Les propriétaires de sites Web doivent respecter tous ces facteurs ou d'au moins les facteurs de classement les plus importants pour obtenir et conserver une place dans meilleures positions de recherche en 2021, l'expérience de la Page deviendra un facteur de classement essentiel.
Tous les facteurs de classement Google sont basés sur trois éléments :
- Backlinks
- Contenu
- Expérience utilisateur
Les backlinks sont les plus importants de tous les signaux de classement et fonctionnent comme un vote pour la valeur d'une page ou d'un site Web. Mais faut bien les choisir. Vaut mieux avoir quelques uns provenant des sites à haute autorité que des centaine de backlinks des petits sites.
Le contenu est le produit que les utilisateurs recherchent, c'est donc une condition préalable et un puissant facteur de classement.
La partie souvent sous-estimée, bien qu'importante, des signaux de classement est l'expérience utilisateur. Les gens cesseraient d'utiliser Google si cela ne montrait que des résultats lents et avec une mauvaise interface. C'est pourquoi Google dispose d'un algorithme de recherche appelé Google Page Experience qui examine toutes les pages indexées pertinentes pour décider de leur classement. L'expérience de la page sera mesuer par les sigaux web essentiels que je vais en discuter un peu plus loin.
Fonctionnement de Google Page Experience

Google Recherche est un programme puissant. Il enregistre, stocke et analyse de nombreuses données pour continuer d'améliorer Internet pour ses utilisateurs. Une des choses importantes enregistrées est l'interaction des utilisateurs.
Google Expérience de la Page ou (Google Page Experience) est un algorithme qui analyse le comportement des utilisateurs sur les sites Web et les pages de résultats de recherche et s'il estime que la page de résultats ne peut pas offrir ce que l'utilisateur recherchait, cela signifie que certaines modifications sont nécessaires. En outre, il vérifie également comment les utilisateurs interagissent avec les pages de destination classées et mesure leur comportement.
Les points suivants sont les principaux signaux d'expérience de page actuellement en cours pour filtrer les sites Web qui n'interagissent pas correctement avec ses visiteurs.
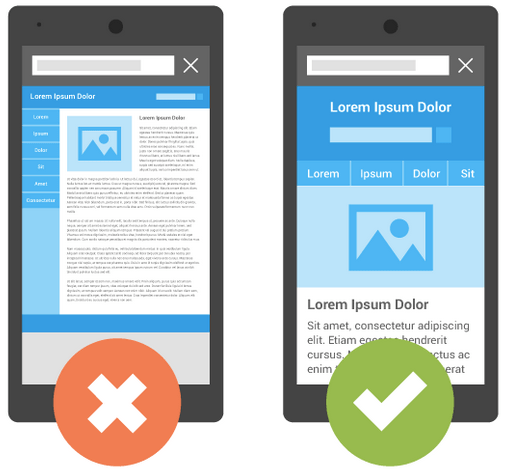
Compatibilité mobile

Aujourd'hui, plus de deux milliards de personnes utilisent uniquement des téléphones portables pour accéder à Internet. On prévoit que 72,6% de tous les internautes auront rejoint cette tendance d'ici 2025 . Un site Web n'est pas préparé pour Internet s'il n'est pas conçu pour les mobiles. Vous pouvez utiliser le test de convivialité de Google pour vérifier les améliorations de votre site Web.
Navigation sûre
Internet regorge de contenus malveillants et trompeurs, mais Google ne classe pas ces sites. L'algorithme Page Experience les filtre et les pénalise. Cela inclut également les pages qui utilisent des appâts cliquables.
Connexion HTTPS ou HTTP

Il est de la responsabilité des propriétaires de sites Web de fournir une connexion sécurisée à leurs visiteurs. Si une page est diffusée via HTTP au lieu de HTTPS, elle ne devrait pas être surprise pour son faible classement.
Interstitiels invasifs
L'utilisation d'interstitiels intrusifs est une erreur de débutant si vous suivez la psychologie derrière les conceptions UX modernes . Aucun visiteur du site Web n'apprécie les grandes fenêtres contextuelles qui bloquent la vue du contenu. Tous les propriétaires de sites Web doivent adopter d'autres moyens plus conviviaux de créer des abonnés s'ils prévoient de bénéficier de leur partenariat avec Google.
Les principaux éléments vitaux du Web seront déployés en 2021
Alors que les webmasters tentaient de comprendre les mises à jour de Google d'avril …
Google a annoncé que Core Web Vitals (Signaux web vitaux) sera publié en 2021 avec un préavis d'au moins 6 mois.
Il s'agit d'un ensemble de mesures qui quantifient certains aspects clés de l'expérience utilisateur ou l'expérience de page. AMP ne sera plus pertinent pour les Top Stories en vedette sur les téléphones mobiles après cette mise à jour.
Google a déjà mis à jour ses outils de développement et publié des rapports pour aider les propriétaires de sites Web à comprendre ses exigences et à optimiser leur expérience de page. Core Web Vitals comprend un certain nombre de signaux liés à l'expérience de chargement, à la stabilité visuelle et à l'interactivité d'une page Web, qui peuvent tous être résumés en trois fondements principaux.
Largest Contentful Paint (LCP)
Le temps de chargement de la page est une chose, LCP mesure le temps nécessaire au chargement du contenu principal de la page. Il est similaire à d'autres mesures comme DOMContentLoaded , mais il est entièrement centré sur l'utilisateur et se concentre sur ce que l'utilisateur voit sur son écran. L'API LCP prend en compte les éléments HTML suivants pour le Largest Contentful Paint (LCP):
- <img>
- <image> à l'intérieur <svg>
- <vidéo>
- Un élément avec la fonction url () pour charger une image d'arrière-plan
- Éléments de niveau bloc qui contiennent des éléments de texte ou des nœuds de texte de niveau en ligne .

Si ces éléments se chargent en 2,5 secondes, cela est considéré comme un bon score LCP. C'est un mauvais score si cela prend 4 secondes ou plus.
First input delay (Délai de première entrée)

Une bonne ou une mauvaise expérience utilisateur est une qualité, mais Google sait quantifier l'expérience d'un page. Il peut même mesurer l'impression de votre site sur l'utilisateur lors de sa première interaction avec une page. Ce travail sera réalisé par First Input Delay (FID) pour tester la réactivité et l'interactivité du site. Il le fait en mesurant à partir du moment où un utilisateur clique sur le lien jusqu'au moment où le navigateur y répond. 100 millisecondes ou moins est bon et 300 millisecondes et plus est considéré comme un mauvais score FID.
Cumulative layout shift CLS (Décalage de mise en page cumulatif )

CLS se concentre sur la stabilité visuelle et quantifie les changements de disposition inattendus. C'est ennuyeux pour les internautes lorsqu'ils lisent un article et que la page change soudainement. Le décalage de disposition cumulative utilise deux mesures de mouvement: la fraction d'impact et la fraction de distance pour mesurer son score. Le score CLS d'un site ne doit pas dépasser 0,25, et 0,1 ou moins est considéré comme un bon travail.
Comment mesurer l'expérience de la page Google ?
Google a mis à jour tous ses outils de développement pour vous aider à identifier les éléments essentiels du Web de votre site Web qui sont une partie intégrante de l'expérience d'une page. Bien que vous puissiez être en mesure de mesurer les problèmes, un Cumulative layout shift peut aider à optimiser le site Web.
Voici trois des outils les plus importants pour mesurer votre Exprérience de Page (Google Page Experience):
Rapport Chrome UX
Également appelé CrUX, le rapport Chrome UX a été rédigé par Google en utilisant les données de millions de sites Web qui ont volontairement participé à ce projet. Tout le monde peut accéder à ces données via le projet Google BigQuery public et PageSpeed Insights.
Informations sur PageSpeed
Google a mis à jour PageSpeed Insights pour Core Web Vitals. Il vous suffit de saisir l'URL de votre site Web et cet outil vous montrera toutes les recommandations avec un score pour les mobiles et les ordinateurs de bureau qui rend la mesure des performances encore plus facile.
Search Console
Vous trouverez les derniers rapports Core Web Vital sur la Search Console pour vous aider à trouver toutes les pages qui nécessitent une amélioration de l'expérience utilisateur. Ces rapports sont basés sur des données du monde réel et des métriques de base de LCP, FID et CLS.
Avoir plus détail sur les outils pour mesurer et optimiser votre Google Page Experience et les Core Web Vitals (Signaux web essentiels).
Conclusion
Les pages qui mettent 3 secondes à se charger voient leur probabilité de rebond augmenter de 32%. Les pages avec un temps de chargement de 6 secondes augmentent leur probabilité de rebond de 106%. Cette différence significative se fait en quelques secondes seulement. Voilà l'importance de l'expérience utilisateur.
Alors que certains pourraient envisager une autre mise à jour pour réduire leur classement, c'est en fait une opportunité pour les webmasters d' augmenter l'engagement et les ventes sur la page. Il faut que le public cible soit impressionné avec une meilleure Expérience de la page. Google a fourni tous les outils et rapports nécessaires pour mesurer et optimiser Core Web Vitals (Signaux web vitaux) qui vous aideront à améliorer l'expérience des visiteurs et le taux de conversion pour vous.