherche, plus vous attirerez de visiteurs sur votre site Web. Cela souligne que le référencement ne concerne pas seulement les moteurs de recherche, mais plutôt toute l'expérience utilisateur.
Qu'est-ce qui fait une balise de titre efficace?
- Utilisation des mots clés: le fait d' avoir votre mot clé cible dans le titre peut aider les utilisateurs et les moteurs de recherche à comprendre en quoi consiste votre page. En outre, plus vos mots clés sont proches du début de la balise de titre, plus l'utilisateur est susceptible de les lire (et, espérons-le, de cliquer) et plus ils peuvent être utiles pour le classement.
- Longueur: En moyenne, les moteurs de recherche affichent les 50 à 60 premiers caractères (~ 512 pixels) d'une balise de titre dans les résultats de recherche. Si votre balise de titre dépasse les caractères autorisés sur ce SERP, des points de suspension "..." apparaissent là où le titre a été coupé. Bien que s'en tenir à 50 à 60 caractères soit sûr, ne sacrifiez jamais la qualité pour un nombre de caractères strict. Si vous ne pouvez pas réduire votre étiquette de titre à 60 caractères sans nuire à sa lisibilité, allez plus longtemps (dans des limites raisonnables).
- Image de marque: chez Moz, nous aimons terminer nos balises de titre avec une mention de nom de marque, car cela favorise la notoriété de la marque et crée un taux de clics plus élevé chez les personnes qui connaissent Moz. Parfois, il est logique de placer votre marque au début de la balise de titre, comme sur votre page d'accueil, mais gardez à l'esprit ce que vous essayez de classer et placez ces mots plus près du début de votre balise de titre.
Méta descriptions
Comme les balises de titre, les méta descriptions sont des éléments HTML qui décrivent le contenu de la page sur laquelle elles se trouvent. Ils sont également imbriqués dans la balise head et ressemblent à ceci:
<head> <meta name = ”description” content = ”Description de la page ici.” /> </head>
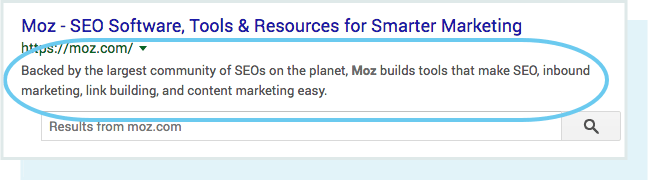
Ce que vous saisissez dans le champ de description apparaîtra ici dans les résultats de recherche:

Par exemple, si vous recherchez "trouver des backlinks", Google fournira cette méta description car elle le juge plus pertinent pour la recherche spécifique:

Alors que la méta description réelle est:

Cela aide souvent à améliorer vos méta descriptions pour des recherches uniques. Cependant, ne laissez pas cela vous dissuader d'écrire une méta description de page par défaut - ils sont toujours extrêmement précieux.
Qu'est-ce qui fait une méta description efficace?
Les qualités qui font une balise de titre efficace s'appliquent également aux méta descriptions efficaces. Bien que Google affirme que les méta descriptions ne sont pas un facteur de classement, comme les balises de titre, elles sont incroyablement importantes pour le taux de clics.
- Pertinence: les méta descriptions doivent être très pertinentes pour le contenu de votre page, elles doivent donc résumer votre concept clé sous une forme ou une autre. Vous devez donner au chercheur suffisamment d'informations pour savoir qu'il a trouvé une page suffisamment pertinente pour répondre à sa question, sans donner autant d'informations qu'il élimine la nécessité de cliquer sur votre page Web.
- Longueur: Les moteurs de recherche ont tendance à tronquer les méta descriptions à environ 155 caractères. Il est préférable d'écrire des méta descriptions de 150 à 300 caractères. Sur certains SERPs, vous remarquerez que Google accorde beaucoup plus de terrain aux descriptions de certaines pages. Cela se produit généralement pour les pages Web classées juste en dessous d'un extrait en vedette.
Structure URL: nommer et organiser vos pages
URL signifie Uniform Resource Locator. Les URL sont les emplacements ou les adresses de différents éléments de contenu sur le Web. Comme les balises de titre et les méta descriptions, les moteurs de recherche affichent des URL sur les SERP, de sorte que le nom et le format des URL peuvent avoir un impact sur les taux de clics. Non seulement les chercheurs les utilisent pour prendre des décisions sur les pages Web sur lesquelles cliquer, mais les URL sont également utilisées par les moteurs de recherche pour évaluer et classer les pages.
Désignation claire des pages
Les moteurs de recherche nécessitent des URL uniques pour chaque page de votre site Web afin qu'ils puissent afficher vos pages dans les résultats de recherche, mais une structure et une dénomination claires des URL sont également utiles pour les personnes qui essaient de comprendre ce qu'est une URL spécifique. Par exemple, quelle URL est plus claire?
example.com/desserts/chocolate-pie
ou
example.com/asdf/453?=recipe-23432-1123
Les chercheurs sont plus susceptibles de cliquer sur des URL qui renforcent et clarifient les informations contenues sur cette page, et moins susceptibles de cliquer sur des URL qui les confondent.
L'URL est un signal de classement mineur, mais vous ne pouvez pas vous attendre à classer uniquement sur la base des mots de votre nom de domaine / page (voir la mise à jour de Google EMD ). Lorsque vous nommez vos pages ou sélectionnez un nom de domaine, pensez d'abord à votre public.
Organisation de la page
Si vous discutez de plusieurs sujets sur votre site Web, vous devez également vous assurer d'éviter d'imbriquer des pages dans des dossiers non pertinents. Par exemple:
example.com/commercial-litigation/alimony
Il aurait été préférable pour ce site Web fictif de cabinets d'avocats multidisciplinaires de placer la pension alimentaire sous «/ droit de la famille /» plutôt que de l'héberger dans la section «/ litige commercial /» non pertinente du site Web.
Les dossiers dans lesquels vous localisez votre contenu peuvent également envoyer des signaux sur le type, et pas seulement le sujet, de votre contenu. Par exemple, les URL datées peuvent indiquer un contenu sensible au temps. Bien qu'elles soient appropriées pour les sites Web basés sur les actualités, les URL datées pour le contenu à feuilles persistantes peuvent en fait détourner les chercheurs car les informations semblent obsolètes. Par exemple:
example.com/2015/april/what-is-seo/
contre.
example.com/what-is-seo/
Depuis le sujet "Qu'est-ce que le référencement?" n'est pas limité à une date spécifique, il est préférable d'héberger sur une structure d'URL non datée, sinon vous risquez que vos informations semblent périmées.
Comme vous pouvez le voir, ce que vous nommez vos pages et dans quels dossiers vous choisissez d'organiser vos pages, est un moyen important de clarifier le sujet de votre page pour les utilisateurs et les moteurs de recherche.
Longueur URL
Bien qu'il ne soit pas nécessaire d'avoir une structure d'URL complètement plate, de nombreuses études sur le taux de clics indiquent que, lorsqu'ils ont le choix entre une URL et une URL plus courte, les chercheurs préfèrent souvent des URL plus courtes. Comme les balises de titre et les méta descriptions trop longues, les URL trop longues seront également coupées par des points de suspension. N'oubliez pas, avoir une URL descriptive est tout aussi important, alors ne réduisez pas la longueur de l'URL si cela signifie sacrifier la description de l'URL.
example.com/services/plumbing/plumbing-repair/toilets/leaks/
contre.
example.com/plumbing-repair/toilets/
La réduction de la longueur, à la fois en incluant moins de mots dans les noms de vos pages et en supprimant les sous-dossiers inutiles, rend vos URL plus faciles à copier et à coller, ainsi que plus cliquables.
Mots clés dans l'URL
Si votre page cible un terme ou une expression spécifique, assurez-vous de l'inclure dans l'URL. Cependant, n'allez pas trop loin en essayant de bourrer plusieurs mots-clés à des fins purement SEO. Il est également important de faire attention aux mots-clés répétés dans différents sous-dossiers. Par exemple, vous pouvez avoir naturellement incorporé un mot-clé dans un nom de page, mais s'il se trouve dans d'autres dossiers qui sont également optimisés avec ce mot-clé, l'URL pourrait commencer à apparaître bourrée de mots-clés.
Exemple:
example.com/seattle-dentist/dental-services/dental-crowns/
La surutilisation des mots clés dans les URL peut apparaître comme du spam et manipulatrice. Si vous ne savez pas si l'utilisation de vos mots clés est trop agressive, lisez simplement votre URL à travers les yeux d'un chercheur et demandez: «Est-ce que cela semble naturel? Vais-je cliquer dessus? "
URL statiques
Les meilleures URL sont celles qui peuvent être facilement lues par les humains, vous devez donc éviter la surutilisation des paramètres, des nombres et des symboles. En utilisant des technologies comme mod_rewrite pour Apache et ISAPI_rewrite pour Microsoft, vous pouvez facilement transformer des URL dynamiques comme ceci:
http://moz.com/blog?id=123
dans une version statique plus lisible comme celle-ci:
https://moz.com/google-algorithm-change
Tirets pour la séparation des mots
Toutes les applications Web n'interprètent pas correctement les séparateurs comme les traits de soulignement (_), les signes plus (+) ou les espaces (% 20). Les moteurs de recherche ne comprennent pas non plus comment séparer les mots dans les URL lorsqu'ils fonctionnent ensemble sans séparateur (example.com/optimizefeaturedsnippets/). Utilisez plutôt le trait d'union (-) pour séparer les mots d'une URL.
Sensibilité à la casse
Les sites doivent éviter les URL sensibles à la casse. Au lieu de example.com/desserts/Chocolate-Pie-Recipe, il serait préférable d'utiliser example.com/desserts/chocolate-pie-recipe. Si le site sur lequel vous travaillez a beaucoup d'URL à casse mixte indexées, ne vous inquiétez pas - vos développeurs peuvent vous aider. Demandez-leur d'ajouter une formule de réécriture à quelque chose connu sous le nom de fichier .htaccess pour rendre automatiquement les URL en majuscules en minuscules.
Modificateurs géographiques dans les URL
Certains propriétaires d'entreprise locaux omettent des termes géographiques qui décrivent leur emplacement physique ou leur zone de service, car ils pensent que les moteurs de recherche peuvent le découvrir par eux-mêmes. Au contraire, il est essentiel que le contenu, les URL et les autres actifs sur le site Web des entreprises locales mentionnent spécifiquement les noms de ville, les noms de quartier et d'autres descripteurs régionaux. Faites savoir aux consommateurs et aux moteurs de recherche exactement où vous êtes et où vous servez, plutôt que de vous fier uniquement à votre emplacement physique.
Protocoles: HTTP vs HTTPS
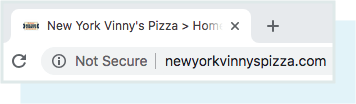
Un protocole est ce «http» ou «https» précédant votre nom de domaine. Google recommande que tous les sites Web disposent d'un protocole sécurisé (le «s» dans «https» signifie «sécurisé»). Pour vous assurer que vos URL utilisent le protocole https: // au lieu de http: //, vous devez obtenir un certificat SSL (Secure Sockets Layer). Les certificats SSL sont utilisés pour crypter les données. Ils garantissent que toutes les données transmises entre le serveur Web et le navigateur du chercheur restent privées. Depuis juillet 2018, Google Chrome affiche «non sécurisé» pour tous les sites HTTP, ce qui pourrait faire en sorte que ces sites ne semblent pas fiables pour les visiteurs et les faire quitter le site.

Essayez HTTP / 2 pour une efficacité améliorée
HTTP / 2 est une amélioration du protocole réseau HTTP traditionnel et rend l'envoi de vos ressources de votre serveur vers votre navigateur plus efficace. Cette mise à jour améliore la partie «chercher et charger» de votre chemin de rendu critique (abordée plus en détail au chapitre 5), contribue à augmenter la sécurité de votre site Web et peut aider à améliorer les performances . Vous devez être sur HTTPS pour migrer vers HTTP / 2.
Si vous êtes arrivé jusqu'ici, félicitations pour avoir dépassé la moitié du Guide du débutant en SEO! Jusqu'à présent, nous avons appris comment les moteurs de recherche explorent, indexent et classent le contenu, comment trouver des opportunités de mots clés à cibler, et maintenant, vous connaissez les stratégies de référencement sur la page qui peuvent aider à trouver vos pages. Ensuite, attachez votre ceinture, car nous allons plonger dans le monde passionnant du référencement technique au CHAPITRE 5: RÉFÉRENCEMENT TECHNIQUE !
Écrit par Britney Muller et le personnel de Moz.